电商:基于 json 数据格式完成商品规格参数模板管理
主要内容
-
需求分析
-
规格参数模板数据显示
-
规格参数模板新增功能
-
规格参数模板批量删除功能
-
选择类目后加载规格参数模板
-
新增商品功能添加商品规格参数信息
-
修改商品时加载商品规格参数
-
修改商品时同时修改商品规格参数
一、 需求分析
1 当天功能分类
今天功能分为两部分:
a) 规格参数模板相关功能。
设定不同商品分类对应不同的规格参数模板信息。也就是说只要是同一类商品,这
类商品的规格参数信息的模板是相同的。
有了模板信息,就可以在商品新增时,当选择了商品的类目后,能够加载到商品的
模板,根据模板填写商品的规格参数。
b) 商品规格参数信息功能。
所有信息都是根据模板进行填写的。
2 规格参数模板数据库设计
在今天的规格参数管理使用 json 作为数据库列的类型。以后做项目时当出现数据库设
计里面包含很多模板类型参数或对应关系数量不明确的情况都可以使用 json 作为列值。使
用 json 数据进行存储可以大大的减少表数量,同时也可以减少数据条数。
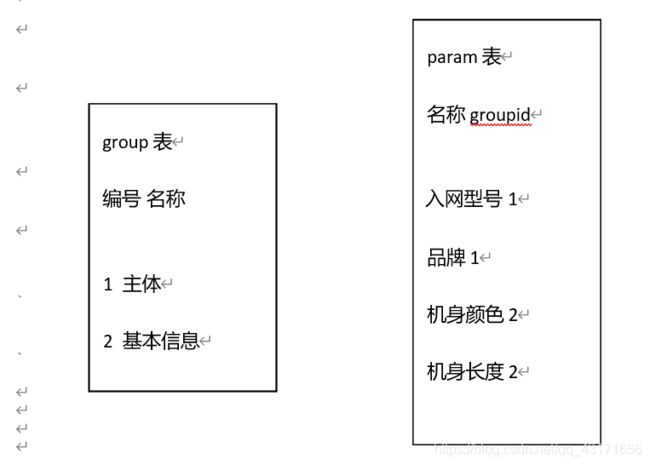
2.1规格参数模板普通设计
需要设计一个 group 表存储分组信息。
在设计一个 param 参数表,存储每个分组对应的参数信息。

2.2使用 json 设计
一个分类设计为一个 json,一条数据表示所有。
[{"group":"组名 1","params":["组员 1","组员 2"]},{"group":"组名 2","params":["组员 1","组员
2"]},{"group":"组名 3","params":["组员 1","组员 2","组员 3","组员 4"]}]
3 商品规格参数表设计
依然使用 json 进行存储。一个商品对应自己独立的一条数据。为了提升前台页面加载
商品规格参数信息的性能,所有商品规格参数所有的信息都放入到了 tb_item_param_item表。
二、 规格参数模板数据显示
3 编写 ego_manage
3.1修改 pojo


由于页面中 datagrid 中数据比 tb_item_param 表多了一个 tbCatName 属性。所以修改ego_manager中增加tbCatName 属性。
三、 选择类目后加载规格参数模板

在项目中/item/param/query/itemcatid 出现了两次,分别是 item-param-add.jsp 中和
commons.js 中。其中 item-param-add.jsp 里面实现新增规格参数模板时判断某个商品类目是
否已经添加过模板。其中 commons.js 中新增商品时选择类目后加载类目对应的模板信息。
两个方法的 url 完全项目,返回值都是判断 data.status=200&&data.data 说明 EgoResult 的 data
属性一定要设置值。同时 commons.js 中 data.data.paramData 说明 EgoResult 的 data 属性对
应对象必须包含 paramData 属性,TbItemParam 实体类就包含 paramData,所以 EgoResult的data 属性取值是 TbItemParam 对象。
四、 规格参数模板新增功能
六、 新增商品功能添加商品规格参数信息
1 修改 ego_api
在新增上上添加一个参数。
int insert(TbItem tbItem, TbItemDesc tbItemDesc, TbItemParamItem
tbItemParamItem) throws DaoException;
