IE6设置select标签高度兼容性问题
一、问题描述
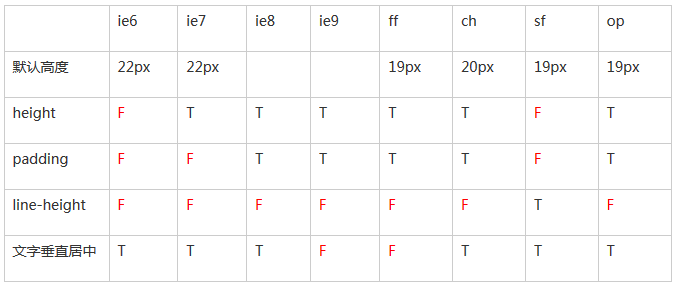
相信大家都遇到过select在IE6、7下设置高度无效的问题,但是在IE8及以上高版本的浏览器设置是有效的,包含google/火狐等都是有效的,但是就算是有效,在以上浏览器设置height后,显示的效果也是不一致的,有很大差异。[注:line-height的设定对select标签在各浏览器中也是无效的]
[注:各版本浏览器对select标签宽度width的设定都是有效和一致的,已经过测试]
二、解决方案
之前在网上看到有一个方案可以”很容易“解决IE67的select高度问题:设置font-size大小能直接影响高度,但是这种方法我试过,效果不是很好。具体解决办法如下:
1、如果不用兼容IE6,7的话,直接设置select的padding值即可解决高度问题。以下是select标签在各浏览器中的默认高度,根据默认高度,设置padding为相应值,以使select达到所需高度。

2、如果要兼容IE6,7,那就需要使用另一种方案了(采取select被嵌套在两层标签里,一层用来遮挡select的默认边框[在IE6、7中设置border:0px也是无效的,高版本可用],另一层用来模拟”高度改变后的“select边框),代码如下:
<style type="text/css">
.border_select{ /*边框*/
display:inline-block;
border:1px solid #ABADB3;
border-top-color:#ABADB3;
margin-top:2px;
padding:5px; /*调整此处改变select高度*/
}
.select_default{ /*遮挡默认边框*/
display:inline-block;
width:200px;
*width:198px;
height:18px;
overflow:hidden;
}
.select_default select{
*margin:-2px;
padding:1px;
border:0px;
width:200px; /*select的宽度*/
}
style><span class="border_select">
<span class="select_default">
<select>
<option value="state" selected="selected">选项一option>
<option value="state">选项二option>
<option value="state">选项三option>
<option value="state">选项四option>
<option value="state">选项五option>
select>
span>
span>