一款非常漂亮的bootstrap表单checkbox/radio样式推荐
如题。
http://www.bootcss.com/p/icheck/
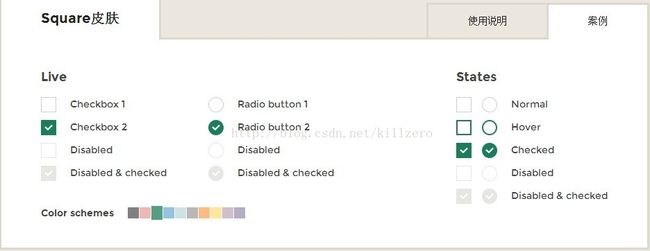
这个bootstrap提供的icheck插件,首先是非常小。效率相对较高。其优点如下图所示:
可以有十种颜色可以供用户自定义。样式也是够丰富的。更重要的是,其样式是根据css来的。也就是用户如果觉得不爽,可以直接修改css文件来达到进一步的自定义。
如果你使用一个盒子来包住它。元素的大小就会根据父级元素来进行自适应。非常漂亮。
基本上这个插件再配上我前面几篇博文,各位就可以写出一个类似于淘宝或者京东的购物选择栏或者购物车了。而且兼容性还不错哦。
1.解决placeholder在IE的兼容问题:http://blog.csdn.net/killzero/article/details/18358045
2.radio控件使用:http://blog.csdn.net/killzero/article/details/18357951
3.省区市三级联动select:http://blog.csdn.net/killzero/article/details/18358673
4.form元素排列:http://blog.csdn.net/killzero/article/details/18367645
5.js实现购物车增减联动价格变化:http://blog.csdn.net/killzero/article/details/18351591
6.jquery对select操作函数:http://blog.csdn.net/killzero/article/details/18318881
7.jquery.css中的animate的方法:http://blog.csdn.net/killzero/article/details/18318391