- 标准化的矢量图形编辑器
Nelumbo123
Inkscape是针对GNU/Linux,Windows和MacOSX的免费和开放源代码矢量图形编辑器。它提供了丰富的功能集,并广泛用于艺术和技术插图,例如卡通,剪贴画,徽标,版式,图表和图形。流程图。它使用矢量图形以无限制的分辨率实现清晰的打印输出和渲染,并且不像光栅图形那样绑定到固定数量的像素。Inkscape使用标准化的SVG文件格式作为其主要格式,包括Web浏览器在内的许多其他应用程序也支
- Linux异宠动物园,平面设计篇,Linux平台常见的开源平面设计软件
火鸟2
Linux异宠动物园linux开源平面设计InkscapeGimpKritaScribus
Linux异宠动物园,平面设计篇,分布介绍视频,讲解了Linux平台常见的开源平面设计软件。如Inkscape,Gimp,Krita,Scribus,并介绍了平面设计行业早期的历史和Aldus公司的历史。视频请见:Linux异宠动物园,平面设计篇_哔哩哔哩_bilibili对平面设计师和平面设计爱好者而言,现在早已是Adobe王朝了。所有的专业平面设计软件如Illustrator,Photosho
- linux安装ps软件教程,如何在Linux上安装Adobe Photoshop | MOS86
冯国添
linux安装ps软件教程
尽管存在许多AdobePhotoshop替代产品,但Photoshop仍然处于图像编辑软件的最前沿。尽管多年来Adobe的超强大软件在Linux上不可用,但现在很容易安装。立即解锁“基本Linux命令备忘单”!这将使您注册我们的新闻通讯让我们学习如何在Linux上安装Photoshop!Linux是Windows和Mac的不可思议的替代品,具有多种风格。同样,您会发现在GIMP到Inkscape上
- 矢量图格式转换指南
红烧code
LaTeX矢量图SVGPDFEPSEMF
矢量图格式转换指南在线SVGConverter:支持SVG向EPS、PDF的互相转换Convertio:支持SVG、EPS、PDF、EMF的互相转换离线Inkscape:支持SVG、EPS、PDF、EMF的互相转换pdf2svg:支持PDF转SVG各种矢量图格式的优势SVG:跨平台通用,是一个逐渐流行的标准EMF:对Windows支持超级牛逼,甚至能在Office1997中使用,貌似是可以在Wor
