- nodeJS 系统学习(模块-章节1)
BYh_blog
js基础node.jsjavascript
module(模块)1.概念(理论)利用模块化,根据代码功用将应用拆分为不同的模块。增强代码的可读性,可迭代性等一切具有客观良性的作用。一般情况下每个文件就是一个模块。文件路径则是模块名。2.实践(操作)CODE模块之间可以相互引用。通过require、exports、module三个预先定义好的node环境变量module.js测试模块代码console.log(module);module.e
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- node.js基于的人事管理系统程序+论文 可用于毕业设计
亦月学姐毕设
node.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码系统程序文件列表开题报告内容选题背景关于人事管理系统的研究,现有研究主要以传统模式下的人事信息管理为主,多侧重于基本的员工信息存储与简单的考勤统计等功能实现。专门针对集成化、智能化且功能全面覆盖现代企业人事管理各环节的研究较少。在国外,一些先进的人事管理系统已具备高度自动化和数据分析功能,但因国情和企业管理文化差异,
- 如何使用Docker容器化Node.js应用?
JJCTO袁龙
Node.jsdockernode.js容器
在Node.js中,使用Docker容器化应用是一种常见的实践,它可以提供一致的开发和部署环境,简化部署流程,并提高应用的可移植性。以下是如何使用Docker容器化Node.js应用的步骤:编写Dockerfile:创建一个名为Dockerfile的文件,定义你的应用如何被容器化。以下是一个基本的Dockerfile示例:#使用官方Node.js作为基础镜像FROMnode:14#设置工作目录WO
- Node.js 模块化编程实践:管理大型项目和依赖
AI天才研究院
计算AI大模型企业级应用开发实战大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《Node.js模块化编程实践:管理大型项目和依赖》关键词:Node.js、模块化编程、大型项目、依赖管理、包管理工具、性能优化、测试与调试、实战项目摘要:本文将深入探讨Node.js模块化编程实践,从基础知识和模块化概述开始,逐步讲解如何管理大型项目和依赖。我们将详细介绍Node.js的模块加载机制、包管理工具、大型项目构建与优化、测试与调试等关键点。通过一系列实战项目案例,读者将掌握Node.
- Node.js 镜像的全方位指南
ivwdcwso
node.js
Node.js是一门广泛应用于构建服务器端和客户端应用的JavaScript运行时。在容器化环境中,构建和使用Node.js镜像是非常常见的任务。以下是有关Node.js镜像的通常选择、制作流程、不同场景下的应用、安全性最佳实践以及镜像优化的全方位指南。1.选择合适的基础镜像1.1官方Node.js镜像DockerHub提供了官方Node.js镜像,由Node.js官方维护,提供了最新的稳定版本和
- Leetcode 237. Delete Node in a Linked List-删除链表的指定节点,不给链表的头节点
二十六画生的博客
笔试面经LeetCode剑指Offer后端/大数据LeetcodeDeleteNodeLinkedList删除链表的指定节点
Writeafunctiontodeleteanodeinasingly-linkedlist.Youwillnotbegivenaccesstotheheadofthelist,insteadyouwillbegivenaccesstothenodetobedeleteddirectly.Itisguaranteedthatthenodetobedeletedisnotatailnodeinth
- [CrackCode] 2.3 Delete a node in the middle of a single linked list
flowercha
interviewpreparationalgorithmLinkedListcrackcodejava
Implementanalgorithmtodeleteanodeinthemiddleofasinglelinkedlist,givenonlyaccesstothatnodeEXAMPLEInput:thenode‘c’fromthelinkedlista->b->c->d->eResult:nothingisreturned,butthenewlinkedlistlookslikea->b-
- LeetCode 450 Delete Node in a BST(删除BST节点)
nudt_oys
数据结构LeetCode
GivenarootnodereferenceofaBSTandakey,deletethenodewiththegivenkeyintheBST.Returntherootnodereference(possiblyupdated)oftheBST.Basically,thedeletioncanbedividedintotwostages:Searchforanodetoremove.Ifth
- 如何在Docker上构建Node.js应用程序
cunchi4221
dockerjavapythonvuelinuxViewUI
Dockerhasbeenthelatesttrendingtopicoverthepastcoupleofyearsandifyouhaven’tbeentospaceorspentsometimeinthecaves,youprobablymusthavecomeacrossthistechbuzzword.在过去的几年中,Docker一直是最新的趋势话题,如果您没有去过太空或在洞穴中度过了一
- Delete the specified node in the linked list with dummy header
青眸ღ.
