Vue.js基础(二)
VUE基础(二)
事件修饰符
- .stop 阻止冒泡
- .prevent 阻止默认事件
- .capture 添加事件侦听器时使用事件捕获模式
- .self 只有触发元素本身时才会触发事件(冒泡、捕获等机制不管用)
- .once 事件只触发一次
写法:
v-model 实现表单元素的数据双向绑定
<div id = 'app'>
<h4>{
{
msg}}</h4>
<input type="text" style="width: 100px;" v-model = "msg">
</div>
<!-- v-bind 只能实现数据的单项绑定,从 M自动绑定到V,无法实现数据的双向绑定 -->
<!-- 使用v-model指令,可以实现表单元素和Model中数据的双向数据绑定 -->
<!-- v-model只能用在表单元素 -->
<script>
var vm = new Vue({
el:'#app',
data: {
msg: "十月我能找到工作吗T.T"
}
})
</script>
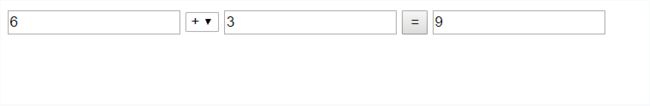
简易计算器(主要理解表单元素的双向数据绑定 v-model)
<div id='app'>
<input type="text" width = '100%' v-model = 'n1'>
<select v-model = 'pt'>
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" width = '100%' v-model = 'n2'>
<input type="button" value='=' @click = 'calc'>
<input type="text" width='100%' v-model = 'n3'>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
n1: '0',
n2: '0',
n3: '0',
pt: '+'
},
methods:{
calc() {
switch(this.pt){
case '+': this.n3 = parseFloat(this.n1) + parseFloat(this.n2) ;
break;
case '-': this.n3 = parseFloat(this.n1) - parseFloat(this.n2) ;
break;
case '*': this.n3 = parseFloat(this.n1) * parseFloat(this.n2) ;
break;
case '/': this.n3 = parseFloat(this.n1) / parseFloat(this.n2) ;
break;
}
//var codestar = 'parseFloat(this.n1)' + this.pt + 'parseFloat(this.n2)';
//this.n3 = eval(codestar);
}
},
})
</script>
使用class样式
<style>
.red{
color: red;
}
.thin{
font-weight: 100;
}
.italic{
font-style: italic;
}
</style>
<!-- 数组的方式 -->
<div id='app'>
<p :class="['red','italic']">今天是个好日子</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
}
})
</script>
<!-- 三元运算符 -->
<div id='app'>
<p :class="['red','italic',isactive? 'thin':'']">今天是个好日子</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isactive: true,
}
})
</script>
<!-- 数组中嵌套对象 -->
<p :class="['red','italic',{'thin':'isactive'}]">今天是个好日子</p>
<!-- 直接使用对象 -->
<p :class="{red:false,thin:true,italic:isactive}">今天是个好日子</p>
<!--对象的属性可带引号也可不带引号。-->
使用内联写样式
- 直接在元素上过通过
:style的形式书写样式对象
<div :style="{color: 'red', 'font-size': '400px'}" >前端真好玩</div>
- 将样式对象定义到
data中,并直接引用到:style+ 在data中定义的样式:
<div :style="pStyleObj" >前端真好玩</div>
data:{
pStyleObj: {
color:'red','font-size':'40px'}
}
- 想要引用多个类样式时,在
:style中通过数组的形式,引用多个data上的样式对象
<div :style="[pStyleObj,pStyleObj2]" >前端真好玩</div>
data:{
pStyleObj: {
color:'red','font-size':'40px'},
pStyleObj2: {
color:'red','font-size':'40px'},
}
v-for和key
- 迭代数组
<ul>
<li v-for="(item,i) in list">索引:{
{
i}}---姓名:{
{
item.name}}---年龄:{
{
item.age}}</li>
</ul>
data: {
list: [{
name:'bobo',age:20},{
name:'ally',age:22}]
}
- 迭代对象中的属性
<div v-for="(val,key,i) in userInfo">{
{
val}}---{
{
key}}---{
{
i}}</div>
data: {
userInfo: {
name:'bobo',
age:16,
sex:male
}
}
- 迭代数字
<p v-for='i in 10'>这是第{
{
i}}个p标签</p>
//i从1开始
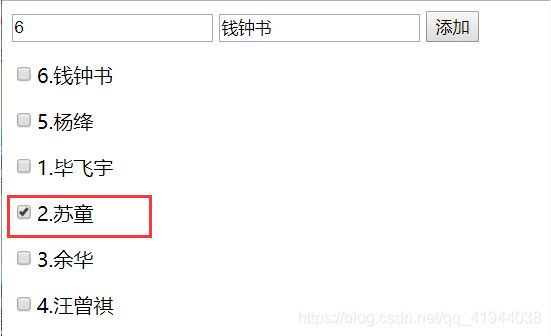
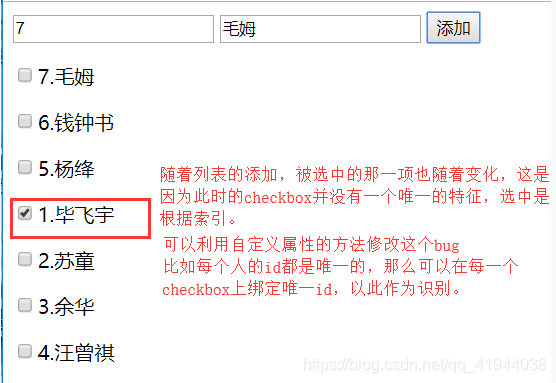
简单案例
<body>
<div id='app'>
<input type="text" v-model = "id">
<input type="text" v-model = "name">
<input type="button" value="添加" @click = "add">
<p v-for = "item in author" :key = "item.id">
<input type="checkbox">{
{
item.id}}.{
{
item.name}}
</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
id:"",
name:"",
author:[
{
id: 1, name: '毕飞宇'},
{
id: 2, name: '苏童'},
{
id: 3, name: '余华'},
{
id: 4, name: '汪曾祺'}
]
},
methods:{
add(){
this.author.unshift({
id:this.id,name:this.name})
}
}
})
</script>
</body>
在2.2.0+版本里,当在组件中使用v-for时,key现在是必须的
key在使用的时候,必须使用v-bind属性绑定的形式,指定key的值
v-if和v-show
一般来说,v-if有更高的切换消耗而v-show有更高的初始渲染消耗,因此,如果需要频繁切换v-show较好,如果在运行时条件不大可能改变v-if比较好
<div id = 'app'>
<p v-if='flag'>这是用v-if控制的元素</p>
<p v-show='flag'>这是用v-show控制的元素</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag: false
}
</script>
v-if = false,等于在页面上删除了元素,所以v-if的特点就是每次都会重新删除或者创建元素v-show= false,原理其实是给元素加上了display:none,每次不会重新进行DOM的删除和创建操作