- Inkscape SVG 编辑器 导入 Gazebo
喵先生!
编辑器gazebo3d
概述本教程描述了拉伸SVG文件的过程,这些文件是2D的图像,用于在Gazebo中为您的模型创建3D网格。有时是更容易在Inkscape或Illustrator等程序中设计模型的一部分。在开始之前,请确保您熟悉模型编辑器。本教程将向您展示如何在Inkscape中将自定义轮子制作为.svg,并将其导入Gazebo,以便可以将其连接到机器人上。使用InkscapeSVG编辑器有许多SVG编辑器。在本教程
- 强大矢量图编辑器 Boxy SVG 激活最新
xiaoyubulubulu
macos
BoxySVGforMac功能介绍1、干净,直观的UI深受Inkscape,Sketch和Adobeillustrator的启发2、广泛支持画布上编辑对象几何,转换,绘画和其他属性3、保存为SVG和SVGZ格式,导出为PNG,JPG,WebP和HTML54、打开剪贴画库与数千种免费股票矢量艺术的集成5、与超过一百万免费股票照片集成6、GoogleFonts与数百种免费字体集成7、超过100个命令的
- freeCAD手册(7)
leecheni
pythonfreeCADfreeCAD手册
Python脚本一个温和的介绍Python是一种非常流行的开源编程语言,通常用作脚本语言,嵌入在应用程序中,FreeCAD就是这种情况。它还具有一系列功能,使FreeCAD用户特别感兴趣:它非常容易学习,特别是对于那些从未编程过的人,它还嵌入到许多其他应用程序中,这使它成为一种非常有价值的学习工具,因为您可以在许多其他应用程序中使用它,如Blender、Inkscape或GRASS。FreeCAD
- 如何在 vue 项目中创建 svg 组件
SmallTeddy
Vuevue.jsjavascript前端
