Vue项目搭建=」element=」axios=」vuex=」mockjs
Vue项目搭建与使用
安装流程详解
一、搭建框架
1、nodejs的安装
- 在node.js中文官网正常下载安装node.js即可
- 在官网下载安装node.js后,就已经自带npm(包管理工具) 通过
- 输入命令行node -v,npm -v,如果出现相应的版本号,则说明安装成功。
2、淘宝镜像的安装
cnpm(淘宝镜像)相关:
-
这是一个完整 npmjs.org 镜像,是用来同步npm上面的模块。
-
cnpm的同步频率为 10分钟(新发布的模块有滞后性,同步是需要时间的,等不及的可以使用npm)。
-
安装cnpm的原因:npm的服务器是外国的,所以有时候我们安装“模块”会很很慢很慢超级慢。
-
cnpm的作用:淘宝镜像将npm上面的模块同步到国内服务器,提高我们安装模块的时间。
安装完淘宝镜像之后,cnpm和npm命令行皆可使用,二者并不冲突
安装方法:
打开命令行工具,输入命令行:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm使用方法:
$ cnpm install [name]
ps:安装模块的时候,将npm换成cnpm就行,国内很多coder都是使用cnpm的,个人建议大家都装一下,附上:淘宝镜像网址、
3、 安装webpack
安装方法:打开命令行工具,输入命令行:
npm install webpack -g
ps:安装成功后输入webpack -v,如果出现相应的版本号,则说明安装成功。
4、安装vue-cli脚手架构建工具
安装方法:输入命令行:
npm install vue-cli -g
ps:安装完成之后,输入命令行 vue -V 查看版本号,出现相应得到版本号即为成功
5、通过vue-cli初始化项目
- 新建一个projectName(项目名)文件夹来放置项目,在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack projectName(项目名)
ps:注:项目名不能大写,不能使用中文
- 解释:这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中projectName是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
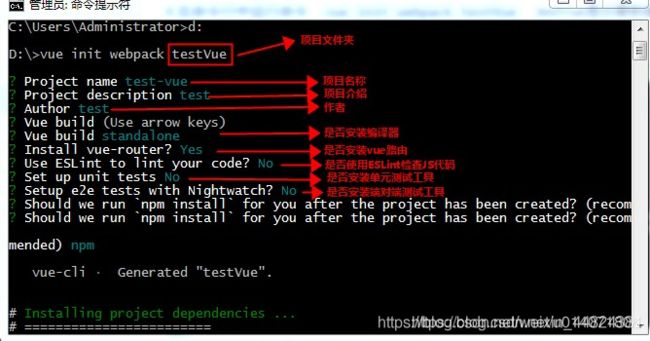
- 以下是脚手架安装过程(安装步骤解析在图片下面)
现在projectName项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
6、进入到项目目录:
cd projectName(项目名)
7、安装项目依赖。
命令行: npm install。
前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
8、 启动
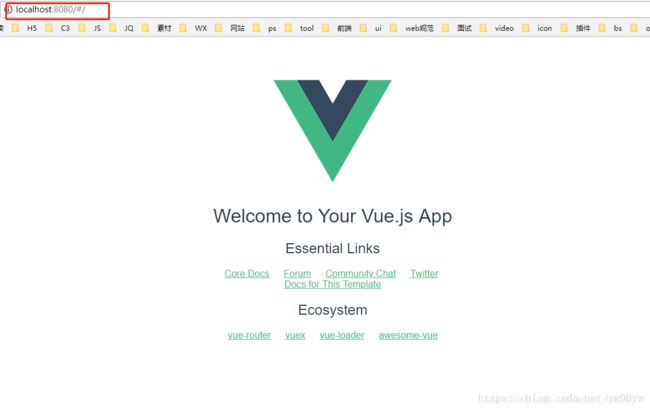
在projectName目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

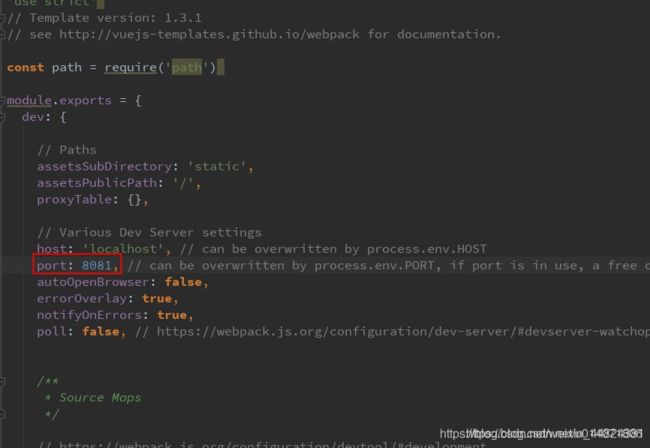
注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用,当有其他vue项目运行的时候,可以使用ctrl+c来中断运行。我们可以修改配置文件 config/index.js,修改成不常用的端口

