InkScape:绘制Logo
InkScape:绘制Logo
- 使用InkScape绘制Logo简单介绍
- 方法步骤
-
- 1.启动 InkScape 并设置绘图大小
-
- 设置图纸
- 2.为Logo创建文本
-
- 输入文本
- 调整文本
- 3.导入山形的参考图
-
- 导入位图
- 调整位图
- 4.操控文本
-
- 将文本转换为路径
- 文本向上延伸
- 调整字距
- 添加矩形
- 矩形与文本合并
- 5.临摹位图山的轮廓
- 6.修剪文本顶端
- 7.保留山顶白色部分
- 8.收尾工作
-
- 删除山的位图
- 颜色填充
- 扩大白色部分的轮廓
- 9.为Logo添加圆形背景
-
- 添加圆形
- 添加文本
- 改变文本位置
- 10.Logo完成
使用InkScape绘制Logo简单介绍
仿照富士登山俱乐部的Logo,加入自己的设计想法,重新进行绘制,如下图所示。 绘制过程主要运用了文本的使用、导入一个位图作为绘图参考、对路径的操作、添加背景等。

方法步骤
1.启动 InkScape 并设置绘图大小
设置图纸
单击“文件”菜单选择“文档属性”打开文档属性对话框 (快捷键Shift + Ctrl + D)。这里设置页面大小: 为宽度500,高度300,单位为px

2.为Logo创建文本
输入文本
选择创建编辑文字对象工具A(快捷键F8或T)。输入富士登山俱乐部的首字母缩写“FHMC”
调整文本
选中文本,从下拉菜单中选择一个合适的字体。这里选择的字体是Times New Roman,样式为粗体,字体大小为108 pt
通过选择并变换对象工具↖(快捷键F1或S)拖动文本,将文本放在底部

3.导入山形的参考图
这里以下图为基础来描述富士山的位图路径, 也可以使用任何合适的山峰绘图或图片( PNG,GIF,或 JPEG 格式)

导入位图
单击“文件”菜单选择“导入”打开导入对话框 (快捷键Ctrl + I),选择好要导入的图片之后,在弹出的对话框中选择类型为“链接”

调整位图
若导入的图片大小与文本不符,可选中图片,拖动图片边界出现的箭头缩放图像,拖动的同时按住Ctrl键可保持宽高比恒定,然后将图片调整到满意的位置

4.操控文本
将把文本转换为路径,这样就可以改变字母的形状。需要将文本向上延伸到山的轮廓之上,这样就可以剪辑它来匹配山的形状。另外还可以对这些字母做一些额外的修饰
将文本转换为路径
首先,选中文本,单击“路径”选择“对象转换成路径”(快捷键Shift + Ctrl + C)

然后,单击“对象”选择“解除组群”(快捷键Shift + Ctrl + G)

最后,通过“路径”选择“合并”(快捷键Ctrl + K)来组合路径

文本向上延伸
对F和H的延伸:
选择通过节点编辑路径工具(快捷键F2或N),然后点击字母选择文本路径,此时可通过操纵文本周围的节点来编辑路径。
单击任何选定的节点向上拖动,保持 Ctrl 键按下可约束拖动方向垂直,拖动直到所有选定的节点都在山的轮廓之上

点击调色板左边的红色 X,暂时删除文本对象的填充。如果文本不再可见,需要使用笔刷完成可见,点击调色板中的其中一种颜色,同时按住Shift
对M和C的延伸:与延伸F和H方法类似
调整字距
若字母间距太大,可选中单个字母的所有节点,然后通过键盘左右键←→进行移动
添加矩形
根据需要,可通过创建矩形或正方形工具(快捷键F4或R)在H与M的空隙中添加矩形,并使用矩形句柄来调整位置

矩形与文本合并
选中矩形和文本路径,通过“路径”选择“合并”(快捷键Ctrl + K)来组合路径
5.临摹位图山的轮廓
该步骤将把扩展文本的顶部修剪成山的形状。首先必须将山的位图图像转换为路径。使用绘制贝塞尔曲线和直线工具(快捷键B)循环包围山形以上的所有文本顶部。用填充和笔刷对话框可以使路径变成一个不同的颜色