在Vue项目中,SVG是一种非常常见的图像形式。与传统的矢量图像不同,SVG可以设置可缩放且清晰度高的图像形式。Vue使得使用SVG组件非常容易,本文将介绍如何在Vue项目中创建SVG组件。步骤1:创建SVG文件要创建SVG组件,首先需要创建SVG文件。可以使用各种工具创建SVG文件,例如AdobeIllustrator或Inkscape。SVG文件包含一组XML标签和属性,可以打开文本编辑器编辑
- Inkscape 图片生成Gcode
惊鸿醉
硬件硬件工程
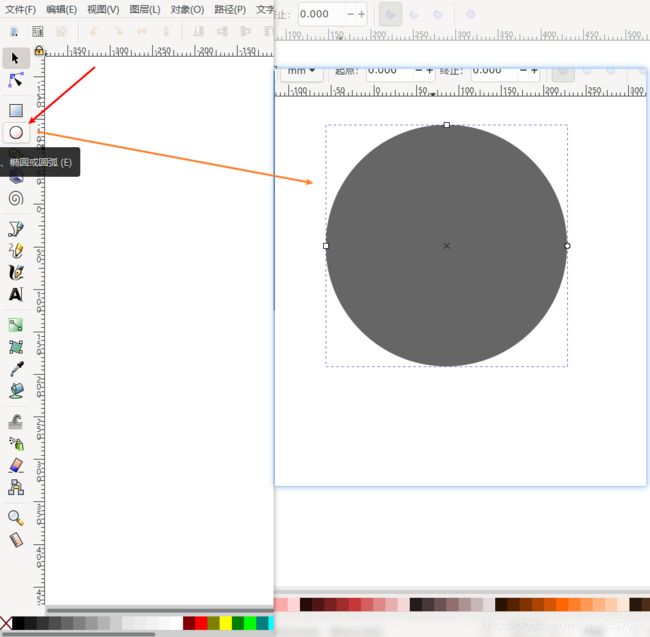
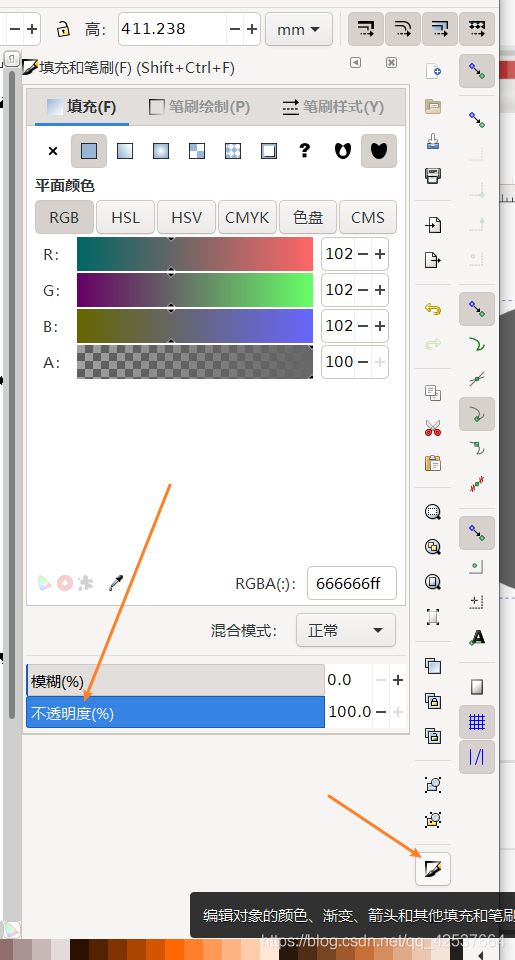
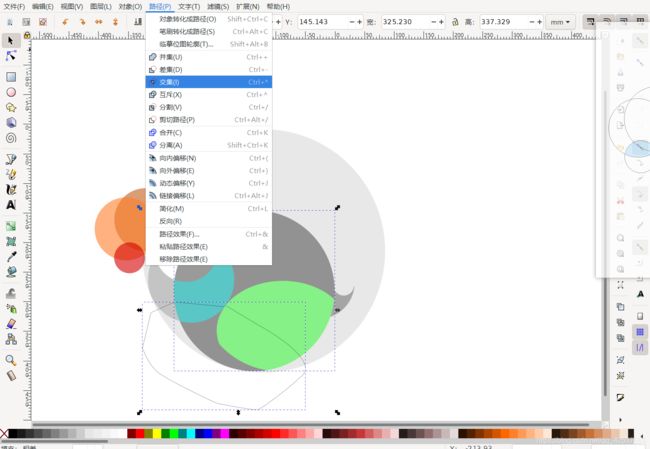
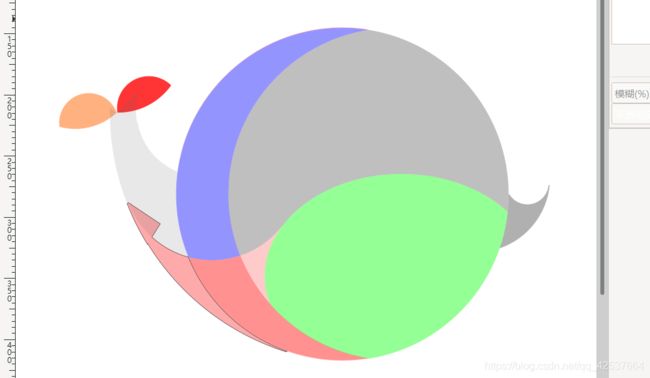
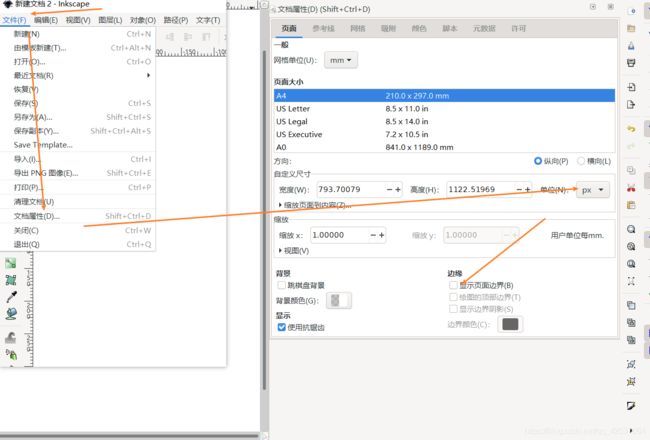
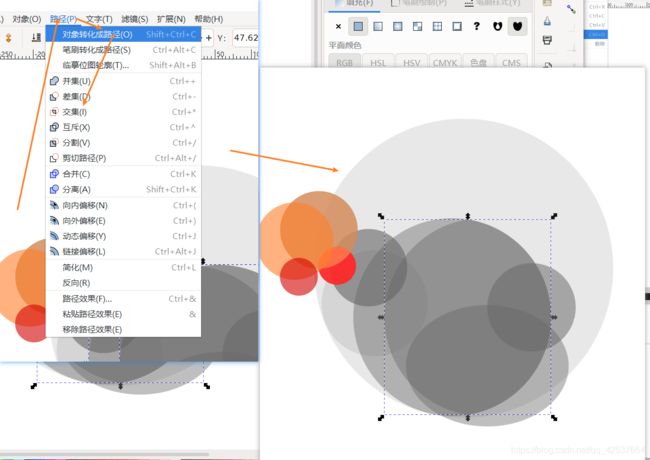
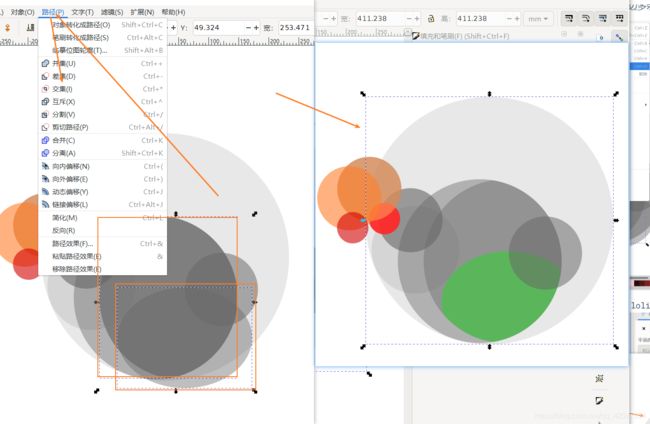
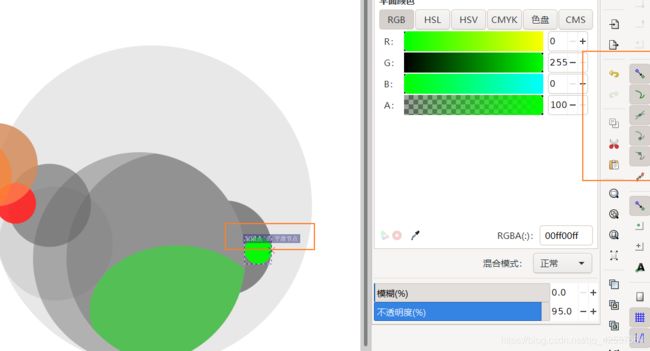
1.到网上找一张简单的图片,拖入软件中2.文档属性单位改成毫米3.路径--->提取位图轮廓-->使用边缘检测4.删除原图片5.路径-->笔廓转化成路径6.转变完了效果如下7.文件另存为-->gcode就大功告成啦
- ValueError: Namespace Gtk not available 的解决方案
自是·白衣卿相
随记ubuntulinuxpython
今天试着找Linux上面能画LateX数学矢量图的软件,早上搜索一通选中了InkScape,上手感觉功能很强,而且是开源的。随即点开扩展,但是报错(估计是在做的时候没有考虑到Linux平台上的一些依赖包的问题吧,我的操作系统是Fedora37),折腾了半天,卡在了Python的ValueError:NamespaceGtknotavailable上面,我很是懵逼,于是按照下面的教程走了一遍:Get
- linux系统设计软件,适用于Linux系统的4种最佳Adobe Illustrator替代软件介绍
银河屯田地球捕鱼
