- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- Vue学习之路04----响应式基础
利刃之灵
#Vue基础vue.js前端
响应式基础ref()(基本类型的响应式数据)在组合式API中,推荐使用ref()函数来声明响应式状态,ref能定义基本类型的,也能定义对象类型的:import{ref}from'vue'letcount=ref(0)ref()接收参数,并将其包裹在一个带有.value属性的ref对象中返回,在模版中则不需要:{{count}}按钮1按钮2import{ref}from"vue";exportdef
- vue学习笔记-自用
陌上烟雨寒
vuevuevue.jsjavascriptcsshtml
/*eslint-disableno-new*/newVue({el:'#app',router,components:{App},template:''})el:'#app',绑定根视图components:{App},加载组件template:''使用组件模板语法插值1.文本数据绑定最常见的形式就是使用“Mustache”语法(双大括号)的文本插值:Message:{{msg}}2.纯HTML
- VUE学习之------Vue.nextTick
夜跑者
VUE学习
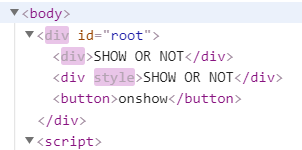
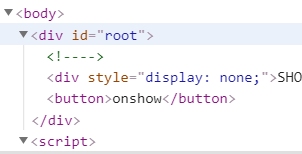
在项目中最近遇到一种情况:在一个页面中点击快捷键会调出另一个页面,这个页面一个元素是输入框,一个元素是button。刚调出这个页面的时候焦点要在输入框中,这样用户就可以直接进行输入了。从这个需求来看,点击快捷键的时候用v-show=true来进行显示,然后把焦点focus到输入框上,但一直给输入框加不上焦点。之前从网上搜索了一下用Vue.nextTick来进行上焦点,但没有成功。另外同事最后也是用
- Vue学习之---nextTick
鸡吃丸子
vue.js学习前端
前言:目前来说,nextTick我们遇到的比较少,至少对我来说是这样的,但是有一些聪明的小朋友早早就注意到这个知识点了。nextTick是前端开发(尤其是Vue生态)中的核心知识点,原理上跟Vue的异步更新有密切关系,对于面试者考察很有区分度,如果能回答的很好,对面试也是很有帮助的,所以我们有必要花费时间来学习一下。一、nextTick是什么我们来看看官方的定义:在下次DOM更新循环结束之后执行延
- day02 vue学习日记
叫我小神龙�
vue学习cssjavascriptvue.js前端html
day02Vue常用特性表单基本操作获取单选框中的值通过v-model男女newVue({data:{//默认会让当前的value值为2的单选框选中gender:2,},})获取复选框中的值通过v-model和获取单选框中的值一样复选框checkbox这种的组合时data中的hobby我们要定义成数组否则无法实现多选爱好:篮球唱歌写代码newVue({data:{//默认会让当前的value值为2
- vue组件中插入图片
风兮w
前端vue
最近在Vue学习交流群里面发现很多小伙伴在想要在vue中显示图片,但是把图片写在data里面作为变量传到模板中的时候却发现图片出不了,以为是图片路径的问题,查了半天还是出不来。解决方法方案1:使用require将图片进入,写法如下logo:require('../asset/admin/logo.png')1然后再模板中:1就可以了。方案2:把图片放在static文件夹中,如下然后再data里面直
- Vue学习笔记 - 插件
WDeLiang
Vuevue.js学习笔记
介绍插件(Plugins)是一种能为Vue添加全局功能的工具代码import{createApp}from'vue'constapp=createApp({})app.use(myPlugin,{/*可选的选项*/})一个插件可以是一个拥有install()方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的应用实例和传递给app.use()的额外选项作为参数:对象的写法constm
- vue学习笔记整理
带上耳机世界与我无关
计算机基础个人笔记vue.js学习前端
文章目录一、前端核心分析1.1、概述1.2、前端三要素1.3、结构层(HTML)1.4、表现层(CSS)1.5、行为层(JavaScript)二、前端发展史2.1、UI框架2.2、JavaScript构建工具2.3、三端同一2.4、后端技术2.5、主流前端框架三、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时代3.3、前端为主的MV*时代3.4、NodeJS带来
- vue学习笔记
苜小夕
vue.js学习笔记
应用创建每个Vue应用都是通过createApp函数创建一个新的应用实例:import{createApp}from'vue'//从一个单文件组件中导入根组件importAppfrom'./App.vue'constapp=createApp(App)但应用实例必须在调用了.mount()方法后才会渲染出来。该方法接收一个“容器”参数,可以是一个实际的DOM元素或是一个CSS选择器字符串:app.
