- 基于Python+Vue开发的电影订票管理系统源码+运行步骤
冷琴1996
Python系统设计pythonvue.js开发语言
项目简介该项目是基于Python+Vue开发的电影订票管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的电影订票管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路主要功能影片管理:管理系统可以录入、修改和查询影片的基本信息,如
- 基于Java+Springboot+Vue开发的口腔牙科诊所预约系统源码+课程设计+代码说明
西门吹雪1998
java毕业设计java课程设计javaspringbootvue.js
项目简介该项目是基于Java+Springboot+Vue开发的口腔牙科诊所预约管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Java编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Java的口腔预约管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路在线演示演示地址:https://teeth.
- SpringBoot+Vue前后端分离项目的搭建及简单开发(这次保证看明白~)
m0_67265464
前端htmljavascript开发语言ecmascript
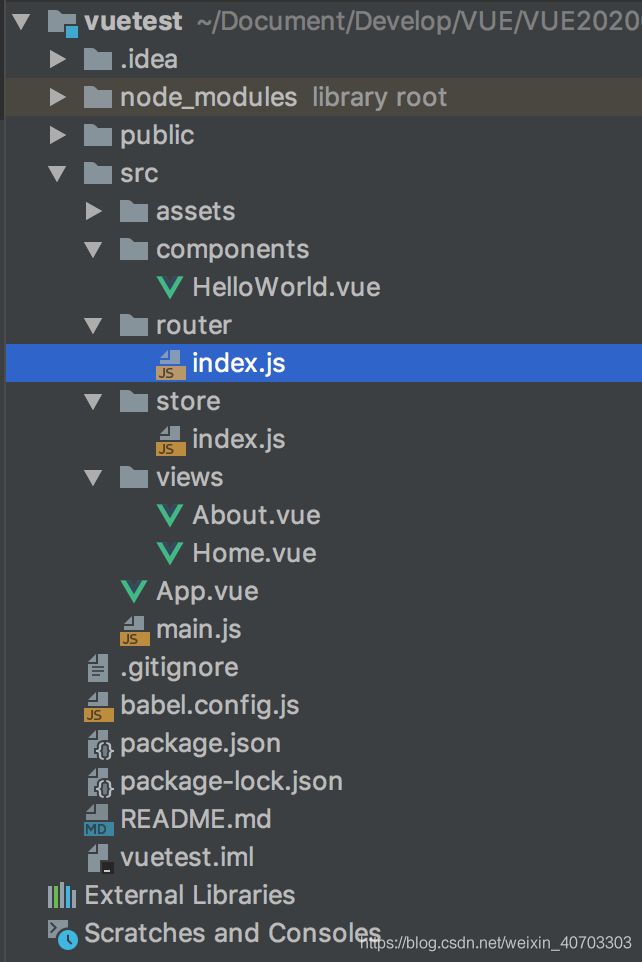
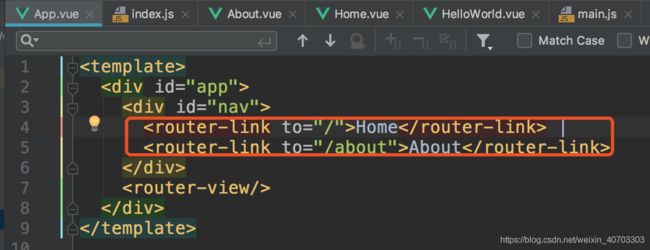
文章目录概述一、搭建SpringBoot后端1.sql脚本2.新建SpringBoot项目3.MP代码生成4.编写Controller二、搭建Vue前端1.IDEA安装Vue.js插件2.IDEA启动Vue项目3.编写Vue代码4.接收后端数据三、ElementUI使用1.简单的数据展示2.Element-ui更多…参看:https://www.bilibili.com/video/BV13741
- Java必知必会系列:Web框架与Spring MVC
AI天才研究院
Java实战编程实践大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.背景介绍在企业级应用开发中,采用前后端分离模式和RESTfulAPI风格的Web服务架构逐渐成为主流。基于这些技术,前端可以采用JavaScript、HTML、CSS等多种技术进行开发,而后端则可以通过各种Web框架构建出高性能、可扩展性强的应用系统。在本章节中,我将介绍Java最具代表性的Web框架SpringMVC,并结合实际案例,展示如何利用SpringMVC
- vue3之拆若依--记实现后台管理首页(左侧菜单栏、头部信息区域...)