linux系统设计软件
本文介绍适用于Linux操作系统的4种最佳AdobeIllustrator替代软件:Inkscape、Karbon、VectorPaint、AdobeCreativeCloud(PlayOnLinux)。AdobeIllustrator在Windows和Mac上的插图和设计方面被认为是最好的,但该应用程序在Linux上不可用,因此,如果你最近切换到开源Linux操作系统,则需要找到合适的替代方案,
- 怎样制作一个二维MG动画
Paula-柒月拾
动画
制作一个二维MG动画需要使用特定的软件,如AdobeFlash,ToonBoomHarmony,Spine,DragonBones等。具体的制作步骤如下:准备素材:需要准备的素材包括二维图形、音频、文本等。制作二维图形:使用矢量绘图工具,如AdobeIllustrator,Inkscape,制作各个动画元素。建立动画项目:使用特定的动画软件,如AdobeFlash,ToonBoomHarmony,
- 通过 LaTeX 和 Inkscape 绘制论文插图
面包_y
title:通过LaTeX和Inkscape绘制论文插图date:2018-09-2710:31:58tags:LaTeXInkscapecategories:Tips 本篇文章介绍了用LaTeX和Inkscape绘制论文插图的小技巧。引言 在通过LaTeX进行论文写作的过程中,创建论文插图是不可或缺的一环。在之前的使用中,我采用的是通过MSVISIO编辑图片,然后生成PDF文件,再通过LaT
- 用Powerpoint (PPT)制作并导出矢量图、高分辨率图
lyh458
latexpowerpoint矢量图高分辨率高清图PPT
论文写作时经常需要导入矢量图,正规军都是用AI或者Inkscape作图,但是PPT更加适合小白用户,或者一些简单的构图需求使用PPT更加便捷,而且不得不承认PPT的某些功能是真的香,例如:简单的对齐、文字插入和格式修改等等。但是PPT是不支持导出像SVG、eps等格式矢量图的,而且导出图片的分辨率很低(默认96dpi)。那么问题来了:如何用Powerpoint(PPT)制作并导出矢量图、高清图呢?
