- 2020-12-09
幸福大黑鸭
IT1.LeetCode:汇总区间Java编写2020-12-09(228.汇总区间)2.《Java从入门到精通》明日科技:P351~355阅读记xmind笔记,并自己实现实例。知识点之前确实都学过,但还是再系统复习一下吧。3.《Semantic-awareWorkflowConstructionandAnalysisforDistributedDataAnalyticsSystems》:粗读关键
- kafka的基本使用
柔弱的富po
kafkakafkazookeeper分布式
kafka3.0的基本使用一、kafka基本使用1.启动kafka服务zookeeper+kafka的使用进入kafka/bin目录下./kafka-server-start.sh-daemon../config/server.properties验证是否启动成功:进入到zk中的节点看id是0的broker有没有存在(上线)ls/brokers/idsserver.properties核心配置详解
- 涤纶和聚酯纤维哪个面料好,夏天穿哪个面料的舒适?
小小编007
涤纶和聚酯纤维都是合成纤维,具有许多相似的特性。它们都是由聚酯树脂制成的,具有耐磨损、耐褪色和耐皱的特点。然而,涤纶和聚酯纤维在某些方面有所不同。涤纶是一种广泛使用的合成纤维,具有许多优点。首先,涤纶具有较高的强度和耐久性,使其成为一种耐用的面料。其次,涤纶具有良好的弹性和回弹性,不易变形。此外,涤纶具有较好的抗皱性能,不易起皱,易于保持平整。最后,涤纶具有较好的吸湿性和透气性,使皮肤保持干爽舒适
- 剧本杀《福尔摩斯之梅特弗斯探案记》复盘详细解析+凶手角色剧透答案真相
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《福尔摩斯之梅特弗斯探案记》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【福尔摩斯之梅特弗斯探案记】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《福尔摩斯之梅特弗斯探案记》角色介绍这天早晨,华生与福尔摩斯在餐桌前用着早餐。“你看这几个家伙,跟在伦敦贝克街的时候都没有什
- 淘宝返利怎么操作教程?淘宝返利app哪个最好返利最高的
高省_飞智666600
淘宝返利怎么操作教程?淘宝返利app哪个最好返利最高的在当今的电商时代,淘宝已经成为了我们生活中不可或缺的一部分。然而,你是否知道,通过淘宝返利app,你可以在淘宝购物的同时,获得一定的现金返还?那么,淘宝返利怎么操作呢?哪个返利app最好呢?本文将为你揭秘淘宝返利的奥秘,让你轻松省钱购物。大家好,我是高省的波西导师。在开始本文的交流之前,我想向大家介绍一款网购省钱利器——高省APP,同时也是一项
- Kafka入门使用教程
1.前言1.1.什么是消息队列消息队列(MQ)是消息传递中间件解决方案的一个组件,旨在支持独立的应用和服务之间的信息交换。消息队列按发送顺序存储“消息”(由应用所创建、供其他应用使用的数据包),直到使用方应用能够处理它们为止。这些消息安全地等待接收方应用做好准备,因此,即使网络或接收方应用出现问题,消息队列中的消息也不会丢失。1.2.为什么用消息队列1.2.1.解耦生产者(客户端)发送消息到MQ中
- 使用LangChain构建多代理系统实现复杂任务自动化
LCG元
工具langchain自动化运维
目录一、系统架构设计模块说明:二、核心工作流程(双流程图对比)横向对比:单代理vs多代理纵向核心流程三、企业级实现方案1.Python核心代码(LangChain0.1.8+)2.TypeScript前端集成代码四、性能对比测试五、生产级部署方案安全审计要点:高可用部署拓扑:六、技术前瞻性分析附录:完整技术图谱摘要:本文深度解析如何基于LangChain框架构建企业级多代理系统,通过模块化架构设计
- 没骨花卉画法之牡丹花与石榴花
郑辉贤国学艺术
牡丹花画法步骤步骤一:牡丹素以雍容华贵著称,画前当思其高贵典雅之风神。花瓣色彩虽富丽,但是应做到艳而不俗。步骤二:花瓣以洋红、曙红调和成一种主调色,暗部可加入少许胭脂、花青、草绿等。由于牡丹花瓣较大,有些部位可使用接染的方法,即一支笔蘸淡曙红画根部,后以淡洋红趁湿接染画出花瓣形状。最后趁湿注粉,待干后粉浮于色彩之上,熠熠生辉。步骤三:三叉九顶是牡丹叶子的斟酌特征,绘画时应当谙。同时也要注意叶子的反