小白小白从不日白
Vue3vue.js前端javascript
效果图前期准备启动若依在本地启动若依后台,跑在自己本地:这里对于如何下载若依相关的前后端代码请参考若依官网:RuoYi若依官方网站|后台管理系统|权限管理系统|快速开发框架|企业管理系统|开源框架|微服务框架|前后端分离框架|开源后台系统|RuoYi|RuoYi-Vue|RuoYi-Cloud|RuoYi框架|RuoYi开源|RuoYi视频|若依视频|RuoYi开发文档|若依开发文档|Java开源
- 第七课:Nodejs开发用户认证与JWT实践
deming_su
Nodejsnode.jsrestfulauthing
在现代Web开发中,用户认证是一个至关重要的环节。随着前后端分离架构的流行,传统的Session认证方式逐渐暴露出了一些局限性。而JWT(JSONWebToken)作为一种无状态的认证机制,凭借其简洁、安全和高效的特性,在现代Web应用中得到了广泛应用。本文将详细介绍Session与Token认证的对比、JWT的原理与生成/验证流程、使用bcrypt加密用户密码,并通过实战展示如何在Node.js
- Django+Vue创建项目前后端分离
我就是我是好孩子啊
djangovue.jspython
转载掘金文章详细介绍了如何搭建项目https://juejin.cn/post/7028812676230807582Django的TemplateView指向生成的前端dist文件即可.1、找到project目录的urls.py,使用通用视图创建最简单的模板控制器,访问『/』时直接返回index.html:fromdjango.conf.urlsimporturlfromdjango.views
- 前后端分离实践
hinihaoaaa
JS前后端分离
前后端分离并不是什么新鲜事,到处都是前后端分离的实践。然而一些历史项目在从一体化Web设计转向前后端分离的架构时,仍然不可避免的会遇到各种各样的问题。由于层出不穷的问题,甚至会有团队质疑,一体化好好的,为什么要前后端分离?说到底,并不是前后分离不好,只是可能不适合,或者说……设计思维还没有转变过来……一体式Web架构示意前后分离式Web架构示意为什么要前后端分离比为什么要前后端分离更现实的问题是什
- 【Gee-Web框架】【Day6】【Golang】模板Template
行者无疆xcc
GeeWeb前端golang开发语言
实现静态资源服务StaticResource支持HTML模板渲染一、服务端渲染1.简要说明前后端分离的开发模式,web后端提供RESTful接口,返回结构化的数据(通常是JSON或者XML),前端使用AJAX技术请求到所需的数据,利用JavaScript进行渲染。Vue/React等前端框架火热,优势突出后端专注解决资源利用、并发、数据库等问题,只需考虑数据如何生成前端专注界面设计实现,只需要考虑
- swagger-01-swagger介绍
褚师子书
swaggerjavaspringbootrestful
swagger1.学习目标:了解前后端分离了解Swagger的作用和概念在SpringBoot中集成Swagger1.1swagger由来前后端分离,当前流行的开发模式Vue+SpringBoot早先的后端时代:前端只用管理静态页面;后端将html用模板引擎JSP进行开发前后端分离式时代:后端:后端控制层,服务层,数据访问层【后端团队】前端:前端控制层,视图层【前端团队】mock后端数据json,
- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- 园区环境数字化管理系统(源码+文档+讲解+演示)
开源项目介绍
引言随着工业化和城市化的快速发展,园区环境管理面临着越来越多的挑战。园区环境数字化管理系统通过数字化手段,为园区管理者提供了一个高效、透明、智能的管理平台。本文将详细介绍园区环境数字化管理系统的功能、技术架构以及其在提升园区环境管理效率中的优势。系统概述园区环境数字化管理系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用Vue2.6.14和Eleme
- 统一封装api接口返回值(一)
异世老者
java后端javaspringrestful
前后端分离开发模式中,后端接口基本上都是通过json格式传回前端,通过统一的返回格式封装,可以大大提高开发效率,如:{"code":0,"msg":"成功","data":{"uid":"hjgfyg"}}直接上代码,两个文件即可实现设置一个枚举值,统一封装返回状态码publicenumErrorCode{/*成功状态码*/SUCCESS(0,"成功"),ERROR(1,"操作失败"),/*web
- 基于JavaWeb开发的Java+SpringBoot+vue+element实现前后端分离玩具商城系统
