- 全面解析文件包含漏洞:原理、危害与防护
垚垚 Securify 前沿站
十大漏洞网络安全web安全系统安全网络安全
目录前言漏洞介绍漏洞原理产生条件攻击方式造成的影响经典漏洞介绍防御措施结语前言在当今复杂的网络安全环境中,文件包含漏洞就像潜藏在暗处的危险陷阱,随时可能对防护薄弱的Web应用发起致命攻击。随着互联网的迅猛发展,各类Web应用如雨后春笋般涌现,文件包含漏洞也随之成为Web应用安全的一大隐患。深入了解文件包含漏洞的原理、危害及防范措施,对于保障网络安全、维护数据隐私以及确保系统稳定运行至关重要。漏洞介
- 前端el-table导出pdf
努力奋进的前端小菜鸟
javascript前端vue.js
1、首先来看下效果图2、使用技术:html2Canvas、JsPDF插件,mode_modules下载两个插件npm i html2Canvas JsPDF其中,html2Canvas负责把html转为图片,JsPDF负责把图片转为pdf文件3、点击按钮触发打印事件//点击按钮触发打印事件button@click='htmlToPdf(节点ID',文件名')'>print//传入打印节点,文件名,
- vue 中利用canvas 给pdf文件加水印---详细教程(附上完整代码)
阿土不土
pdf前端vue.js
需求:在h5网页中打开pdf文件,要求给文件添加水印实现技术及插件:vue,vue-pdf,canvas插件安装:npmivue-pdf--savenpmipdf-lib--save原理:实现pdf预览,在显示pdf的容器上添加一层遮罩,用来存放水印具体实现代码详细介绍:{{pageNum}}/{{totalPages}}上一页下一页相关解释::page从第几页开始显示:src:pdf存放路径@p
- Vue3的el-table-column下拉输入实时查询API数据选择的实现方法
KrityCat
vue.jsjavascriptecmascript
由于本人对el-table-column有下拉输入选择的要求,根据网上搜索的资料及本人优化,推出我比较满意的方法,供各位读者参考使用。效果图el-table-column写法changeProduct写法选择货品编号,展示接口提供的信息清空选择的数据获取选择的数据字段读取并展示对应的数据//选择货品functionchangeProduct(index,row){form.value.detail
- 使用vue-pdf 给pdf加水印
从此苏州|更江南
vue.jsjavascript前端
上一页下一页{{pageNum}}/{{totalPages}}importpdffrom'vue-pdf'exportdefault{name:"SHOWRESULTS",components:{pdf},data(){return{pageNum:1,//显示第一页loadedRatio:0,//当前页面的加载进度,范围是0-1,等于1的时候代表当前页已经完全加载完成了totalPages:1
- 最大值的期望 与 期望的最大值
cc一枝花
概率论
期望的最大值与最大值的期望先上结论:maxiE[Xi]≠E[maxiXi]max_i\mathbb{E}[X_i]\neq\mathbb{E}[max_iX_i]maxiE[Xi]=E[maxiXi]情况一:最大值和数学期望都关于自变量iii在这种情况下,最大值与期望都依赖于同一个随机变量。设有一个随机变量XiX_iXi,其中iii是一个离散的索引集合,例如i=1,2,…,ni=1,2,\dot
- 【React】React中将 Props 传递给组件
笨鸟程序员
react前端技术前端javascriptreact.js
当使用React时,props是组件之间传递数据的主要方式。以下是针对您提到的五个问题的详细解答:1.如何向组件传递props在父组件中,你可以通过组件标签的属性(attributes)将props传递给子组件。这些属性在子组件内部可以通过props对象来访问。functionParentComponent(){constname='Alice';constage=30;return();}fun
- vue项目html页面生成PDF预览、下载及生成页面水印
我是槑槑
Vuehtml5vue.jsjavascriptcanvas
html2canvas官方文档jspdf官方文档目录概述原理过程中遇到的问题生成的PDF截图代码示例加水印版代码示例现存问题概述因为生成的PDF内还有富文本,后端不好生成PDF,故由前端完成。原理html2canva生成截图,jsPDF利用图片生成PDF。过程中遇到的问题1、生成大于30多页时,容易造成生成页面黑屏问题。原因:canvas生成图片时,对内容高度有一定的限制,超过这个高度,canva
- c语言中char buffer,C语言对char*的封装,形成buffer
weixin_39836530
c语言中charbuffer
/*--------------------------------------------------------------------------*//***@brief初始化buffer,分配空间**@Returns返回buffer指针*//*--------------------------------------------------------------------------
- c语言wchar转化为char_科学网—c++中 char*和wchar*之间的互相转换 - 林清莹的博文...