- 常用显卡命令
Mr.小海
Linuxlinux机器学习人工智能深度学习服务器
常用显卡命令1.查看显卡基本信息lspci|grep-invidia2.查看显卡驱动版本不更新:nvidia-smi-a每秒更新:watch-n1nvidia-smi3.查看gpu使用情况nvidia-smi4.动态查看gpu使用情况watch-n1nvidia-smi5.查看谁正在使用GPUpsaux|grep30856.打开系统监视器,快捷键:winctrl+alt+del:gnome-sys
- 用Python实现神经网络(四)
使用多层神经网络我们展示如何用TensorFlow构建多层神经网络###低出生率数据LowBirthratedata:#Columns Variable Abbreviation#---------------------------------------------------------------------#Lo
- NFV中:DPDK与SR-IOV应用场景及性能对比
lingshengxiyou
网络linuxc++虚拟机运维
DPDK与SR-IOV两者目前主要用于提高IDC(数据中心)中的网络数据包的加速。但是在NFV(网络功能虚拟化)场景下DPDK与SR-IOV各自的使用场景是怎样的?以及各自的优缺点?本文主要通过从以下几点来阐述这个问题:1、什么是DPDK?2、什么是SR-IOV?3、DPDK与SR-IOV有何不同?4、DPDK与SR-IOV各自适合的应用场景是怎样的?1、什么是DPDK?DPDK(DataPlan
- 基于DTLC-AEC与DTLN的轻量级实时语音增强系统设计与实现
神经网络15044
仿真模型神经网络机器学习图像处理cnn人工智能机器人
基于DTLC-AEC与DTLN的轻量级实时语音增强系统设计与实现前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。1.引言在当今的互联网通信时代,实时语音通信已成为人们日常生活中不可或缺的一部分。然而,语音通信质量常常受到回声、背景噪声等因素的严重影响。为了解决这些问题,我们需要高效的语音增强技术。本文将详细介绍如何将DTLC-AEC(深度学习回声消
- 自平衡摩托车控制系统设计:Python实现方案
神经网络15044
仿真模型算法机器学习python开发语言
自平衡摩托车控制系统设计:Python实现方案摘要本文针对5CCE2MCT机电一体化补考项目要求,提出了一种基于Python的自平衡摩托车控制系统完整实现方案。该系统结合PID控制、状态空间方法和数字信号处理技术,实现了稳定的平衡与运动控制。我们从数学模型建立到硬件测试进行了完整展示,提供了可替代MATLAB/Simulink方案的可行解决方案。该实现方案在保持与参考Arduino工程套件相当性能
- 运维老司机私藏的Docker命令清单,建议收藏!
飞乐鸟
干货docker
Docker常用命令无论是开发、测试还是运维,Docker已成为现代技术栈的标配。面对众多命令,整理了最实用的Docker命令清单,覆盖90%日常使用场景,助你快速成为容器化高手!镜像管理镜像构建//-t指定镜像名称和标签、构建上下文环境(包含Dockerfile的目录)dockerbuild-tmyapp:1.0. //指定Dockerfile路径dockerbuild-f./dockerfil
- 阿里云产品介绍
阿里云产品相关计算:云服务器ECS、云虚拟机、GPU云服务器网络:负载均衡SLB、弹性公网IP、专有网络VPC、CDN(CDN通过将内容缓存到全球分布的多个边缘节点(EdgeNodes)上,使用户可以从离自己最近的节点获取内容,从而减少网络延迟,提升访问速度)存储:块存储EBS(ElasticBlockStorage)、对象存储OSS(ObjectStorageService)、文件存储NAS数据
- iOS WKWebView与JS交互
王小妞闯天涯
