vue2路由移除#号(Apache)
刚回上海,事情挺多的,忙到现在,折腾了一下vue2
vue2移除路由#号基本根据文档来就行了,在路由中设置:
mode: 'history',在开发阶段#就移除了,然后是生产阶段,官方文档也有详细的描述:点击打开链接
根据官方的我在Apache去设置发现还是有问题,以前有折腾过angular1的#:点击打开链接
首先在Apache文件夹中找到 httpd.conf 文件
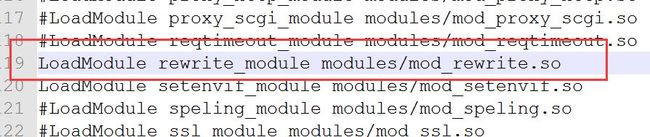
开启rewrite_module模块(将前面的#号去掉)
根据官网的方法去设置:最后发现我的页面还是无法访问,于是我采用其他方法
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
我的理解是,因为spa路由是#号区分的,从首页加载资源都会有明确的地址,但是从spa页面其他页面进来,就会出现资源不存在,原因是#号移除了,浏览器会根据当前网址去后端服务器查找页面,去年解决angular,我们是直接返回index.html,然后让前端路由再去匹配一次。
于是我设置了apache的404页面指向当前资源的index.html页面,最终效果是相同的
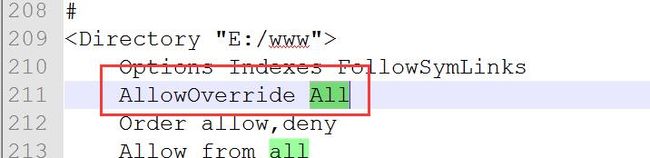
修改Directory的AllowOverride为all,注意配置文件中有很多Directory,不要该错了,否则不会生效的,Directory一定是你apache服务的根目录。下图可做参考
最后在httpd.conf文件中添加:
ErrorDocument 404 /index.html重新开启服务即可