算法链表数据结构c语言
分数20作者伍建全单位重庆科技大学PleasecreateafunctionwiththeprototypevoiddeleteNode(ListL,intkey).ThisfunctionshoulddeletethefirstnodefromthelinkedlistLwithdummyheader,wherethedatafieldisequaltokey.Iftherearenonodes
- delete the Node
笔耕不辍cj
javascript开发语言ecmascript算法
给你一个链表,删除链表的倒数第n个结点,并且返回链表的头结点。思路用双指针,快慢指针就可以了,这个问题很简单,链表的问题最好还是要有虚拟头结点。ListNode*delete(ListNode*head,intn){ ListNode*dummyHead=newListNode(0); dummyHead->next=head; ListNode*slow=dummyHead; ListN
- 包管理工具 npm/yarn/pnpm对比,你选对了码
小姚爱吃辣
yarn
在前端开发领域,包管理工具是开发者不可或缺的利器。它们不仅帮助我们管理依赖,还能提升项目的构建效率。目前,最常用的三大前端包管理工具分别是npm、Yarn和pnpm。本文将深入探讨这三种工具的优缺点,帮助你在项目中做出最合适的选择。一、npm图片1.什么是npm?npm(NodePackageManager)是随Node.js一起发布的包管理和分发工具。它是目前使用最广泛的JavaScript包管
- Sass,Scss,Less的区别
_会飞的肥牛
笔记sassless
一.Sass和Scss区别Scss是Sass的升级版,他用{}代替了缩进更符合书写习惯.homecolor:#42b983.home{color:#42b983;}二.Sass/Scss和Less区别1.编译环境不同Sass是在服务端处理的,以前是Ruby,现在是Dart-Sass或Node-Sass,而Less是需要引入less.js来处理Less代码输出CSS到浏览器,也可以在开发服务器将Le
- 【前端】包管理器:npm、Yarn 和 pnpm 的全面比较
帅比九日
踩过的坑前端npmnode.js
前端开发中的包管理器:npm、Yarn和pnpm的全面比较在现代前端开发中,包管理器是开发者必不可少的工具。它们不仅能帮我们管理项目的依赖,还能极大地提高开发效率。本文将详细介绍三种主流的前端包管理器:npm、Yarn和pnpm,探讨它们的特点、优缺点以及它们之间的关系和对比。npm(NodePackageManager)简介npm是Node.js的默认包管理器,由Node.js官方维护。自201
- 前端打包工具之npm、yarn、pnpm对比
前端~初学者
前端工程化前端npmnode.js
前端打包工具之npm、yarn、pnpm对比1、npm1.1概述1.2安装1.3常用命令1.4优缺点2、yarn2.1概述2.2安装2.3常用命令2.4优缺点3、pnpm3.1概述3.2安装3.3常用命令3.4优缺点2.54、总结1、npm1.1概述NPM(NodePackageManager),作为默认的JavaScript应用包管理器,与Node.js一同安装,它是目前使用最广泛的包管理器,得
- NPM 与 Node.js 版本兼容问题:npm warn cli npm does not support Node.js
我命由我12345
前端-问题清单node.jsnpm前端前端框架jsjavascripthtml5
问题描述与处理策略1、问题描述npmwarnclinpmv10.9.2doesnotsupportNode.jsv18.16.1.Thisversionofnpmsupportsthefollowingnodeversions:`^18.17.0||>=20.5.0`.Youcanfindthelatestversionathttps://nodejs.org/.#翻译npmwarnclinpmv
- Node.js HTTP模块详解:创建服务器、响应请求与客户端请求
m0_74823021
面试学习路线阿里巴巴node.jshttp服务器
Node.jsHTTP模块详解:创建服务器、响应请求与客户端请求Node.js的http模块是Node.js核心模块之一,它允许你创建HTTP服务器和客户端。以下是一些关键知识点和代码示例:1.创建HTTP服务器使用http.createServer()方法可以创建一个新的HTTP服务器实例。这个方法接受一个回调函数,该函数在服务器接收到请求时被调用,参数为req(请求对象)和res(响应对象)。
- ubuntu server 24 安装备忘
fancybit
linuxubuntu数据库
I.安装桌面和VNCsudoapt-getinstallgnomesudoapt-getinstallgnome-panelsudoapt-getinstalltigervnc-standalone-servervi~/.vnc/configsession=gnomegeometry=1920x1080localhost=nodepth=32SecurityTypes=VncAuthvi~/.vn
- node实现文件分片上传之multer篇
brokenmile
前端学习之路node.jsjavascriptjquery
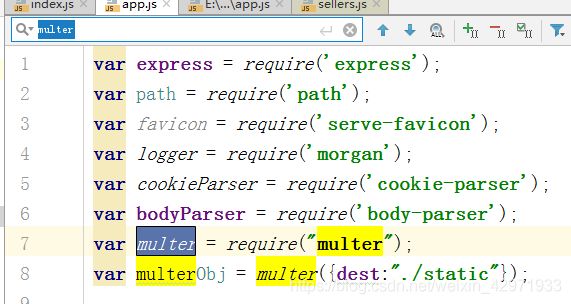