weixin_39605345
c语言wchar转化为char
1.问题描述编写程序时通常会面对一些不同的编码格式,例如把wchar*的字符串转换为char*的字符串,有时还需要把char*类型的字符串转换为wchar*类型。下面提供几种解决方案。2.解决方案2.0函数方法//charconverttowchar_twchar_t*char2wchar_t(char*cstr){intlen=MultiByteToWideChar(CP_ACP,0,cstr,
- 后端接口重定向_Java访问重定向接口
董振业
后端接口重定向
背景:开发做了一个免登陆的接口,方便我后续给管理后台做一些小工具,问题来了,给的免登陆接口是个302如图的test_login,在重定向一个200的接口(eload_admin),原本开始这样做:02这个免登陆接口时,获取登录的cookies,在把登录后的cookies给200的接口,就是正常登录成功如图:登录成功后获200页面显示的内容session就表示获取了登录态问题:但是在代码中实施遇到一
- java 重定向后的接口得到两个cookie
小泉水
java开发语言
HTTP相关视频讲解:零拷贝的原理Java重定向后的接口得到两个cookie在Web开发中,重定向是一种常见的操作,通过重定向可以实现页面跳转、处理表单提交等功能。在Java中,我们通常使用HttpURLConnection或者HttpClient等工具来发送HTTP请求和接收响应。本文将介绍如何在Java中发送HTTP请求并处理重定向后得到的两个cookie。HTTP请求和重定向HTTP协议是一
- react学习
guhy fighting
reactreact.js学习前端
react框架的选择低代码、BI前瞻性bs架构,网页客户端去使用react就是用来代替DOM的,dom操作,构建前端界面的react-native直接开发ios,安卓,原生应用虚拟dom,操作react,影响dom,中间人现在的dom和当前的dom做比较看哪个发生了变化,做最小的修改1、虚拟dom2、兼容性3、性能好,避免做一些多余的操作声明式编程:结果为导向命令式编程:过程为导向基于组件开发,组
- 批处理CMD使用CURL 自动上传/下载文件
vistaup
linux服务器
需求当前有个需求,在不借助第三方工具的情况下(当然curl其实也是三方),设备A每天运行完成的报表,传递到设备B的指定文件夹中备份。A运行结束的时间不固定,这两台设备因为权限原因,没有办法安装第三方软件,也没有公网IP且不在一个局域网,所以考虑用一个FTP服务器做中转。当然有更好的方案也可以同步下。目前的其他思路:frp(本地端口映射安全性相对低),zerotier(尽量不使用三方软件)目前未解决
- MFC单文档下读取BMP图片显示
勿忘初心91
vs2008机器视觉自动化visualstudio2008bmp
1.建立单文档MFC程序(我用的是VS2008),加入菜单命令,ImageSourse_ImageFromFile2.定义相关变量:CStringImagePath;HBITMAPhBitmap;CBitmapm_Bitmap;BITMAPBitmap;intImageWidth,ImageHeight;CDCMemDC;3.在菜单命令下编辑代码:DeleteObject(&m_Bitmap);M