二、element
9、引入 element
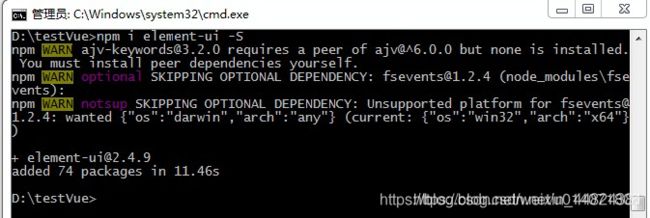
1、在项目文件根目录下运行 npm i element-ui -S

2、引入 element, 在 src/main.js 中,编辑,添加如下代码

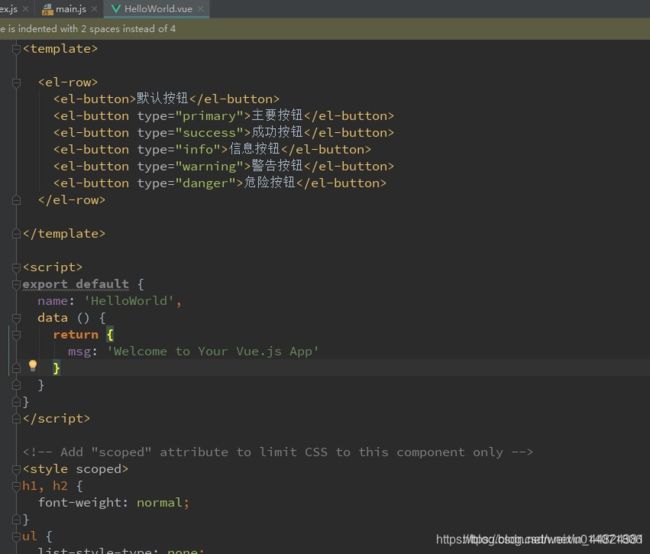
3、然后我们测试一下,修改 src/components/HelloWorld.vue 文件,随便添加一个element组件

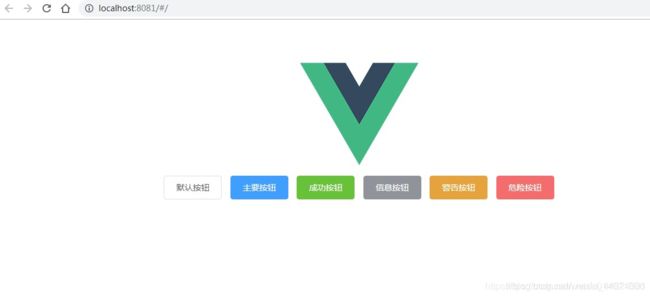
之后就可以看到我们想要的了

三、请求(axios)
vue 发送请求的方式有很多种,这里,我们推荐使用axios。
1、npm安装
安装命令 npm install axios (注意,一定是要在项目文件夹下),如下图显示

2、引入
3、设置请求地址,跨域
4、测试
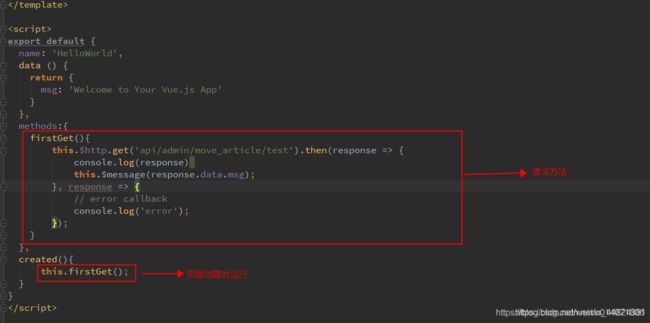
先写一个简单的请求,在我们之前的那个HelloWorld.vue,添加如下