网顺技术团队
成品程序项目springboot开发语言课程设计javavue.js
基于JavaWeb开发的Java+SpringBoot+vue+element实现前后端分离玩具商城系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章
- thinkphp think-captcha 前后端分离 图形验证码
fendouweiqian
thinkphp
think-captcha本身支持API接口的形式返回,可以看到源代码:ob_start();//输出图像imagepng($this->im);$content=ob_get_clean();imagedestroy($this->im);//API调用模式if($this->api){return['code'=>implode('',$text),'img'=>'data:image/png
- 初识 Node.js
咖啡の猫
node.js后端
随着互联网技术的发展,前后端分离的架构模式越来越受到开发者们的青睐。而在众多后端解决方案中,Node.js以其独特的特性脱颖而出,成为构建高效、可扩展的网络应用的首选之一。本文将带你走进Node.js的世界,了解其基本概念、主要特点以及如何开始使用它来创建你的第一个Node.js应用。什么是Node.js?Node.js是一个基于ChromeV8引擎的JavaScript运行环境,允许开发者使用J
- 跨域问题中获取不到响应头header中的token
HPF_99
springbootajax前端jwtspringbootajax跨域问题
在前后端分离项目整合springboot于jwt的过程中遇到后端在请响应头header中添加token前端进行验证的时候只能获取部分header中的数据而获取不到token解决方法就是在jwt生成token存入header中的时候添加header数据Access-Control-Expose-headers:值为想让前端获取的数据,如token之后在后端就可获取到header中的数据测试:前端获取
- 阿里云ESC windws服务器部署springboot+vue前后端分离项目
溫冬''123
项目部署springboot阿里云服务器
window服务器部署springboot+vue项目前期准备:1、完整的项目源码我这里的项目前端是vue,后端是springboot+redis+mysql2、服务器我使用的是阿里云的ESC服务器(偷偷告诉你们,新手都可以白嫖一个月的服务器)服务器系统是windows至于我为什么不用linux,害别说了,新手还是先用window先吧。3、服务器环境搭建我们部署项目需要搭建项目的环境,其实仔细想想
- 前后端分离项目的验证码实现(前端Vue,后端TP)
今天练肩感觉爆炸
vuethinkphp
1.TP安装依赖composerrequiretopthink/think-captcha=2.0.*2.生成验证码返回给前端//生成验证码publicfunctiongetCaptcha(){$config=[//验证码字符集合'codeSet'=>'0123456789',//验证码字体大小'fontSize'=>30,//字体'fontttf'=>'5.ttf',//验证码位数'length
- 框架基本知识总结 Day8
小斌的Debug日记
javascript前端vue.js
事件冒泡页面上有父子标签,点击子标签时,点击事件向上传递,父标签也会被点击事件修饰符stop:用于阻止事件冒泡,用于子类标签上prevent:阻止标签的默认行为self:也是用于阻止事件冒泡,在父级标签上设置,只关注自己once:一次,事件只触发一次,之后执行默认行为键盘鼠标类的事件修饰符enter:回车键tab:tab键,制表符...按钮按钮跨域问题相关前后端分离,会出现跨域问题,跨域请求默认不
- 基于SpringBoot的校园消费点评管理系统
计算机学姐
Java精选实战项目源码SpringBoot源码Vue源码springboot后端javavue.jsspringjava-eemysql
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Java+SpringBoot+Vu
- 《VUE+Django:电商独立站打造详解》1.1 为什么需要前后端分离的架构
尘烟生活家
电商独立站打造教程架构前端uidjangovue.js
《VUE+Django:电商独立站打造详解》引子《VUE+Django:电商独立站打造详解》专栏大纲前后端分离的开发模式是伴随着互联网软件开发的发展而形成的。早期的互联网应用页面简单、处理逻辑简单、数据处理流程简单,整体侧重于服务端(后端)功能的实现,而前端主要是按照UI设计完成HTML静态页面模板,辅助少量的CSS和JS脚本。以当时后端流行的开发语言PHP为例,通过模板引擎直接把代码嵌入到HTM