- react页面定时器调用一组多个接口,如果接口请求返回令牌失效,清除定时器不再触发这一组请求
每一天,每一步
antdesign-reactreact.jsjavascript前端
为了实现一个React页面使用定时器调用一组多个接口,并在任意一个接口请求返回令牌失效时清除定时器且不再触发这一组请求,可以遵循以下步骤:1.定义API调用函数:创建一个函数来处理一组API调用。每个API调用都应该检查响应状态以确定令牌是否有效。2.设置定时器:使用useEffect钩子和setInterval来设置定时器,该定时器会定期调用上述API调用函数。3.错误处理:在API调用中加入错
- Android车机DIY开发之硬件篇(三)—NXP开发板介绍
勿忘初心91
车机DIYandroid单片机mcu嵌入式硬件arm开发
Android车机DIY开发之硬件篇(三)—NXP开发板介绍1.讯为iTOP-iMX8MMini开发板官网介绍MINIPCIE可外接miniPCIE接口的4G模块,具备PCIE2.0单通道WIFI/BT支持4G模块支持(选配)MIPI-DSI1个无HDMISpeaker2路MIC支持MIC输入PHONE支持耳机输出CAN1路Speaker2路SDIO/GPIO接口20PINAndroid9.0系统
- 二、React进阶
谁诉离殇~
框架(level1)#React系列(level2)#react(level3)react.jsjavascript
一、代码分割为什么要使用代码分割:在用webpack进行打包的时候,每个模块被导入合并在一个文件,这个文件叫做bundle,这些bundle在一张页面上包括了整个APP。然而,当APP增长的时候,这些bundle尺寸开始变得越来越大,因此影响了页面加载时间使用antdesignpro的时候,打包出来的不是一个bundle文件,而是把每个模块打包成了一个async.js。如果用了代码拆分中的impo
- 使用scikit-learn中的KNN包实现对鸢尾花数据集或者自定义数据集的的预测。
Jam-Young
scikit-learnpython信息可视化
使用scikit-learn中的KNN包实现对鸢尾花数据集或者自定义数据集的的预测。#导入鸢尾花数据集fromsklearn.datasetsimportload_iris,fetch_20newsgroups#数据化可视包importseabornassnsimportmatplotlib.pyplotaspltimportpandasaspdfromsklearn.model_selectio
- 获取PPT中的MSO格式图片报错
♢.*
pptpython
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、Java与Python的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!image.ext的报错ValueEr
