spring boot+ajax视频上传功能
文章目录
- 功能介绍
- 代码
-
- 配置application以及全局异常类
- personal.html
- Personal.js
- PersonalController .java
- UserServiceImpl.java和UserService.java
功能介绍
代码
这次主要讲的是ajax取文件数据给后端,然后后端要怎么做文件上传的处理。其他一些内容就不讲了,我的其他几篇spring boot文章有写可以去看。
从前端开始写到服务层,后面的就不写了,后面的具体看别的教程。
配置application以及全局异常类
先配置一下application,因为spring boot一开始默认文件上传最大为1MB,超出的话就会异常。顺便配置一下tomcat的大小,原因的话下面代码中的注释链接可以看一下。另外要说明一下,如果上传文件超出配置的话,会报MaxUploadSizeExceededException异常,该异常是在controller层之前报的,所以要写全局异常类来捕获。
#文件上传大小设置,springboot默认文件大小的限制是1MB,值可以使用后缀“MB”或“KB”.如果是想要不限制文件上传的大小,那么就把两个值都设置为-1
spring:
servlet:
multipart:
#单个数据的大小
max-file-size: 2048MB
#总数据的大小
max-request-size: 2048MB
server:
tomcat:
max-swallow-size: -1 # 最重要的是这一行 捕获文件大小超出异常注意:https://blog.csdn.net/ifu25/article/details/90173264
@RestControllerAdvice //全局异常类
public class UploadingHandlerInterceptor {
/* spring默认上传大小1MB 超出大小捕获异常MaxUploadSizeExceededException */
@ExceptionHandler(MaxUploadSizeExceededException.class)
public RespEntity handleMaxUploadSizeExceededException(MaxUploadSizeExceededException e) {
Map<String,Object> map=new HashMap<>();
map.put("msguploading","文件大小超过2GB,上传失败");
String msguploading=(String)map.get("msguploading");
return new RespEntity(RespCode.ERROR,msguploading);
}
}
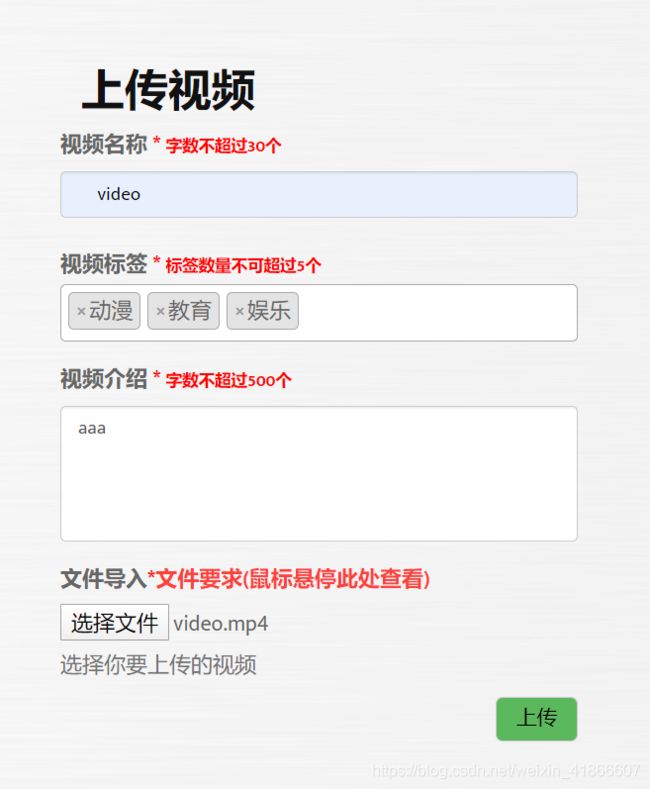
personal.html
这里的多选框是用select2插件,这个自行百度。
<div class="col-md-4 column" style="margin: 5%">
<h3>
上传视频
h3>
<form role="form" enctype="multipart/form-data" id="uploadingvideo">
<div class="form-group">
<label for="videoname">视频名称
<span class="help-inline" style="color: red">*span>
<span class="help-inline" style="color: red;font-size:12px">字数不超过30个span>
label>
<input type="text" class="form-control" id="videoname" maxlength="30" required/>
div>
<div class="form-group">
<label class="control-label">视频标签
<span class="help-inline" style="color: red">*span>
<span class="help-inline" style="color: red;font-size:12px">标签数量不可超过5个span>
label>
<div class="">
<select id="speakers" class="form-control speakers" multiple="multiple" required>
<option value="动漫">动漫option>
<option value="教育">教育option>
<option value="娱乐">娱乐option>
<option value="影视">影视option>
<option value="广告">广告option>
<option value="搞笑">搞笑option>
<option value="音乐">音乐option>
<option value="生活">生活option>
<option value="运动">运动option>
<option value="科技">科技option>
<option value="游戏">游戏option>
select>
div>
div>
<div class="form-group">
<label for="introduce">视频介绍
<span class="help-inline" style="color: red">*span>
<span class="help-inline" style="color: red;font-size:12px">字数不超过500个span>
label>
<textarea name="introduce" class="form-control" id="introduce" maxlength="500" required>textarea>
div>
<div class="form-group">
<label>文件导入<span class="help-inline" style="color: red">*<a style="cursor:pointer;" title="文件大小不超过2GB;
带有H.264视频编码和AAC音频编码的MPEG 4文件;
带有VP8视频编码和Vorbis音频编码的WebM文件;
带有Theora视频编码和Vorbis音频编码的Ogg文件。
(如没按要求的格式,将由系统工作人员审核后进行格式转换,部分格式可能转换失败而无法发布)
">文件要求(鼠标悬停此处查看)a>span>label>
<input type="file" id="file" required/>
<p class="help-block">
选择你要上传的视频
p>
<button type="submit" class="btn btn-default" style="background: #5cb85c;color: black;float: right">上传button>
div>
form>
div>
Personal.js
这里要注意的是ajax里面参数的写法,还有用FormData()获取表单数据。
参考:ajax实现文件上传(使用FormData)
SpringBoot文件上传示例-ajax和REST
//上传视频 https://www.cnblogs.com/han-guang-xue/p/9988157.html
$(document).ready(function() {
$("#uploadingvideo").bind("submit",