- Elementary(Ubuntu)开发环境搭建
yxli_yearn
Elementaryos系统配置1.升级系统sudoapt-getupdate&&sudoapt-getupgrade&&sudoapt-getdistupgrade2.安装常用软件sudoapt-getinstallvlc,firefox,chromium-browser,inkscape,pidgin,gimp,libreoffice,flashplugin-installer,pepperf
- 【深度学习】《机器学习硕博生建议掌握的九个工具》学习笔记
songyuc
深度学习机器学习学习
《机器学习硕博生建议掌握的九个工具》Keywords:Weights&Biases,MLFlow,实验复现,Inkscape二、运行、跟踪和记录实验工具2.1Weights&BiasesDashboard:实验跟踪;Artifacts:数据集版本控制、模型版本控制;Sweeps:超参数优化;2.2MLFlow跟踪:用于跟踪试验,以记录和比较参数与结果;模型:用于通过各种ML库管理模型,并将其部署到
- Visio 导出 PDF 文件 图片分辨率被降采样怎么解决
Kasen's experience
文档编辑#OfficeVisioPDF图片
前言在科研出图中,matlab绘制图标后续使用Visio,adobeillustrator,inkscape相关内容可以参考这里。此处解决在Visio中对实物图示意图进行标注后,使用Visio另存为,打印,导出等输出的PDF文档中的图片分辨率很低的问题。已有方法及缺点在Visio中不对图片进行缩放,使用原来大小进行编辑,然后输出PDF时由于本身的图片很大,DPI降采样后仍然很清晰对缩放后的文稿内容
- Ubuntu 软件推荐
NoOneDev
1.Planner项目管理工具2.Lyx文档编辑工具3.DiaUML图绘制工具4.inkscape矢量图绘制工具4.Pencil原型图绘制工具
- 【Latex】使用技能站:(一)Visio导出矢量图并导入Latex模板
摇曳的树
笔记microsoft数据库javascript
Visio导出矢量图并导入Latex模板引言1安装Inkscape工具1.1官网下载并安装1.2添加环境变量2Visio导出svg文件3Inkscape转换为PDF或EPS格式4Latex导入.pdf或者.eps矢量图引言矢量图格式有:svg,eps,pdfVisio能导出的矢量图格式有:svg,png,pdf而Latex支持:png,eps,pdf的,不支持:svg首先解释以下读者可能会提的问题
- Inkscape 1.3 版开放源代码 SVG 编辑器发布,新增形状生成器工具和许多更改
csdn_linuxprobe
linux运维
导读Inkscape是功能强大的开源、跨平台、免费SVG(可缩放矢量图形)编辑器,今天已更新到稳定的1.3版,这是一个引入新功能和许多改进的重要版本。Inkscape1.3是在Inkscape1.2发布一年零两个月后推出的,它引入了一个名为“形状生成器”(ShapeBuilder)的新工具,让你可以通过组合创建新形状,甚至可以从多个重叠的形状创建新路径。最棒的是,新形状还能保持原有颜色。文档资源“
- Inkscape软件的使用与处理svg格式图片
MasterQKK 被注册
工具经验svg
Inkscape软件的使用与处理svg格式图片Inkscape加载图片调整图片位置粗调微调合并两张图片不同格式图片之间的转换其他技巧InkscapeInkscape是一个开放源码的矢量绘图软件,而且功能也十分强大,除了基本的点、线、面、圆形、矩形、曲线之外,也可以做到三维颜色等等高级功能,Inkscape预设的图档格式为SVG,但也可以输出成Postscript的EPS、PS等等格式。Inksca
- Inkscape扩展脚本入门
皮尔斯巴巴罗
inkscapepython
Inkscape官网https://inkscape.org/建议下载1.3版本官方插件脚本文档https://inkscape-extensions-guide.readthedocs.io/en/latest/index.html但这个文档似乎和当前版本不符合,直接按照其内的方法写脚本会有问题Inkscape插件加载目录默认情况下,插件加载目录为C:\User\用户名\AppData\Roam