- 知识图谱技术剖析
♢.*
人工智能知识图谱大数据
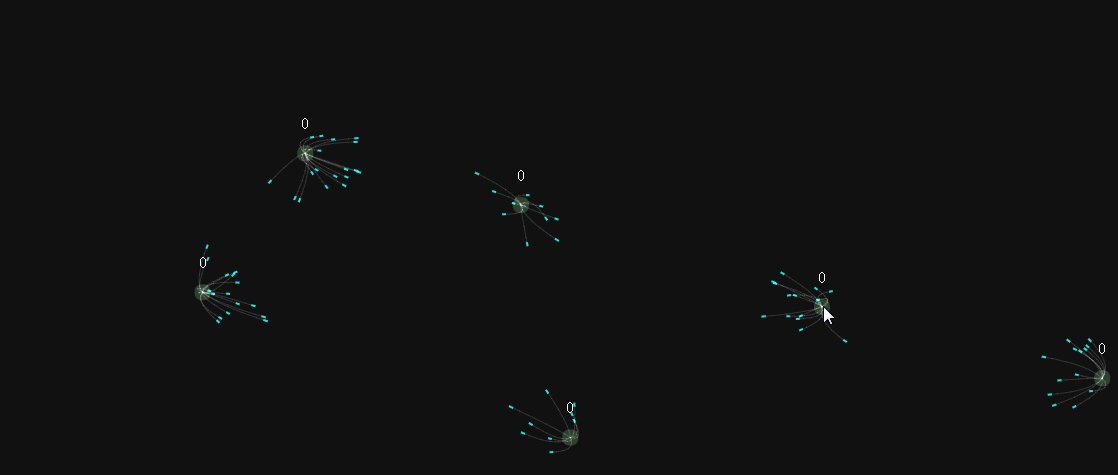
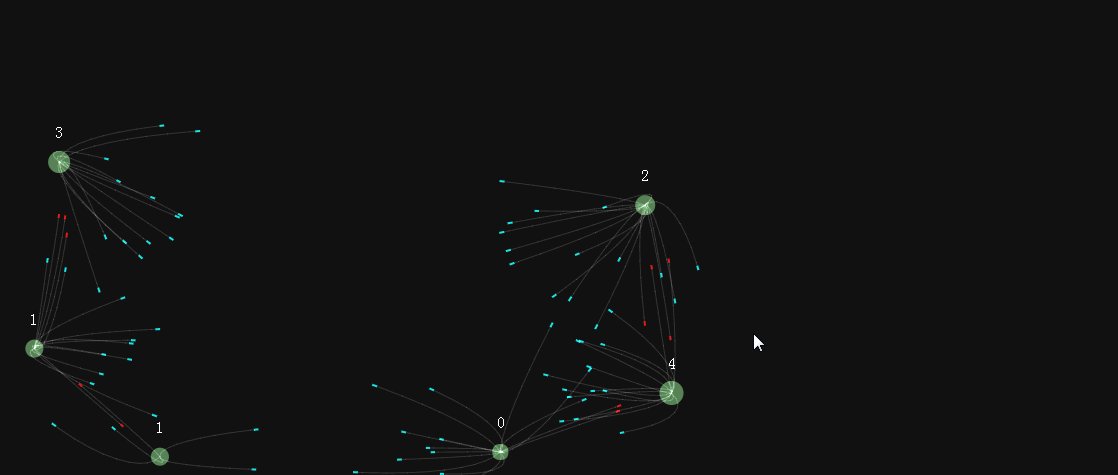
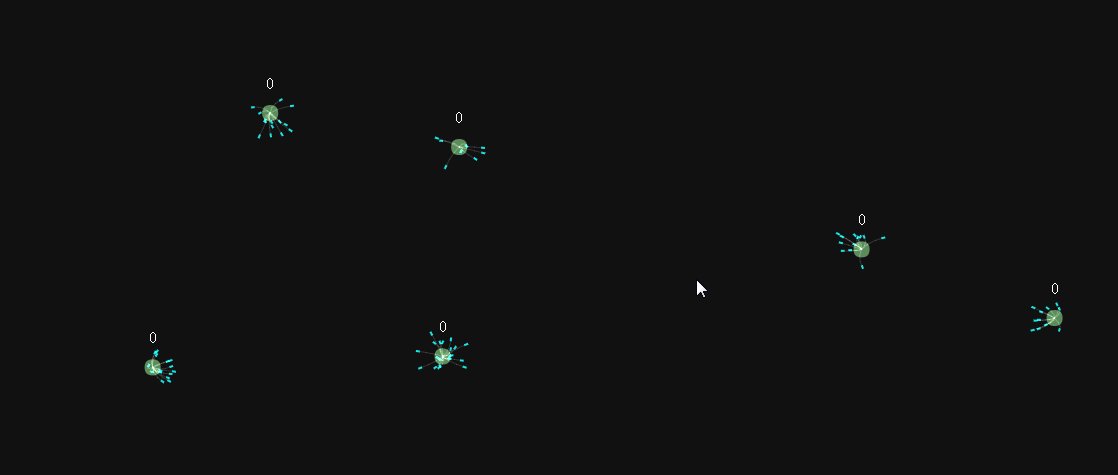
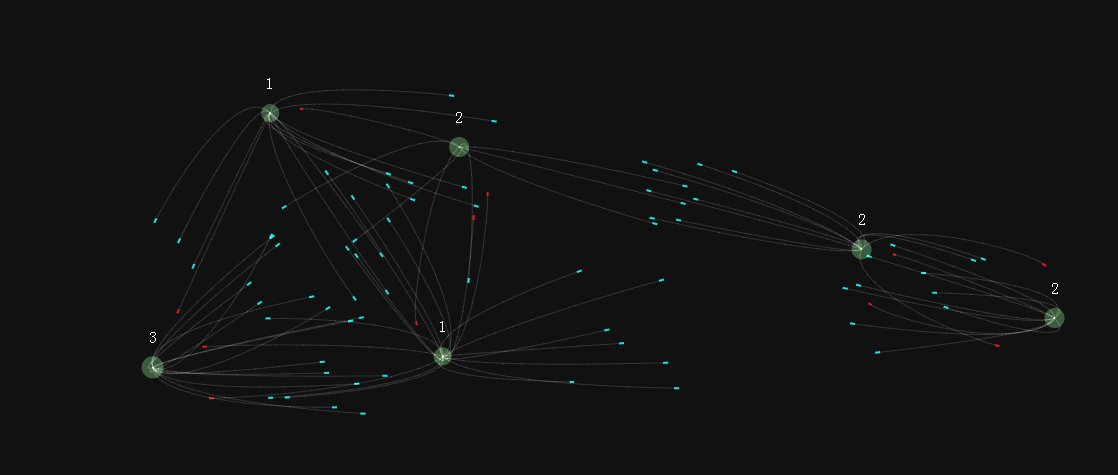
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、Java与Python的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!一、引言在当今数字化信息爆炸的时代,如
- 如何使用调试与测试技巧:使用JUnit和Mockito简化单元测试
默 语
junit单元测试
摘要在现代软件开发中,调试和测试是确保代码质量和可靠性的重要环节。对于Java开发者来说,JUnit和Mockito是两个非常常用的工具,它们能够显著简化单元测试,减少调试和测试中的复杂性。JUnit帮助开发者自动化和管理单元测试,而Mockito则用于模拟和“伪造”外部依赖,使测试更加简单和高效。本文将详细介绍如何使用JUnit和Mockito进行调试和测试,帮助你轻松编写高质量的Java代码。
- 剑指 Offer II 002. 二进制加法
常某某的好奇心
数据结构
comments:trueedit_url:https://github.com/doocs/leetcode/edit/main/lcof2/%E5%89%91%E6%8C%87%20Offer%20II%20002.%20%E4%BA%8C%E8%BF%9B%E5%88%B6%E5%8A%A0%E6%B3%95/README.md剑指OfferII002.二进制加法题目描述给定两个01字符串a
- Deepseek技术浅析(一)
爱研究的小牛
AIGC—概述大模型AIGC人工智能深度学习自然语言处理
DeepSeek是北京深度求索人工智能基础技术研究有限公司推出的人工智能技术品牌,专注于大语言模型(LLM)的研发与应用。其技术涵盖了从模型架构、训练方法到应用部署的多个层面,展现出强大的创新能力和应用潜力。以下将详细介绍DeepSeek的核心技术、工作原理以及具体实现方式。一、核心技术1.大语言模型(LLM)DeepSeek的核心产品是自研的大语言模型,其主要特点包括:(1)基于Transfor
- Android知识点目录
迷路啦
Androidandroidjava知识点
本人参考了一本书籍,但是那本书比较“坑”,没有很详细的介绍各个知识点,都还需要别人去单独搜索查询详细资料,那这本书实际就只是来了解个目录了。。。持续更新中...第1章Android触摸事件传递机制1.1触摸事件的类型1.2事件传递的三个阶段1.3View的事件传递机制1.4ViewGroup的事件传递机制触摸事件的分析与总结第2章AndroidView的绘制流程2.1绘制的整体流程2.2Measu
