iOS 8 Share Extension Safari URL Example(在iOS中分享url的例子)
ios8 的Extension给我们提供了很多神奇的功能,以后分享内容再也不用进入app了,让我们的手机更安全,下面我们以在safari 浏览器中分享一个web url 来讲述Share Extension的工作原理
1 新建一个Share Extension target 参考 http://blog.csdn.net/wjsxiaoweige/article/details/39524291 phone Extension的建立

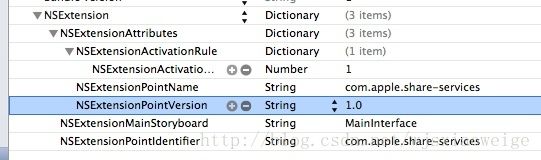
2 配置info.plist 在NSExtensionActivationRule我们可以添加我们分享的规则 如 NSExtensionActivationSupportsImageWithMaxCount NSExtensionActivationSupportsMovieWithMaxCount NSExtensionActivationSupportsWebURLWithMaxCount 来限制最多的分享数量,如果禁止分享某种类型,可以设置为0
3 修改 ShareViewController里的代码,实现分享的时候,我们的EXtension app要干的事情 我们先来分析ShareViewController这个类
viewDidLoad这个方法我们就不用说了, isContentValid来判断我们获取到得数据是否是我们想要的。
didSelectPost是选择之后的方法, configurationItems 只返回一个 SLComposeSheetConfigurationItem 这是一个类似tableview的列表下面会看到效果
5 然后在viewdidLoad代码里的获取数据
通过以上代码,我们可以获取到当前要分享的页面的URL 并保存到urlString中。
6当我们点击post方法的时候,会触发 didSelectPost 在这里面我们就可以实现我们的数据分享
ok
1 新建一个Share Extension target 参考 http://blog.csdn.net/wjsxiaoweige/article/details/39524291 phone Extension的建立

2 配置info.plist 在NSExtensionActivationRule我们可以添加我们分享的规则 如 NSExtensionActivationSupportsImageWithMaxCount NSExtensionActivationSupportsMovieWithMaxCount NSExtensionActivationSupportsWebURLWithMaxCount 来限制最多的分享数量,如果禁止分享某种类型,可以设置为0
3 修改 ShareViewController里的代码,实现分享的时候,我们的EXtension app要干的事情 我们先来分析ShareViewController这个类
- (void)viewDidLoad
- (BOOL)isContentValid
- (void)didSelectPost
- (NSArray *)configurationItemsviewDidLoad这个方法我们就不用说了, isContentValid来判断我们获取到得数据是否是我们想要的。
didSelectPost是选择之后的方法, configurationItems 只返回一个 SLComposeSheetConfigurationItem 这是一个类似tableview的列表下面会看到效果
以上三步就能实现一个简单的share Extension 编译运行之后,我们会看到一个很简单的分享页面,当然现在我们还没有做任何东西,那么怎么把我们要分享的东西,或者其他操作和我们的应用关联呢或者上传到我们的服务器呢?
________________________下面讲如何分享出去网页的内容______________________
4 首先我们需要获取到需要分享的数据(已分享网页为例子) 首先要判断数据类型是否是我们所想要的
- (BOOL)isContentValid {
// Do validation of contentText and/or NSExtensionContext attachments here
NSExtensionItem * imageItem = [self.extensionContext.inputItems firstObject];
if(!imageItem)
{
return NO;
}
NSItemProvider * imageItemProvider = [[imageItem attachments] firstObject];
if(!imageItemProvider)
{
return NO;
}
if([imageItemProvider hasItemConformingToTypeIdentifier:@"public.url"]&&self.contentText)
{
return YES;
}
return YES;
}5 然后在viewdidLoad代码里的获取数据
- (void)viewDidLoad
{
NSExtensionItem * imageItem = [self.extensionContext.inputItems firstObject];
NSItemProvider * imageItemProvider = [[imageItem attachments] firstObject];
if([imageItemProvider hasItemConformingToTypeIdentifier:(NSString*)kUTTypeURL])
{
NSLog(@"xxxxxxxx");
[imageItemProvider loadItemForTypeIdentifier:(NSString*)kUTTypeURL options:nil completionHandler:^(NSURL* imageUrl, NSError *error) {
//在这儿做自己的工作
NSLog(@"xxxxxxx123 = %@",imageUrl.absoluteString);
urlString = imageUrl.absoluteString;
}];
}
}通过以上代码,我们可以获取到当前要分享的页面的URL 并保存到urlString中。
6当我们点击post方法的时候,会触发 didSelectPost 在这里面我们就可以实现我们的数据分享
didSelectPost 代码实现
- (void)didSelectPost {
NSExtensionItem * imageItem = [self.extensionContext.inputItems firstObject];
//完成一些自己的操作 保存,添加 http请求
UIAlertController * alter = [UIAlertController alertControllerWithTitle:@"11" message:@"111" preferredStyle:UIAlertControllerStyleAlert];
[self presentViewController:alter animated:YES completion:^{
}];
NSExtensionItem * outputItem = [imageItem copy];
outputItem.attributedContentText = [[NSAttributedString alloc] initWithString:self.contentText attributes:nil];
NSArray * outPutitems= @[outputItem];
[self.extensionContext completeRequestReturningItems:outPutitems completionHandler:nil];
}7 configurationItems 代码实现 这个方法给了我们一种默认的,然我们可以选择一些内容的种方式,就是下面的123
点击123的cell,我们可以弹出一个新的VC,
在这里我只弹出了一个空的VC在这个界面我们可以添加任何我们想要的东西,当然,别添加太复杂的东西
实现方法如下
- (NSArray *)configurationItems {
// To add configuration options via table cells at the bottom of the sheet, return an array of SLComposeSheetConfigurationItem here.
SLComposeSheetConfigurationItem * oneItem = [[SLComposeSheetConfigurationItem alloc]init];
oneItem.title = @"123";
oneItem.valuePending = NO;
oneItem.tapHandler = ^(void)
{
ListViewController * listVC = [[ListViewController alloc] init];
[self pushConfigurationViewController:listVC];
};
return @[oneItem];
}ok