function(){
var formdata = new FormData(); //FormData() 文件上传https://developer.mozilla.org/zh-CN/docs/Web/API/FormData/FormData
formdata.append('vname',$("#videoname").val());
formdata.append('vtag',$("#speakers").val().toString()); //标签多选框为数组,要转换成字符后端才能接收到
formdata.append('introduce',$("#introduce").val());
formdata.append('file', $('#file')[0].files[0]);
$.ajax({
url:"/uploading",
type:"POST",
dataType:"JSON",
// contentType默认的值为:'application/x-www-form-urlencoded; charset=UTF-8,
// 而文件上传一个是multipart/form-data,但是请求内容不只是文件上传。所有使用contentType:false
contentType:false,
//processData参数默认的值为true,会转数据格式,上传不需要转,所有使用processData: false
processData:false,
data:formdata,
success:function (data) {
if (data.code==0){
alert('上传成功');
}
if (data.code==-1){
alert(data.data);
}
}
})
return false;
});
});
PersonalController .java
@RestController
public class PersonalController {
//个人中心的控制层
@Autowired
private UserService userService;
@PostMapping("/uploading") //上传视频
public RespEntity uploadingVideo(HttpServletRequest request,@RequestParam("file") MultipartFile file,
@RequestParam(value = "vname") String vname, @RequestParam(value = "vtag") String vtag,
@RequestParam(value = "introduce") String introduce)
{
Map<String,Object> map=new HashMap<>();
boolean uploadingvideo=userService.uploadingVideo(request,vname,vtag,introduce,map,file);
String msguploading=(String)map.get("msguploading");
if (uploadingvideo==true){
return new RespEntity(RespCode.SUCCESS);
}else{
return new RespEntity(RespCode.ERROR,msguploading);
}
}
}
UserServiceImpl.java和UserService.java
参考:SpringBoot上传文件实现
springboot2.0上传文件(视频,图片)到服务器硬盘,并保存路径至mysql,返回可直接访问的url
@Service
public class UserServiceImpl implements UserService {
//处理用户相关的服务
@Autowired
private VideoMapper videoMapper;
@Override
public boolean uploadingVideo(HttpServletRequest request, String vname,
String vtag, String introduce, Map<String, Object> map, MultipartFile file)
{
//文件上传
// 获取文件名,带后缀
String originalFilename = file.getOriginalFilename();
// 获取文件的后缀格式
String fileSuffix = originalFilename.substring(originalFilename.lastIndexOf(".") + 1).toLowerCase();
//(加个时间戳,尽量避免文件名称重复)保存的文件名为: "+vname.xxx+"\n,xxx指的是fileSuffix获得的后缀
String fileName = new SimpleDateFormat("yyyyMMddHHmmss").format(new Date()) + "_" + vname+"."+fileSuffix;
// 该方法返回的为当前项目的工作目录,即在哪个地方启动的java线程 当前为E:\graduation\videoweb
String dirPath = System.getProperty("user.dir");
//文件存储路径
String path = dirPath+"/src/main/resources/static/video/videourl/false/" +fileName;
//创建文件路径
File dest = new File(path);
//判断文件是否已经存在
if (dest.exists())
{
map.put("msguploading","上传失败,文件已存在.");
return false;
}
//判断文件父目录是否存在
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdir();
}
try {
//上传文件
file.transferTo(dest); //保存文件
//数据存入数据库
User loginUser = (User)request.getSession().getAttribute("loginUser");
Video video =new Video();
video.setUid(loginUser.getUid());
video.setVtag(vtag);
video.setVname(vname);
video.setDate(new Date());
video.setIntroduce(introduce);
video.setUrl("/video/videourl/true/" +fileName);
videoMapper.inservideo(video);
} catch (IOException e) {
map.put("msguploading","上传失败,请先检查上传文件是否按照要求,若不能解决再联系管理员.");
return false;
}
return true;
}
public interface UserService{
boolean uploadingVideo(HttpServletRequest request, String vname, String vtag, String introduce, Map<String,Object> map, MultipartFile file);//上传视频
}