5、返回数据
这里服务端返回的是 {‘msg’ : ‘test’}

结束:我们一个简单的Get请求就成功了。
四、vue路由
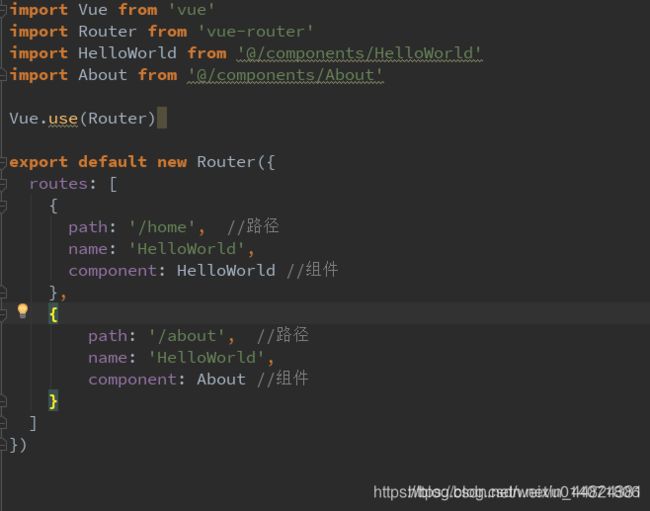
1.定义路由
2、渲染组件
在页面上使用标签,它用于渲染匹配的组件。
我这里渲染的是App.vue页面

3.路由进行访问
五、vue项目打包部署
打包
1、我们直接在项目的根目录下运行命令 npm run build

等待运行完成,我们发现在根目录下生成了一个 dist 的文件夹。直接将这个文件夹丢到服务器,就可以运行了。
这里是简单的nginx的配置
server{
listen 80; #监听端口
server_name xxxx; #域名,代替将要访问的端口
root "xxxx"; #要访问的网站的目录
location / {
try_files $uri $uri/ /index.html; #该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
}
##配置后端服务地址映射
location ^~ /api{
proxy_pass http://xxxx/;
}
}
2、但是有的时候,会有不一样的需求,不一样的环境。比如说线上正式环境,线上测试环境,这个时候,如果每次都要修改参数再构建就很麻烦。我们可以按照不同的环境,构建各个环境的项目文件。
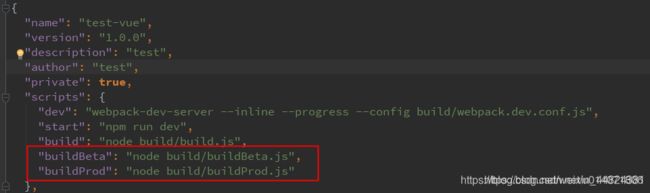
3、我们打开根目录下的package.json 文件。我们就会看 build 运行的是build文件夹下的build.js 文件。我们可以再新增两个,一个是线上的正式环境,一个是线上的测试环境。

同时。复制 build.js ,新建 buildBeta.js、buildProd.js两个文件

4、这里需要注意两个地方

第一个是为了区分当前所在的环境。第二个是配置文件。我们如果需要修改生成的文件夹名称,可以在相应的配置文件进行修改。
5、我这里修改的是生成的文件夹名称为 prod

然后运行命令 npm run buildProd,等待运行完成。

就可以看到根目录下生成的 prod 文件夹。
6.同样,我们修改beta, 运行命令 npm run buildBeta,也可以看到生成的对应文件夹。将文件夹直接扔服务器,就可以运行啦。
六、自定义组件
1.在src/components文件夹中新建一个 test 组件,组件内容可自定义

2.组件创建成功之后,我们在其他页面直接调用

3.页面的效果
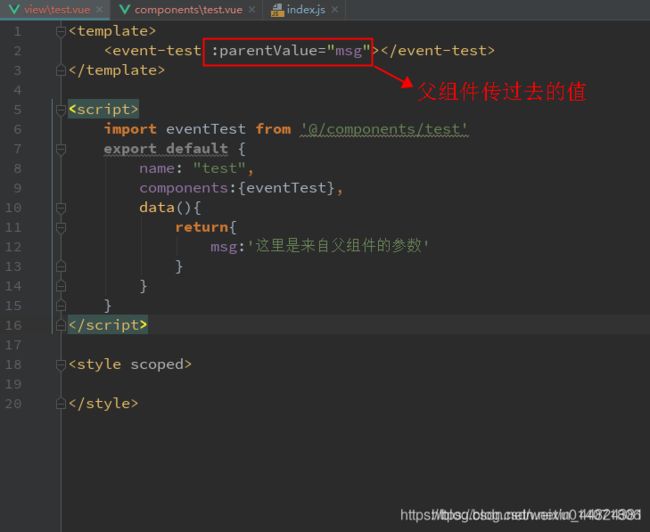
父组件传值给子组件
子组件内容
![]()
父组件内容

程序运行图

这里我们发现,子组件的msg已经被父组件传过去的值给替换了
传值成功啦。
子组件传值给父组件
vue官网里面是这么说的:“所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。”也就是说vue禁止子组件向父组件传值。
但是,如果我们真的想从子组件向父组件传值,可以通过事件来触发(这里用的是点击事件)
七、vuex入门
1.首先,我们先了解什么是Vuex,Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
这个状态自管理应用包含以下几个部分:
state,驱动应用的数据源;
view,以声明方式将state映射到视图;
actions,响应在view上的用户输入导致的状态变化。
如果您的应用够简单,您最好不要使用 Vuex。一个简单的store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
2.接下来,我们开始安装Vuex,使用命令:npm install vuex --save
安装成功后,我们在src目录下新建 store 文件夹,然后新建 index.js 文件,目录结构如下