node实现文件分片上传前端在做文件上传时,考虑到网速的快慢,如果文件过大的话可能会导致上传时间过长而请求超时,文件上传失败。因此文件过大需要对文件进行分片上传。那文件分片上传的具体过程是怎样的呢?进行了许多搜索查找之后,参照众多资源进行修改,得到了自己的简易实现流程。首先列出来node需要用到的模块:constexpress=require('express');varmulter=requir
- Node.js 安装及环境配置指南
ADFVBM
node.js
文章目录前言一、Node.js概述二、准备工作三、Node.js安装1.Windows系统2.macOS系统3.Linux系统四、环境配置五、常用命令和技巧六、常见问题及解决方案结语前言随着互联网技术的不断发展,JavaScript已经成为了一门全栈编程语言。Node.js的出现,使得JavaScript不仅可以用于浏览器端,还可以用于服务器端的开发。本文将为您提供一个保姆级的教程,详细介绍如何在
- 【Node.js]
ADFVBM
面试学习路线阿里巴巴node.js
一、概述Node.js是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。官网地址:https://nodejs.org/zh-cnNode.js学习路线:JavaScript基础语法+Node.js内
- kafka学习笔记4-TLS加密 —— 筑梦之路
筑梦之路
Java技术linux系统运维学习笔记
1.准备证书文件mkdir/opt/kafka/pkicd!$#生成CA证书opensslreq-x509-nodes-days3650-newkeyrsa:4096-keyoutca.key-outca.crt-subj"/CN=Kafka-CA"#生成私钥opensslgenrsa-outkafka.key4096#生成证书签名请求(CSR)opensslreq-new-keykafka.ke
- Shell控监Kafka积压
docsz
linuxkafka
1、获取Kafka消息堆积情况vicheck-kafka-lag.sh#!/bin/bashTOPIC="total_random"GROUP_ID="etl-dw"BOOTSTRAP_SERVER="node-01:9092,node-02:9092,node-03:9092"#检查第一个参数是否为数字if![[$1=~^[0-9]+$]];thenecho"错误:传入参数必须是数字">&2ex
- node安装与管理
梦魇梦狸º
macosnode.js
查看镜像npmconfiggetregistry切换镜像#切换npm官方源npmconfigsetregistryhttps://registry.npmjs.org#切换新的taobao源npmconfigsetregistryhttps://registry.npmmirror.com#过期npmconfigsetregistryhttps://registry.npm.taobao.org/
- elasticSearch数据的导入和导出
ZNineSun
大数据elasticsearchelasticdumpnode
es数据的导入和导出需要借助于elasticdump工具,这是一个nodejs的插件,安装方式直接使用npm即可,安装指令如下:npminstallelasticdump-g如果您的电脑还未安装Node环境,请移步此处:《npm安装教程》1.导出指定索引的数据到本地elasticdump--input=http://localhost:9200/demo--output=D:/ES/date/de
- FastAPI教程:快速构建高性能API
迪小莫学AI
fastapipython
FastAPI教程:快速构建高性能API介绍FastAPI是一个现代的、快速的(高性能)Web框架,用于构建APIs,基于标准的Python类型提示。它非常适合用于构建高效、易于维护的API服务。FastAPI支持自动生成文档,输入数据验证和异步编程,且性能接近Go和Node.js。本教程目标本教程将带领你构建一个简单的FastAPI应用,包括:1.创建FastAPI项目2.定义和处理API端点3
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- 一文大白话讲清楚Node文件系统(filesystem)的应用
16年上任的CTO
nodenode.jsfilesystemnode文件系统node文件操作
文章目录一文大白话讲清楚Node文件系统(filesystem)的应用1.啥是Node的文件系统1.1啥是fs1.2fs的文件属性1.2.1权限位mode1.2.2标识位1.2.3文件描述1.3文件操作方法1.3.1文件读取readFile(url,options,callback)和readFileSync(url,options)1.3.2文件写入writeFileSync(url,data,
- C++: Dtrees:load(constg String& filepath, const String& nodeName)中nodeName参数含义
湫兮之风
c++c++开发语言算法
1.nodeName的作用当你保存模型时,整个决策树会被序列化到一个XML或YAML文件中。nodeName是加载时指定的一个逻辑路径,用于从文件中找到某个节点或子结构,而不是存储在文件中的字段。如果你不指定nodeName,OpenCV默认会尝试加载文件中根节点对应的模型。2.默认的行为如果你不指定nodeName,通常会加载文件的根节点:Ptrtree=cv::ml::DTrees::load
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