- 在线教育系统设计方案
翱翔-蓝天
java
在线教育系统设计方案1.系统概述本系统是一个现代化的在线教育平台,采用前后端分离架构,提供课程管理、用户管理、视频点播、直播互动等功能。2.技术栈选型2.1后端技术栈核心框架:SpringBoot3.x数据库:MySQL8.x持久层框架:MyBatisPlus缓存:Redis消息队列:RabbitMQ搜索引擎:Elasticsearch文件存储:阿里云OSS视频点播:阿里云视频点播服务2.2前端技
- django-hexo-admin(一个基于django的hexo博客平台)
朝凡FR
个人项目djangovue
django-hexo-admin一个过分简单的前后端分离的基于django、vue3的hexo博客平台后台管理系统1.项目介绍一个异常简单的但理论上能够完全保留hexo生态的博客后台管理系统。仅仅对hexo的source以及输出路径public做出了一定的硬性调整,所以如果你很熟悉hexo,那么你将非常轻松的使用这套系统进行hexo配置和hexo主题配置的录入、修改、应用。并非常方便的进行博客的
- 探索与Cursor协作创建一个完整的前后端分离的项目的最佳实践
朝凡FR
个人项目人工智能软件工程个人开发
探索与Cursor协作创建一个完整的前后端分离的项目的最佳实践Cursor简介Cursor在目前代表了AI编程技术的顶峰。在一定程度上可以说是当今AI时代的最强生产力代表。为此,不惜重金开了年费会员来紧跟时代步伐。当然cline、roocode、trae等开源或者免费产品也在紧追不舍。Cursor是一款基于VisualStudioCode(VSCode)开发的AI驱动代码编辑器,旨在通过集成先进的
- 基于SpringBoot的大学生综合能力测评管理系统
计算机学姐
Java精选实战项目源码SpringBoot源码Vue源码springboot后端javaspringvue.jsmysqljava-ee
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Java+SpringBoot+Vu
- nginx 的 server 块配置解析
炙歌
nginx运维
前后端分离(前端+flask):http{server_tokensoff;#隐藏版本号#想要彻底清除Server响应头可以选择ngx_headers_more模块,这个模块需要额外安装。或者直接安装nginx-extras包也会带上这个模块。more_clear_headersServer;#清除Server响应头#阻止ip访问server{#default_server是一个配置参数,用于指定
- Spring MVC 与 Spring Boot:从“手动挡”到“自动驾驶”的进化论,兼谈前后端分离的哲学
月落星还在
springBootspringmvcspringboot云原生
引言:当“造轮子”成为一门艺术在Java开发者的世界里,Spring框架就像空气一样无处不在。但你是否想过:为什么我们需要SpringBoot?为什么在“前后端分离”大行其道的今天,SpringMVC依然活跃在舞台上?这背后不仅是技术的迭代,更是一场关于开发效率与架构哲学的深刻博弈。让我们抛开教科书式的定义,用一场“时空穿越”的视角,重新审视这两个框架的恩怨情仇。第一章SpringMVC:那个“手
- SpringBoot+Vue前后端跨域问题
笔上烽烟
SpringBootVuespringbootvue
随着分布式微服务的兴起,越来越多的公司在开发web项目的时候选择前后端分离的模式开发,前后端分开部署,使得分工更加明确,彻底解放了前端。我们知道,http请求都是无状态,现在比较流行的都是jwt的形式处理无状态的请求,在请求头上带上认证参数(token等),前后端分离有好处,也有坏处,第一次开发前后端分离项目的人,肯定会遇到前端请求跨域的问题,这个怎么处理呢?在说处理方案前,有必要说明一下为什么会
- Vue3 + Spring WebMVC 验证码案例中的跨域问题与解决方法
careathers
okhttp
最近在基于vue3+SpringWebMVC前后端分离的开发环境中实现一个验证码的案例,在开发过程中遇到了一些复杂的跨域问题,现已解决,故将解决方法分享,希望能帮到有需要的人。出现的问题:对于验证码的实现,我选择引入第三方Jar包,在开发至验证码校验时,此时正常逻辑为:前端向后端请求验证码图片,后端返回验证码图片并设置cookie,将正确验证码存储至session中;当用户提交验证码后,前端会发送
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><