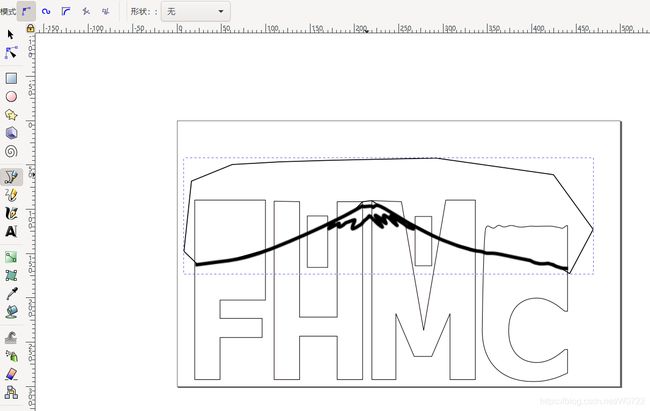
6.修剪文本顶端
使用差集命令从文本路径中减去山的路径和文本路径之间的重叠。 注意山的路径应该位于文本路径的顶端,因为该命令是从底部路径中减去顶部路径。 由于山路是在文本路径之后创建的,它应该已经在顶部了
选中山和文本的路径之后,点击“路径”菜单选择“差集”(快捷键Ctrl + -)即可

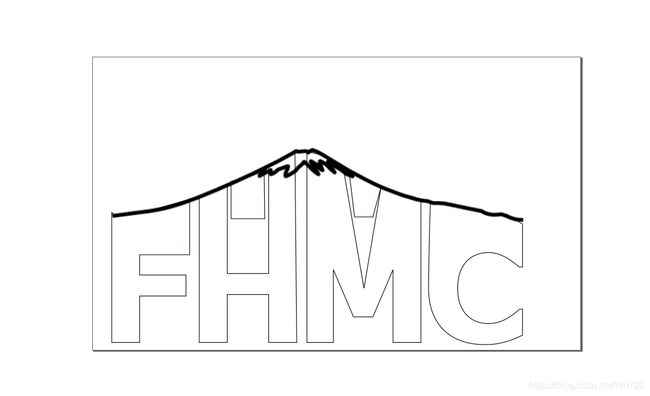
7.保留山顶白色部分
首先,与临摹位图山的轮廓相似,使用绘制贝塞尔曲线和直线工具(快捷键B)循环包围白色部分

然后,选中文本,单击“编辑”菜单选择“再制”(快捷键Ctrl + D)创建一个文本对象的副本,用来切断白色部分的路径
接着,按住Shift键选择空白部分路径,此时应该是选中了文本路径和空白部分路径
最后,通过单击“路径”菜单选择“交集”(快捷键Ctrl + *)组合这两条路径

8.收尾工作
删除山的位图
不再需要位图了,选中位图按Delete键即可
颜色填充
将文本对象的填充改为黑色;将原本白色部分的填充改成白色;笔刷改为黑色。
扩大白色部分的轮廓
此时白色部分的轮廓看起来有点细,可使用填充和笔刷对话框中的笔刷样式选项卡,改变宽度为3像素;文本路径的宽度也必须改变为3像素以匹配

根据需要,可再对目前的Logo进行完善
9.为Logo添加圆形背景
添加圆形
通过创建圆、椭圆或圆弧工具(快捷键E)添加一个圆形,将它拖动到合适位置,去掉轮廓并为它填充颜色,这里选的是浅蓝色

添加文本
通过创建编辑文字对象工具A(快捷键F8或T)添加自己想添加的文本
单击“文字”选择“在路径上放置”,将文本放在圆外

改变文本位置
两次单击圆,第二次单击圆后会出现旋转手柄,按住手柄旋转拖动即可改变文本的位置

根据需要,对文本进行添加,更改格式及位置