- 使用Inkscape绘制矢量电路图
leida_wt
模拟电路inkscape矢量图
GNUInkscape是一个免费的开源矢量图形编辑器,非常适合画论文中的矢量插图。InkscapeInkscape支持winmaclinux全平台(下载),windows端还发布了uwp版本,可在Windowsstore安装。基本操作:inkscape工具箱:绘制贝塞尔曲线和直线常用快捷键:Inkscape默认常用快捷键矢量电路图元件库常用的电路符号可在下面的连接中找到:Electrical_sy
- 在我电脑中待了很久的5款使用办公软件
耀临光
电脑
你电脑中用的最久的软件是哪些?以下是否有你曾经使用过的软件呢?工欲善其事,必先利其器,今天继续分享五款实用的办公软件。矢量图绘制——InkscapeInkscape是一款用于绘制和编辑矢量图形的工具。它可以让你用简单的操作来创建和修改各种图形,如图标,标志,插画等。Inkscape支持多种功能,如路径编辑,渐变填充,滤镜效果等。这款工具非常专业,但是可以提供高质量的矢量图绘制功能,是设计师和艺术家
- 分享几款Fedora 下的图像创建程序
Linux小百科
Fedora
有了创意吗?Fedora有很多程序可以帮助你的创造力。从数字绘图、矢量到像素艺术,每个人都可以在这个周末发挥创意。本文重点介绍了Fedora下创建很棒图像的程序。矢量图形:InkscapeInkscape是一个众所周知的、受人喜爱的开源矢量图形编辑器。SVG是Inkscape的主要文件格式,因此你所有的图形都可以任意伸缩!Inkscape已存在多年,所以有一个坚实的社区和用于入门的大量教程和其他资
- SVG格式简介
weixin_46121540
动画
SVG(ScalableVectorGraphics)是一种支持网页文档可缩放矢量动画图形的基于XML格式的文件格式。它可以用于创建和描述简单图形和复杂图像,这些图像可以缩放,而不改变其外观。SVG文件可以使用许多编辑器创建,包括AdobeIllustrator、Inkscape和Sketch。SVG的优点是它不需要特殊的编程语言,没有像位图格式(如JPEG和PNG)那样的像素限制,还可以在不影响
- png转svg上传iconfont
huangxiaonian
学习
下载inkscape,安装完成.点击文件→打开,打开png图片,选择图片,点击图层→层置顶点击路径→临摹位图轮廓选择选项,删除背景点击文件→另存为svg上传到https://www.iconfont.cn/
- Inkscape批量将inkscape:label(标签)复制给id
Robert_30
python前端xml
最近在做毕设,遇到一个需要重复复制粘贴的东西,顺手写了一个python脚本。目标是,将Inkscape绘制SVG文件的标签的属性inkscape:label批量复制给idgithub地址https://github.com/Robert30-xl/SVG-setAttribute-for-InkscapeSVG-setAttribute-for-Inkscape是一个python脚本。使用Inks
- inkscape学习笔记-前言
liliboy
如果你觉得这篇文章对你有帮助可随意转载,但请注明出处和作者。无意中发现这个软件,不但全平台都支持,而且还是免费开源的,一直很佩服写这些软件的人,不为盈利,纯粹就是为了分享。inkscape相比于AdobeIllustrator,CorelDRAW显得很小众,但至少不用去网上找破解版,还不用担心病毒的问题,附上下载链接。由于太小众了,所以关于inkscape的中文教程很少(可能大家都是直接看官网的英
- EPS文件格式及其与PDF、SVG格式转换分析C#
浅墨入画,岁月入禅
操作栏epssvg
这段时间做课题,研究EPS转SVG的问题,特此对这一阶段的分析做一个总结。目录EPS文件EPS解析器Inkscape实现Aspose实现eps转svg代码EPS文件eps文件EPS,EncapsulatedPostScript,是跨平台的标准格式,专用的打印机描述语言,可以描述矢量信息和位图信息。EPS格式是一种用于打印的格式,EPS格式是专业出版与打印行业使用的文件格式,并且而且除非使用Post
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在