- Vue 图片预览功能实现指南
繁依Fanyi
vue.js前端javascriptpython人工智能算法开发语言
1.介绍在现代web应用程序中,图片预览功能提升了用户体验,使用户可以在上传图片之前查看图片内容。本文将详细介绍如何在Vue.js应用中实现图片预览功能,包括基本实现、进阶功能、与ElementUI的集成、常见优化技巧以及与其他库的结合使用。2.基本功能实现2.1环境准备确保你的开发环境已经配置好,包括VueCLI和Node.js。如果还没有安装VueCLI,你可以通过以下命令安装:npminst
- 营业执照识别OCR接口如何用PHP调用
loosenivy
识别类接口ocr营业执照识别营业执照图片识别营业执照ocr营业执照信息识别
一、什么是营业执照OCR识别接口?营业执照识别OCR接口,即营业执照识别,通过上传图片或URL,识别图片内容,能够识别营业执照上的多种信息,如企业名称、统一社会信用代码、法定代表人等基本信息,以及经营范围、注册地址等详细信息。二、营业执照OCR识别接口适用哪些场景?例如:电商与零售行业:1.商户入驻审核:电商平台和零售企业在接纳新商户入驻时,需要对商户的营业执照进行审核。OCR识别可以自动提取营业
- .NetCore+vue3上传图片 Multipart body length limit 16384 exceeded.
鱼是一只鱼啊
Vue后端.netcore图片上传vue3el-upload
实现目标。点击图片上传头像效果图前端部分图片上传关键代码更换头像上传js部分import{ref,reactive,onMounted}from"vue";import{uploadAvatar}from"../../api/auth";import{ElMessage}from"element-plus";exportdefault{setup(){constfit=ref("cover");c
- vue点击按钮预览图片,pdf,文件
LW0512
小程序组件通信vue.js时间戳
vue点击按钮预览图片,pdf,文件上传图片//显示pdf<imgsrc="@/assets/images/pdf.jpg"alt=""class="imgsty"@click
- 【Java】已解决:com.sun.jersey.api.client.ClientHandlerException配置服务器异常
屿小夏
java服务器开发语言
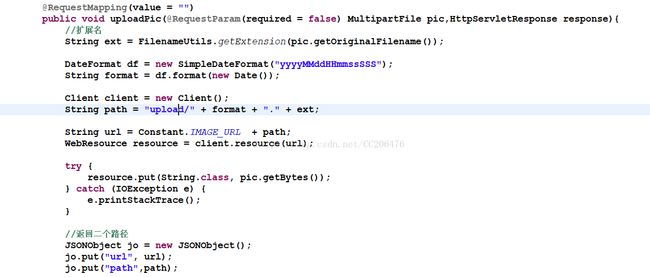
文章目录一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决:com.sun.jersey.api.client.ClientHandlerException配置服务器异常一、分析问题背景在Java开发中,使用Jersey客户端进行HTTP请求时,可能会遇到com.sun.jersey.api.client.ClientHandlerException报错。该异常通
- QMetry自动化框架:一站式功能测试解决方案
芮奕滢Kirby
QMetry自动化框架:一站式功能测试解决方案qafQualityAutomationFrameworkforweb,mobileweb,mobilenativeandrestweb-serviceusingSelenium,webdrier,TestNGandJavaJersey项目地址:https://gitcode.com/gh_mirrors/qa/qaf项目介绍QMetry自动化框架(Q
- 2018-08-08 星期三 晴
南尚十一
今天关于app的问题似乎特别多,在技术这边真的让人着急,时不时又出现问题,我自己觉得是挺无语的,这也就更加说明了沟通的重要性。客户对于这个平台的体验度很不好,我觉得作为一个旁观者来说,真的太糟糕。每天更新一个版本,真的很难熬,今天遇到很多问题,有一个可好因为上传图片不行有闪退回原来的页面,找了技术很久,我真的想骂人了,拖了好几天都不解决。根本没办法去解释,最后虽然解决了,但是中间的时间特别漫长,从
- 【vue3+ts+vant】上传图片
lisa带你捕蟑螂
vue.js前端typescript
1.使用van-upload组件,进行样式和功能配置组件基础结构配置文字和图标配置最多数量和最大体积支持双向数据绑定,支持选择图片后触发函数,支持点击删除事件函数基础结构最多9张图,最大5MB修改组件样式scss::v-deep(){.van-uploader{&__preview{&-delete{left:-6px;top:-6px;border-radius:50%;background-c
- 个人展示
大黑豆豆麻麻
发布四大方向之一“个人展示”类的朋友圈,文字➕配图,截图上传图片并分享感受!学习很受用,多干多摸索。找关键词图片发自App图片发自App
- cordova file 插件选择本地图片遇到中文乱码问题
Gemkey
项目中使用图片上传功能,一直以来都是使用cordova的file插件,之前也没有遇到什么问题,但是今天在测试过程中,测试人员反馈,所有拍照上传图片OK,但是截图就报错。于是在我自己的手机上测试后,发现并没有该问题,所以第一反应是不是手机差异,询问后发现测试用的是vivoX9(心中一万匹草泥马奔腾,又是vivo的。。。遇到N个问题都是OV的手机),借来后连上电脑,debug后发现,在文件上传时报错F
- cdn缓存服务器有网站图片,cdn缓存服务器上传图片
贝尼玛
cdn缓存服务器有网站图片
cdn缓存服务器上传图片内容精选换一换图片组件作为一个基本组件,用于展示图片。用户可以通过属性“图片地址”,来选择图片。体验馆提供了各场景下的无服务器构造方案,指导您端到端地构建一个无服务器案例。对于每个案例都介绍了如下内容,包含的案例如表1所示。动态展示案例架构图。动态展示案例的实际效果。使用动图分步骤演示构建过程。cdn缓存服务器上传图片相关内容IM系统如何提升用户发送、浏览图片和音视频消息的
- flutter之image_picker上传图片
执念1012
flutterflutterjavascript前端iosandroid
原文地址image_picker安装image_picker:^1.1.2使用我们获取到上传的照片后,将其转为base64编码的格式,方便后续使用//source:接收两种模式,相册和拍照finalpickedImage=await
