win10 windows10 react-native rn 环境安装配置Unable to load script from assets 'index.android.bundle终极解决方案
首先说明一下我的情况,新手开始学rn,之前只看过阮一峰大神和一个翻译国外react入门的文章,然后直接开始rn配置,也是一步一步看着网上的教程开始的,刚开始问题太多,没有写中间的bug,直到最后这一个bug搞了我半个下午半个上午,今天上午终于看到期望已久的hello world的界面,如下图所示
想着把最后一个bug记录一下,以恩泽像我一样的小白,我配置环境配置了2天呀,2天呀,2天呀,配置的我都想哭了,
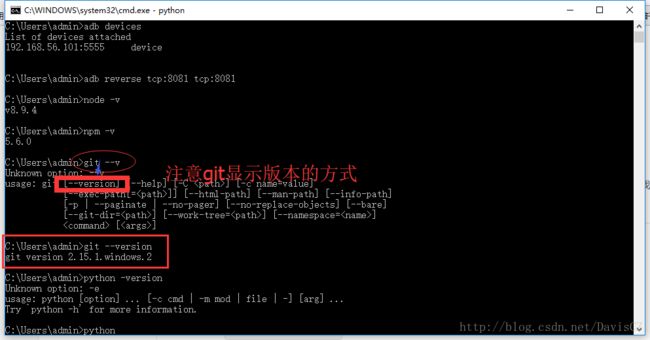
好了,废话不多说了,先说一下我的环境,如下所示
突然发现我上面没有贴出我的java版本,这里重点强调一下吧,目前来说react-native需要的jdk是1.8版本也说jdk8,其实都是一样,我在大搜jdk8的时候发现有两个,如下图官网所示
注意:大家一定要种用上面8U151和8u152 这两个版本,这就是我们所说的jdk8,这也是血淋淋的教训,关于这个jdk的报错我就不说了,反正之前我用jdk9有报错.因为rn在我写这篇文章之前只支持jdk8,就像他只支持python2一样,另外温馨提醒一下,在java官网下载上面图中jdk的时候要先点这个接受这个许可,之前是英文的,没注意,直接点下面对应win10版本有提示.
然后说一下我用的是genymotion shell虚拟机, 这个genymotion 安装教程之前搜到有一个哥们写的很清楚,其实很想推荐几个网站,只不过我也是刚调制好环境,下面还有开发的问题么有解决呢,等我有空一定更新我这两天看到比较好的网站教程,大家没看到我更新之前先去问度娘吧,这也是一种经历.
这个genymotion 安装教程之前搜到有一个哥们写的很清楚,其实很想推荐几个网站,只不过我也是刚调制好环境,下面还有开发的问题么有解决呢,等我有空一定更新我这两天看到比较好的网站教程,大家没看到我更新之前先去问度娘吧,这也是一种经历.
Unable to load script from assets 'index.android.bundle'. Make sure your bundle is packaged correctly or you're running a packager server
这句话有道翻译是
其实直接把上面报错这段代码问问度娘,都有方法,但是我看了国内几篇大神写的方法都是一样,但是不解决问题,为什么呢,因为大神写的不全面,我在一个国外的网站上用我高中学的英语凑合的看懂了终极解决方案呀,其实这个 也是一个哥们儿遇到了我这类似的问题,他根据别人给的方法代码没有解决,于是乎他就自己改造了一下,就解决了,只能说人家能改造要比我这个小白厉害了很多呀,好了好了,不卖关子了.我这个人就是废话比较多,都是被逼的呀,
国内大神或者说一般的解决方式是,重点来了
第一步:打开自己的项目文件夹,在Android/app/src/main目录下创建一个空的assets文件夹,
第二步:用dos进入项目根目录,也就是执行下面代码:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res 
注意上面我圈出来的这个是重点呀,就是这句话问题根本所在,中间我又按照这句话提示去问度娘,但是又经过一番折腾,最后最后找到解决办法了,也就是本篇文章目的.
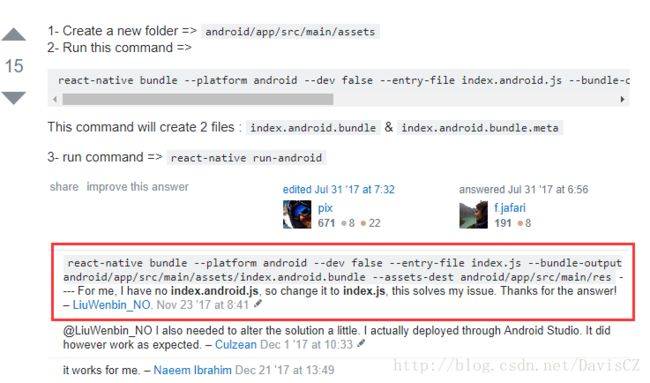
刚才上面我也说了,我在一个国外的网站上找到的解决我这个问题的方法就是刚才的第二步,不用上面的代码而用下面的代码:
正确解决我的问题的代码就是下面这两行
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res 大家看上面这两张图我圈出来的地方,第二个就是解决了我的问题的代码,
最后总结:解决之后我想了想为什么下面的就可以,
大家在回去看一下我上面dos2(我给上面第二张dos截图起的名字..)图我圈出来的,则
说Cannot find entry file index.android.js in any of the roots: ["D:\\aReact\\myTest"]
这句话的意思大家都知道哈,说 在我的项目文件夹中找不到index.android.js 这个文件,我一度怀疑我安装的node不正确,就准备重新安装之际找到了这个答案呀,老天还是没让我继续第三天配置环境呀,好吧,不说废话了说重点
大家看看自己的项目文件目录,先上我的文件目录图
我想写到这里估计就有人才出来什么意思了,是的,你想的没错,我用react-native 创建的项目文件里面没有index.android.js ,只有这个index.js,这就是之前说找不到index.android.js它的原因了,具体为什么我项目里面是index.js不是index.android.js,我还没有仔细研究,希望有明白的大神指点一二.
所以大家先看看自己生成的文件里面主文件的名字,这个index.js是项目的入口文件,所以找不到它会一直报错.
今天就先这么多吧,希望能够帮到有遇到跟我类似的问题的哥们儿们,我自己也做个记录,
多说两句,这个是我的处女教程贴呀,希望又遇到这种情况的哥们们也说说自己的情况,我以后会把我调试项目中间的bug记录下来,在想明白了也会继续更新这篇文章的,期待吧,这篇今天就这么了吧.........
最最后贴出我参考的那个英文网站网址,有兴趣的可以去看一下
https://stackoverflow.com/questions/44795384/unable-to-load-script-from-assets-index-android-bundle-make-sure-your-bundle