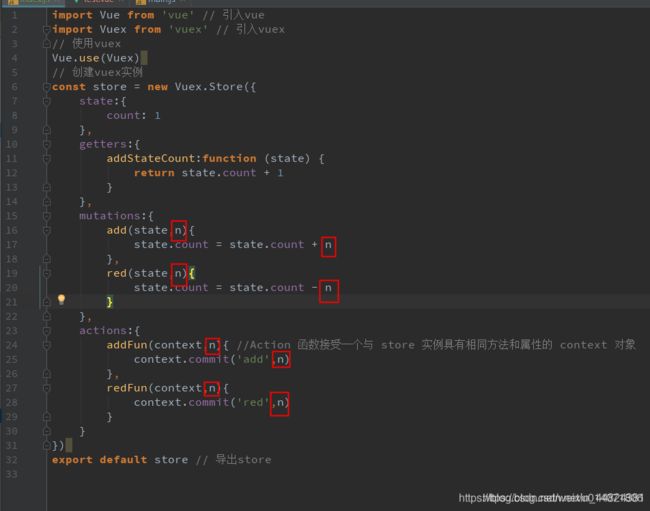
在store/index.js文件中,创建vuex实例
import Vue from 'vue' // 引入vue
import Vuex from 'vuex' // 引入vuex
// 使用vuex
Vue.use(Vuex)
// 创建vuex实例
const store = new Vuex.Store({
})
export default store // 导出store
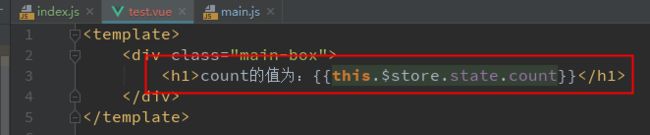
State
vuex的数据源,我们需要保存的数据保存在这里,在页面通过 this.$store.state来获取数据



当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余,我们可以使用mapState辅助函数帮助我们生成计算属性。
Getter
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性))。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。



mapGetters辅助函数

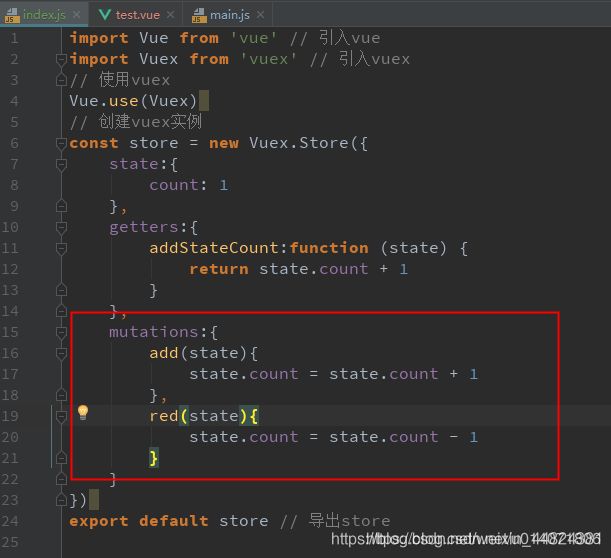
Mutation
如果我们需要修改count值,那就需要mutation,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。

count加1,减1

点击按钮运行效果

Action
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
mutation 必须同步执行,Action 就不受约束!我们可以在 action 内部执行异步操作

我们还可以自定义参数,控制每次点击增加或减少的数量


运行结果

八、mockjs的使用
1.当我们在进行前端开发的时候,有的时候后端接口没有完成,但是我们需要数据进行前端页面的调整,这个时候,我们就可以使用mockjs来模拟后端接口,生成随机的数据,来提高自己的工作效率。
2.我们开始安装mockjs,执行命令 npm install mockjs --save 等待安装完成。
3.随后,我们在根目录下新建,目录结构如下:

index.js内容如下
import Mock from 'mockjs'
const url = {
test: 'http://mock.test/test', // 自定义 axios 请求的地址
}
export default [
Mock.mock(url.test, {
'data|5':[{
'id|+1': 1,
'mockName|1':['name1','name2','name3']
}]
})
]

具体的参数,可以去GitHub上查询相关文档
4.在main.js引入mock

5.接下来我们开始请求

控制台打印出的数据