- Vue学习笔记集--父子通讯
Three~stone
vue.js学习笔记
父子通讯在Vue3中,父子组件通信的核心方式与Vue2类似,但CompositionAPI和语法带来了一些新的特性。以下是Vue3父子通信的完整指南:Props向下传递数据(父→子)1.父组件传递数据import{ref}from'vue';importChildfrom'./Child.vue';constparentTitle=ref('父组件标题');constcount=ref(0);2.
- Vue学习笔记集--生命周期
Three~stone
vue.js学习笔记
生命周期钩子什么是生命周期?生命周期:指的是一个Vue组件从创建→挂载→更新→销毁的完整过程。类比人的一生:出生(组件创建)→上学(挂载到页面)→工作变化(数据更新)→退休(组件销毁)。每个阶段都有特定的任务需要处理(如初始化数据、操作DOM、清理资源等),这就是生命周期的意义。什么是钩子函数?钩子函数(LifecycleHooks)是Vue在生命周期不同阶段自动调用的函数。开发者可以在这些函数中
- Vue学习笔记集--pnpm包管理器
Three~stone
vue.js学习笔记
pnpm包管理器官网:https://www.pnpm.cn/pnpm简介pnpm全称是performantnpm,意思为“高性能的npm”,它通过硬链接和符号链接共享依赖,提升安装速度并减少存储占用。功能特点节省磁盘空间:依赖包被存放在一个统一的位置,多个项目共享同一份依赖副本,节省大量磁盘空间。安装速度快:安装速度比npm快了近2倍。支持Monorepo:可以使用pnpm-workspace.
- Vue学习记录之二十 postcss自定义插件及Unocss的使用
LvManBa
vue.js学习postcss
一、实例1使用postCss自定义px转vw插件编写css插件:一、在项目根目录下建立一个plugins文件夹,然后建立一个postcss-px-to-viewport.ts文件。//vite内置了postCss无需安装import{Plugin}from'postcss'//定义一个变量constOptions={viewportWidth:375,//UI设计稿上的宽度,这里我们默认的视口宽度
- vue学习笔记 export ‘default‘ (imported as ‘Vue‘) was not found in ‘vue‘
xiaoweiwei99
前端htmlvue.js学习javascript
版本:vue3vue/cli5.0.0做写store时报错importVuefrom"vue";importVuexfrom"vuex";importgettersfrom"./getters";importuserfrom"./modules/user";Vue.use(Vuex);conststore=newVuex.Store({modules:{user,},getters,});expo
- Vue学习教程-16html标签元素绑定事件
番茄番茄君
vue.js学习前端
文章目录前言一、表单数据绑定事件二、多媒体元素绑定1.图片img和视频元素video三、容器元素绑定事件前言在Vue中,你可以通过v-on指令(或在Vue2.x中简写为@)来绑定事件。这种方式允许你监听DOM事件,并在触发时执行一些JavaScript代码。常见的元素主要是表单数据元素、多媒体元素和容器元素。一、表单数据绑定事件常见的表单数据元素1.文本输入框元素3.多选框元素4.下拉框元素5.按
- Vue学习:22.Vue组件库-Vant
星仔如雨
Vue2vue.js学习前端vant
Vue组件库是一系列预先构建好的、可复用的UI组件集合,它们设计用于加速Vue.js应用程序的开发过程。这些组件通常遵循一定的设计规范,提供统一的外观和交互体验,让开发者能够快速搭建用户界面。组件库举例Vant:专注于移动端的轻量级UI库,提供丰富的基础组件和业务组件,适用于快速构建高性能的移动端页面。ElementUI:针对桌面端Web应用的Vue组件库,包含丰富的表单元素、布局组件、导航组件等
- Vue学习教程-14内置指令
番茄番茄君
vue.js学习前端
文章目录前言一、v-text指令二、v-html指令三、v-cloak指令四、v-once指令五、v-pre指令六、其他指令前言Vue.js提供了许多内置指令(Directives),这些指令用于在模板中添加特殊功能。内置指令以v-前缀开始。v-text:更新元素的textContent更新元素的textContent。例如:v-html:更新元素的innerHTML更新元素的innerHTML。
- Vue学习教程-11数组变化监测
番茄番茄君
vue.js学习javascript