- jax-rs/jersey_JAX-RS 2.1的Jersey客户端依赖性
dnc8371
javaspringpythonspringbootmaven
jax-rs/jersey泽西岛是JAX-RS2.1的参考实现。为了在企业容器外部运行具有JSON-P和JSON-B映射的JAX-RS2.1客户端,需要以下Jersey依赖项。Jersey客户端2.6版实现了JAX-RS2.1API。以下依赖性将客户端运行时添加到项目中:org.glassfish.jersey.corejersey-client2.26org.glassfish.jersey.i
- vue中实现图片裁剪
浮游本尊
vue.js前端javascript
在现代Web应用中,图片处理是一个常见的需求。本文将介绍如何使用Vue.js结合Cropper.js实现一个简单的图片裁剪功能。以下是实现该功能的完整代码。代码实现预览上传图片取消确定代码解析:定义了一个容器,并根据type属性动态添加wd260类。:包含图片裁剪和预览的主要布局。:裁剪图片显示区域。:绑定了一个图片标签,用于显示裁剪的图片。:图片预览区域。:包含预览标题和预览图片。上传图片:上传
- Windows服务器IIS上传图片失败解决方案
云计算课代表
日常运维问题合集服务器运维
背景上传图片失败,可能报500错误或401错误。原因上传目录或temp目录无对应权限解决方案1、网站上传目录如upload,需要给于特定用户修改权限,如Users,System,IIS_IUSRS2、临时目录“C:\Windows\Temp”,给于特定用户修改权限,如Users,System,IIS_IUSRS具体用户视服务器情况而定,通常是以上2种。
- vue js原生上传图片前压缩方法
beyondjxx
javascriptvue.js前端
//压缩图片compressImage(file,maxWidth=750){returnnewPromise((resolve)=>{constreader=newFileReader();reader.onload=function(event){constimg=newImage();img.src=event.target.result;img.onload=function(){//co
- 根据产品颜色规格属性生成产品的sku表格总结
坚强de土豆仔
前端前端根据属性动态生成商品sku
根据商品颜色规格属性生成对应的sku表格根据商品颜色规格属性生成对应的sku表格需求以及完成过程产品要求我可以根据产品的颜色和规格生成产品的sku表格以及支持上传图片的功能数据库获取数据,动态生成dom节点以及展示数据;根据所选择产品的值用于生成sku的数据;展示数据;代码的实现//html部分*{padding:0;margin:0;}.demo{padding:10px;}.demotable
- 上传excel文件后修改表格内容报错The requested file could not be read, typically due to permission problems that ha
胡萝卜大王驾到通通闪开
excel前端reactjs
报错:上传excel文件后修改表格内容报错Therequestedfilecouldnotberead,typicallyduetopermissionproblemsthathaveoccurredafterareferencetoafilewasacquired.代码如下antdform中自定义上传图片报错原因从打印结果来看报错原因是因为返回的Promise状态为pending自定义校验函数,
- uniapp上传图片跨域报错解决方案
Champagne_7
uni-appphpjavascriptvue
项目场景:用uniapp做图片上传的时候出现了跨域问题前端:uniapp后端:thinkphp问题描述AccesstoXMLHttpRequestat'xxxx'fromorigin'http://localhost:8080'hasbeenblockedbyCORSpolicy:Responsetopreflightrequestdoesn'tpassaccesscontrolcheck:Red
- 个人博客制作(附源代码)
奁皑
javatomcatideamysqlhtml5jscss
使用Java、Html5、Javascript、css、MySql技术制作可上传图片,可接收html样式演示视频个人博客演示视频话不多说,直接上代码这个是管理员登录的代码登录<istyle="--clr:#fffd4
- javaweb个人博客系统-第二版—项目概述
Sunflow007
22.jpg2018.11.08更新:代码更新已提交github,更新如下:1.Elasticsearch全文检索——之前说过的Elasticseach,现在终于加上了,附带Logstash定时增量导入Mysql中的数据。2.增加和完善了用户收藏、评论区创建讨论和点赞的功能3.个人中心查看已收藏文章的功能、个人中心上传图片(按时间线排列的照片墙)的功能下一步要做的事:1.完善功能、修改bug和代码
- 不用form表单ajax上传图片(单个图片上传实例)及回显
焱墩
前端
一、html代码段(这里无css样式)上传文件上传二、js(jquery)代码段$(function(){functionhideup(){$("#hidupload").click();},functionupchange(){$("#hidimg").prop("src",URL.createObjectURL($("#hidupload")[0].files[0]));}functionup
- Alamofire 上传图片
闲鱼尼克
letaddress=Service().avatarUrlString()letheaders=["authorization":"111111"]letimgData=UIImageJPEGRepresentation(uploadImage,0.2)!letURL=try!URLRequest(url:address,method:.post,headers:headers)Alamofir
- Node.js实现大文件断点续传
语无伦次¥!