iOS8之后苹果推出WKWebView代替UIWebView说是更轻量级加载更快,最近的项目中用到WKWebView与JS的交互,下面来总结一下使用1.WKWebView的初始化@property(nonatomic,strong)WKUserContentController*usercontentVC;_usercontentVC=[[WKUserContentControlleralloc]
- 唾液RNA提取注意事项
清风拂面vv
产品特点◎提取RNA纯度高,无抑制剂,A260/A280为1.8-2.0;◎产率高,同样的样本量提取的RNA更多;◎可用于唾液样本中RNA的提取,提取后的RNA可用于核酸检测使用;◎可用于中量(0.5-1.5mL)唾液样本中RNA的提取;◎不含苯酚和氯仿等有毒溶剂,安全无毒。产品介绍BIOGRNASalivaKit是常州百代生物科技有限公司研制的专门用于提取中量(0.5-1.5mL)唾液的RNA的
- DShield蜜罐扫描量创历史新高——单日日志突破百万条
FreeBuf-
蜜罐
扫描活动突破历史记录网络安全领域出现前所未有的恶意扫描活动激增,DShield蜜罐系统在其运营历史上首次记录到单日超过100万条日志条目。这一急剧升级标志着蜜罐活动模式的重大转变——如此高频率的事件在过去被视为异常情况,而现在正逐渐成为常态。创纪录的活动已持续数月,多个蜜罐系统每日持续生成超过20GB的日志数据,部分系统在24小时内甚至达到近58GB。这较此前约35GB的纪录有显著提升,表明存在针
- 2018-06-23
亮亮sxm
孙小猛~河北惠友集团【日精进打卡第102天】【知~学习】《六项精进》3遍共306遍《大学》3遍共306遍【经典名句分享】比完成活儿更重要的是完善干活人的人格【行~实践】一、修身:(对自己个人)读书学习分享《稻盛和夫》二、齐家:给家人打电话三、建功:(对工作)给新员工培训安全消防知识,灭火器,设备等使用方法{积善}:发愿从2018年3月11日起尽力行善事。今日1善~【省~觉悟】稻盛和夫《活法》最励志
- cdh6.3.2的hive使用apache paimon格式只能创建不能写报错的问题
明天,今天,此时
hivepaimon
前言 根据官网paimon安装教程,看上去简单,实则报错阻碍使用的信心。解决方法 原带的jars下的zstd开头的包旧了,重新下载zstd较新的包单独放到每个节点的hive/lib下; 然后将hdfsyarn用户下的mr-framework.tar.gz中的zstdjar包替换成新的版本。 重启就可以了总结 国外软件问题,尽量使用英文搜索,特别是google.。方法来源:http
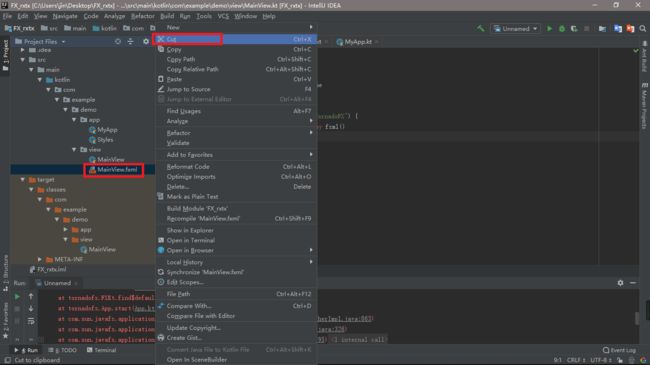
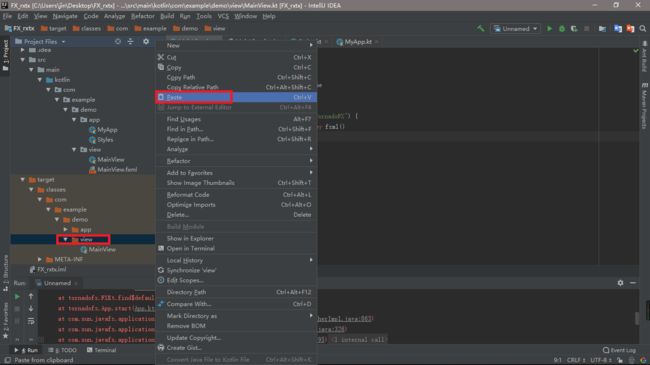
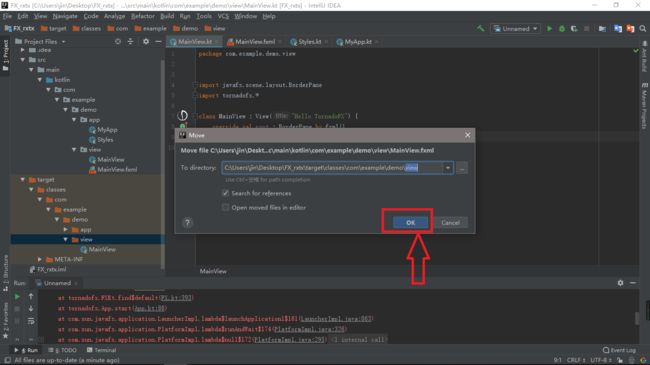
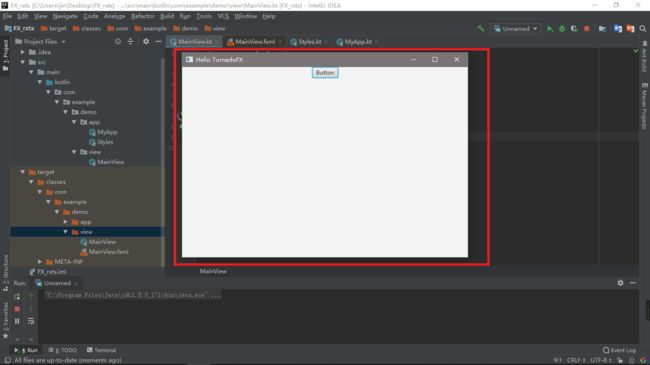
- XFS 文件系统异常处理与修复全流程指南
XFS文件系统异常处理与修复全流程指南目录初始问题:无法挂载磁盘确认物理连接与设备状态尝试自动挂载失败后的排查步骤安装与编译新版本xfsprogs使用最新版xfs_repair进行检查与修复数据恢复后的建议操作总结1.初始问题:无法挂载磁盘现象系统启动后,原本自动挂载的数据分区/data无法正常挂载。尝试手动挂载时出现错误提示。解决方案首先确认磁盘是否存在物理连接,并检查设备状态。2.确认物理连接
- Python教程:你一定要知道的26个Python魔术方法(快记下来)
旦莫
Python进阶python开发语言
Python中的魔术方法是指以双下划线__开头和结尾的特殊方法,也被称为特殊方法或魔术方法。这些方法在类中具有特殊的用途,它们可以让你自定义类的行为,使得你的对象可以像内置类型一样工作。这些方法由解释器调用,而不是你直接调用它们。例如,当你使用+运算符时,实际上是调用了对象的__add__方法。这些方法允许你重载运算符、改变对象的构造和初始化行为、自定义属性访问等等。使用魔术方法可以使你的代码更具
- pip卸载指定文件夹的库
叶深深
pippython开发语言
要卸载指定文件夹中的库,可以使用pip卸载命令,并指定库的完整路径:pipuninstall-y-r/path/to/library其中,"-y"选项表示自动回答"yes",不询问确认;"-r"选项表示指定卸载清单文件。如果您想要卸载的库不在指定的文件夹中,可以使用以下命令:pipuninstall其中,""表示需要卸载的库名称。