文章目录前言一、vue侦听响应数组变更方法二、使用Vue.set或者this.$set三、替换数组总结前言在Vue中,数组变化监测是其响应式系统的一个重要特性。Vue2.x版本中,当使用Vue.set或者this.$set,或者在初始化时就声明好数组的每个元素或者调用数组方法,可以确保数组的变更能够被Vue检测到并触发视图的更新。然而,在某些情况下,直接通过索引修改数组元素,例如array[ind
- Vue学习教程-04数据代理
番茄番茄君
vue.js学习javascript
文章目录一、什么是数据代理二、数据代理过程三、vue数据代理应用1.数据代理代码2.代理底层逻辑总结一、什么是数据代理数据代理是一种技术,通过代理、拦截对象属性及方法的访问请求,实现与该对象的交互。在Vue中,数据代理是指在Vue实例化一个组件时,Vue会将组件中的data属性中的数据转化为getter/setter,并将这些getter/setter注册到Vue的响应式系统中,在Vue实例中访问
- Vue学习笔记3
Jyywww121
vue.js学习笔记
Vue学习笔记一、单页应用程序&路由介绍1、介绍单页应用程序:所有的功能都在一个页面上实现优点:按需更新性能高,开发效率高,用户体验好缺点:学习成本高,首屏加载慢,不利于SEO应用场景:系统类网站、内部网站、文档类网站、移动端站点路由介绍生活中的路由:设备和ip的映射关系Vue中的路由:路径和组件的映射关系2、路由的基本应用VueRouter的介绍:作用:修改地址栏路径时,切换显示匹配的组件路由的
- Vue学习笔记-->>基础篇
丑小鸭变黑天鹅
笔记vue
Vue学习笔记一、Vue核心1、Vue的基本认识1、官网2、介绍3、特点4、与其它前端JS框架的关联5、vue扩展插件2、Vue的基本使用3、理解Vue的MVVM4、模板语法5、计算属性基本使用6、强制绑定class和style7、条件渲染8、列表渲染维护状态数组更新检测9、列表的搜索与排序10、事件处理11、表单数据的自动收集12、Vue生命周期13、过渡和动画1、css过渡2、css动画3、自
- Vue学习笔记-条件渲染和列表渲染
printf_________
vue.js学习前端
条件渲染:v-if,可以搭配v-else-if,v-else但是必须放在一起//可以移除元素v-show//可以隐藏元素v-if可以搭配template使用,用template将多个元素包裹起来列表渲染:
- Vue学习第31天——编程式路由导航5种方法详解及案例练习(与声明式路由导航对比)
离奇6厘米
vue学习javascriptvue
目录一、编程式路由导航1、概念2、理解3、用法二、编程式路由导航的5种方法1、push2、replace3、forward4、back5、go三、案例练习四、编程式路由导航与声明式路由导航对比一、编程式路由导航1、概念除了使用创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。2、理解不借助实现路由跳转3、用法在vue组件中,可以通过$router访问路由实例,因此
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- 基于vue.js+element-ui组件开发的博客blog详细步骤
perfect-code-hzy
前端工程师学习笔记vue.jsjavascript
vue学习笔记一、前端项目初始化步骤1、通过vuecli3创建项目2、配置vue路由3、配置element-ui组件库4、配置axios库5、初始化git远程仓库6、将本地项目托管到GitHub或码云上二、接口API1、调试工具三、登录和退出功能完成登录组件提交到git--合并分支一、前端项目初始化步骤1、通过vuecli3创建项目通过vueui命令进行可视化创建项目选择创建的路径->自定义配置项
- vue学习总结
一、transition和transition-group的区别:transition:针对的是一个元素,比如v-if,v-showtransition-group:针对是多个元素,比如使用v-for二、transition动画过渡的时候什么时候生效?1.v-if2.v-show3.动态组件4.组建根节点三、vue创建项目有两种方法:1.vueinitwebpack项目名称2.vuecreate项
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 第五天Vue学习
余心不忍
vue.js学习elementui
v-for的相关使用1.v-for的基本使用循环遍历,值,索引值,key都可以一般需要使用索引值。{{index+":"+item}}index表示索引,item表示当前遍历的元素。{{item}}{{key+'----'+i}}varapp=newVue({el:'#app',data:{books:['化学','物理','英语','数学','语文'],person:{name:'张三',age
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><