JS 实现点击按钮实现超链接功能
url = '/webroot/decision/view/report?viewlet=InshipOutship/Outship.frm';
新窗口打开报表:window.open(FR.cjkEncode(url));
当前窗口打开报表:window.location = "${servletURL}?viewlet=InshipOutship/consume2_sub_LTPS.frm" ;//在新标签页打开报表
1. 描述
用户想通过点击按钮实现单元格中超链接-动态参数的效果:
2. 思路
2.1 超链接-动态参数
按钮点击事件使用下面的js代码:
$.ajax({
url: '/webroot/decision/view/form?op=fr_dialog&cmd=parameters_d',
type: 'POST',
data: {
"area": "华东" //参数area传递值“华东”
},
headers: {
sessionID: session // 参数session传递值sessionID
},
complete: function(res, status) {
if (window.FR && FR.Chart && FR.Chart.WebUtils) {
FR.Chart.WebUtils.clearCharts();
}
_g().loadContentPane();
}
});
9.0使用下面的代码:
$.ajax({
url: '/WebReport/ReportServer?op=fr_dialog&cmd=parameters_d&sessionID=' + session, // 参数session传递值sessionID
type: 'POST',
data: {
"area": "华东" //参数area传递值“华东”
},
complete: function(res, status) {
if (window.FR && FR.Chart && FR.Chart.WebUtils) {
FR.Chart.WebUtils.clearCharts();
}
_g().loadContentPane();
}
});
2.2 超链接-当前表单对象
超链接-当前表单对象报表块使用下面的js代码:
_g().getWidgetByName('REPORT1').gotoPage(1, { "area": "华北" }, 'T'); //参数area传递值“华北”
超链接-当前表单对象图表使用下面的js代码:
FR.Chart.WebUtils.changeParameter(
'chart0', {
"area": "华北" //参数area传递值“华北”
}
);
注:超链接-当前表单对象对报表块和图表和js代码不同,根据需要使用对应的代码即可。
3. 示例一:超链接-动态参数
3.1 添加数据集查询
新建一个决策报表,添加数据集ds1:
3.2 设计决策报表
在body中添加两个按钮控件,控件名称分别为华东、华北,添加一个报表块控件,将ds1数据集字段拖入单元格中,模板设计界面如下:
3.3 添加点击事件
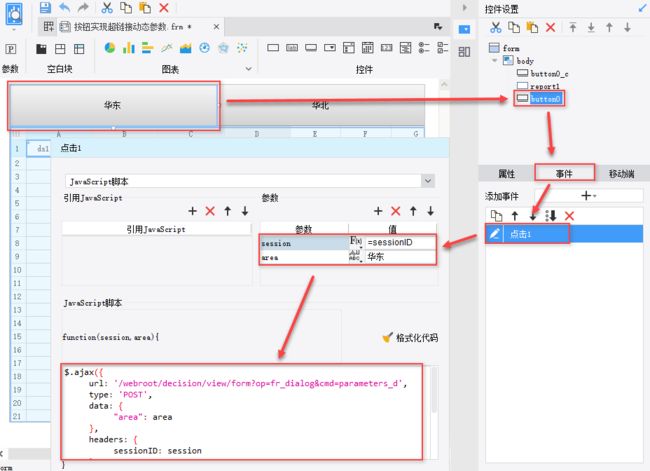
选中华东按钮button0控件,添加点击事件,在点击事件的右上角添加两个参数:session和area,值分别为公式:sessionID、字符串:华东,如下图:
$.ajax({
url: '/webroot/decision/view/form?op=fr_dialog&cmd=parameters_d',
type: 'POST',
data: {
"area": area //给area参数赋值
},
headers: {
sessionID: session
},
complete: function(res, status) {
if (window.FR && FR.Chart && FR.Chart.WebUtils) {
FR.Chart.WebUtils.clearCharts();
}
_g().loadContentPane();
}
});
同理华北按钮同样添加点击事件,js代码一样,需将参数area的值改为华北。
保存模板,预览报表即可。
4. 示例二:超链接-当前表单对象
4.1 添加数据集查询
新建一个决策报表,添加数据集ds1:
4.2 设计决策报表
在body中添加两个按钮控件button0、button1,控件名称分别为超链接-报表块、超链接-图表,添加一个报表块控件、一个饼图图表,将ds1数据集字段拖入单元格中,模板设计界面如下:
饼图设置如下:
4.3 添加点击事件
选中超链接-报表块按钮button0控件,添加点击事件,在点击事件的右上角添加参数:area,值为字符串:华北,如下图:
_g().getWidgetByName('report0').gotoPage(1, {
"area": area
}, 'T');
选中超链接-图表按钮button1控件,添加点击事件,在点击事件的右上角添加参数:area,值为字符串:华北,如下图:
js代码如下:
FR.Chart.WebUtils.changeParameter(
'chart0', {
"area": area,
}
);
保存模板,预览报表即可。
5. 预览效果
5.1 PC端预览效果
1)示例一:超链接-动态参数
2)示例二:超链接-当前报表对象
5.2 移动端预览效果
不支持移动端
6. 已完成模板
示例一:
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\28-js实现超链接-动态参数.frm
右击存储模板
示例二:
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\28-js实现超链接-当前表单对象.frm
右击存储模板
标签: 暂无标签 编辑/添加标签