- 《 商业的本质》精华
石中之竹
杰克·韦尔奇曾经长期担任通用电气公司的首席执行官,他把GE的市值从130亿做到了4000亿,被称为世界第一CEO。商业的本质是什么?杰克·韦尔奇的答案简单明确:商业归根结底是一项团队运动,必须依靠团队的力量。如何建设团队?韦尔奇认为,根本的解决之道是提升两个能力:协同力和领导力。第一部分:如何赢得商业竞争?1.如何应对商业挫折?韦尔奇给出了六条建议:第一条建议,直面创伤。第二条建议,留住优秀人才。
- 《暗星》剧本杀复盘/凶手/剧透/真相/答案/攻略
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《暗星》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【暗星】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《暗星》角色介绍剧本形式以及氛围感确实是做的比较好的,开篇刺激的“音频演绎”带来的震撼瞬间将我的紧张感拉满,促使我很迫切的想要了解到底发生了什么故事,“警察和医生”
- 玩转Docker | 使用Docker部署Mininote笔记工具
心随_风动
玩转Dockerdocker笔记容器
玩转Docker|使用Docker部署Mininote笔记工具前言一、Mininote介绍Mininote简介Mininote使用场景二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署Mininote服务下载镜像创建SSL自签名证书创建容器创建容器检查容器状态检查服务端口安全设置四、访问Mininote服务访问Mininote首页设置访问密码五、基本使用新建笔记六、实践总结前
- Go语言Context详解:原理、使用场景与最佳实践
文章目录1.Context概述1.1什么是Context1.2为什么需要Context2.Context的核心接口3.Context的创建与派生3.1根Context3.2派生Context3.2.1WithCancel3.2.2WithDeadline3.2.3WithTimeout3.2.4WithValue4.Context的工作原理4.1Context的底层结构4.2取消传播机制4.3流程
- 快捷删除python中pip安装的所有外部库
m0_74366096
pythonpip开发语言
windows环境首先,列出所有安装的第三方库并导出到一个文件:pipfreeze>requirements.txt然后,批量卸载这些库:pipuninstall-y-rrequirements.txt最后,用del命令删除requirements.txt文件:delrequirements.txt这样就能在Windows系统上完成卸载并清理文件的操作。
- Python与Java互操作性的桌面应用开发
master_chenchengg
pythonpythonPythonpython开发IT
Python与Java互操作性的桌面应用开发跨语言协作的魅力:Python遇上Java为什么选择Python和Java进行桌面应用开发?两种语言的优势互补:Python的简洁与Java的强大实际案例分享:当Python遇见Java,会发生什么奇妙的化学反应?搭建桥梁:Jython与JPype介绍Jython:用Python编写Java程序安装与配置:轻松几步让你上手调用Java类库:如何在Pyth
- 【基础篇】Docker 容器操作 FOUR
JAVA和人工智能
持续集成:Docker篇docker
嘿,小伙伴们!我是小竹笋,一名热爱创作的工程师。在上一篇文章中,我们探讨了Docker镜像管理的相关知识。今天,让我们一起深入了解一下Docker容器的操作吧!运行、停止和删除容器Docker容器就像是虚拟化的“乐高积木”,你可以轻松地构建、运行和销毁它们。下面我们来看看如何管理这些容器。运行容器:使用dockerrun命令来启动一个容器。•示例:dockerrun-d-p8080:80nginx
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http