- Synthesia技术浅析(四):自然语言处理
爱研究的小牛
AIGC—视频AIGC—虚拟现实AIGC—自然语言处理自然语言处理人工智能AIGC
Synthesia的自然语言处理(NLP)模块是其核心技术之一,涵盖了文本转语音(TTS)、情感分析以及多语言支持等多个方面。一、文本转语音(TTS)1.关键组件Synthesia的TTS系统主要依赖于Tacotron2和WaveGlow模型。这些模型共同作用,将文本转换为高质量的语音。2.过程模型详解2.1文本预处理文本预处理是TTS的第一步,包括分词、标点符号处理、数字和日期格式转换等。分词(
- 启元世界(Inspir.ai)技术浅析(一)
爱研究的小牛
AIGC—游戏制作人工智能机器学习AIGC深度学习
启元世界(Inspir.ai)作为全球领先的通用人工智能平台公司,自2017年成立以来,一直致力于通过人工智能技术提升产业效能和生活体验。公司汇聚了来自全球顶尖公司和高等学府的技术专家,专注于深度强化学习、推荐算法以及机器学习系统平台等前沿领域,并成功将人工智能技术应用于数字娱乐、智能决策和机器人等多个领域。一、核心技术启元世界在人工智能领域取得了多项突破性进展,其核心技术涵盖了以下几个方面:1.
- Lumen5——AI视频制作,提取关键信息生成带有视觉效果的视频
爱研究的小牛
AIGC—视频人工智能AIGC深度学习
一、Lumen5介绍Lumen5是一款基于人工智能的自动化视频制作平台,专为非专业用户设计,帮助其将博客、文章、新闻等文字内容快速转换为视频。Lumen5的目标是简化视频制作流程,让内容创作者、市场营销人员、社交媒体团队等无需视频制作经验即可轻松制作吸引观众的高质量视频。二、Lumen5的主要功能文字转视频Lumen5最具特色的功能是通过AI自动将文本转化为视频。用户可以输入一段文字或直接粘贴文章
- 如何使用formlinker,重构微软表单创建的数字生产力法则?
流形填表
重构microsoftc#
仅需三步:上传文件-下载文件-导入文件到微软表单凌晨两点的格式炼狱:被浪费的300万小时人类创造力剑桥大学的实验室曾捕捉到一组震撼数据:全球教育工作者每年花在调整试题格式上的时间,足够建造3座迪拜哈利法塔。当北京某高校的周教授第13次因PDF转Word导致的公式错位而错过末班车时,他未曾意识到——这些机械劳动本质上是一场集体性的数字自残。微软最新调研揭开了更残酷的真相:87%的在线测验创建者,会在
- React 19 深度剖析:从架构升级到性能优化
九情丶
react.js架构性能优化
React19深度剖析:从架构升级到性能优化目录React19架构升级新特性深度解析性能优化最佳实践高级功能应用工程化实践迁移策略实战案例常见问题解决1.React19架构升级1.1新一代并发渲染引擎React19采用全新的并发渲染架构,显著提升了应用性能://新的并发模式配置constroot=createRoot(document.getElementById('root'),{concurr
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l