node.js
前言平常业务需求:上传图片、Excel等,毕竟几M的大小可以很快就上传到服务器。针对于上传视频等大文件几百M或者几G的大小,就需要等待比较长的时间。这就产生了对应的解决方法,对于大文件上传时的暂停、断网、网络较差的情况下,使用切片+断点续传就能够很好的应对上述的情况,方案分析切片就是对上传视频进行切分,具体操作为:File.slice(start,end):返回新的blob对象拷贝blob的起始字
- thinkphp6配置阿里云上传图片
bug别找我
#php阿里云php服务器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、安装二、配置阿里云三、接口实现前言提示:这里可以添加本文要记录的大概内容:在thinkphp6中编写上传图片接口并将图片上传到阿里云提示:以下是本篇文章正文内容,下面案例可供参考一、安装在终端打开项目根目录,使用composer进行安装composerrequirealiyuncs/oss-sdk-php二、配置阿里云
- vue 2.0+element ui 使用el-upload图片上传
TJJ.yaml
程序员vuevue.jsui前端vue
el-upload标签上传图片有两种方式:1、上传图片到服务器上,在数据库中存一个url;(以后迁环境的时候,必须将指定的文件夹一起迁移,比较繁琐2、将图片转为base64形势存放到数据库中;(较低一点很方便)两者在前端img标签中使用src,都可将图片展示出**下面介绍的是第二种方法**使用el-upload将图片加载成Base64格式,通过form统一上传给后端1、创建通用componentI
- springboot上传base64大图,接收的字段值为null 解决办法
又起风了
spring学习springboot
问题描述通过mui.ajax方法上传base64格式的图片和用户id时,springboot后端接收的数据有时为空,而且两个字段是同时有或者同时没有。查看上传成功的图片,最大的大小是1.13M。故猜测是由于springboot或者tomcat限制了请求时上传图片的大小,限制的值应该是2M。mui.ajax(app.serverUrl+"/user/uploadFaceBase64",{data:{
- 【Vuforia+Unity】AR01实现单张多张图片识别产生对应数字内容
Unity3d青子
AR开发unity游戏引擎
1.官网注册Home|EngineDeveloperPortal2.下载插件SDK,导入Unity3.官网创建数据库上传图片,官网处理成数据下载好导入Unity!下载好导入Unity!下载好导入Unity!下载好导入Unity!4.在Unity设置开始创建场景选择数据库,就是前面导入的,选择对应图片,然后添加数字内容,放在ImageTarget的子物体下面!这样就完成了!需要调用电脑的摄像头,我们
- Django Admin图片上传与缩略图处理
腿长袖子短
我是根据我自己的项目的models字段做的,仅供参考在myApp项目下的models.py文件中添加代码:fromPILimportImageimportosfromttsx.settingsimportMEDIA_ROOT#上传图片重命名要用到的libimportos,datetime,uuid#创建原始图片名称defgenerate_filename(instance,filename):""
- 国家开放大学题不会怎么搜答案? #职场发展#学习方法
哈哈有uyfvhfvjh
职场和发展学习方法
下面,我将为您介绍几款备受大学生欢迎的搜题软件,希望能够帮助您更好地完成学业和提升学习效果。1.三羊搜题这个是公众号主要是收录一些专业资格考试的题目,比如执业医师、财务会计、建筑消防等,适合需要考试考证的小伙伴使用。下方附上一些测试的试题及答案1、紫禁城御花园布局规整答案:盝顶2、香奈儿手袋的材质有()A、小羊皮、山羊皮、小牛皮B、单宁、斜纹软呢、Jersey针织面料C、金属D、名贵树脂答案:AB
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数