一起来学springboot(五)
Thymeleaf 介绍
Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。
Thymeleaf 的主要目标是为您的开发工作流程带来优雅的自然模板——可以在浏览器中正确显示 HTML,也可以用作静态原型,从而在开发团队中实现更强大的协作。
以上翻译自 Thymeleaf 官方网站。传统的 JSP+JSTL 组合已经过去了,Thymeleaf 是现代服务端的模板引擎,与传统的 JSP 不同,Thymeleaf 可以使用浏览器直接打开,因为它可以忽略掉拓展属性,相当于打开原生页面,给前端人员也带来了一定的便利。
什么意思呢?就是说在本地环境或者有网络的环境下,Thymeleaf 均可运行。由于 Thymeleaf 支持 HTML型,也支持在 HTML 标签里增加额外的属性来达到 “模板+数据” 的展示方式,所以美工可以直接在浏览器中查看页面效果,当服务启动后,也可以让后台开发人员查看带数据的动态页面效果。比如下面代码:
静态原创信息
这是静态标题
类似于上面这样,在静态页面时,会展示静态信息,当服务启动后,动态获取数据库中的数据后,就可以展示动态数据,th:text 标签是用来动态替换文本的,将会在下文说明。该例子说明浏览器解释 HTML 时会忽略 HTML 中未定义的标签属性(比如 th:text),所以 Thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示数据。
Thymeleaf基本语法
1.常用标签
2.主要语法
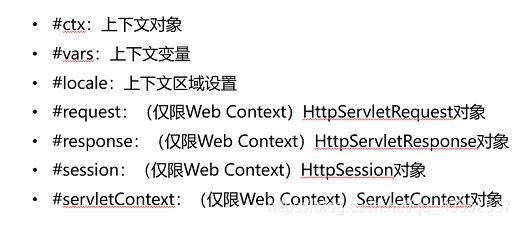
3.内置对象
Thymeleaf模板的基本配置
1.引入Thymeleaf依赖
org.springframework.boot
spring-boot-starter-thymeleaf
2.在全局配置文件增加一些参数,一般为以下这些,且以下均为默认配置
#启用模板缓存
spring.thymeleaf.cache = true
#模板编码
spring.thymeleaf.encoding = UTF-8
#应用于模板模式
spring.thymeleaf.mode = HTML5
#指定模板页面存放路径
spring.thymeleaf.prefix = classpath:/resource/templates/
#指定模板页面名称的后缀
spring.thymeleaf.suffix = .html3.另外,在 HTML 页面上如果要使用 Thymeleaf 模板,需要在页面标签中引入如下代码:
Spring Boot 会自动识别模板目录(templates/)下的 404.html 和 500.html 文件。我们在 templates/ 目录下新建一个 error 文件夹,专门放置错误的 HTML 页面,然后分别打印些信息。详细见下面代码
Title
这是404页面/这是500页面
@GetMapping("/test404")
public String test404() {
return "index";
}
@GetMapping("/test500")
public String test500() {
int i = 1 / 0;
return "index";
}
Thymeleaf 中处理对象
代码如下
public class User {
private int id;
private String username;
private String password;
public User(int id, String username, String password) {
this.id = id;
this.username = username;
this.password = password;
}
public int getId() {
return id;
}
public String getUsername() {
return username;
}
public String getPassword() {
return password;
}
}@Controller
public class UserController {
@GetMapping("getUser")
public String getUser(Model model){
User user = new User(1,"leona","123456");
model.addAttribute("user",user);
return "user";
}
@GetMapping("/getList")
public String getList(Model model) {
User user1= new User(1, "diana", "123456");
User user2= new User(2, "annie", "654321");
List list = new ArrayList<>();
list.add(user1);
list.add(user2);
model.addAttribute("list", list);
return "list";
}
}
博主信息
可以看出,在 Thymeleaf 模板中,使用 th:object="${}" 来获取对象信息,然后在表单里面可以有三种方式来获取对象属性。如下:
- 使用
th:value="*{属性名}"。 - 使用
th:value="${对象.属性名}",对象指的是上面使用th:object获取的对象。 - 使用
th:value="${对象.get方法}",对象指的是上面使用th:object获取的对象。
可以看出,在 Thymeleaf 中可以像写 Java 代码 一样写代码,很方便。我们在浏览器中输入:localhost:8080/getUser 来测试一下数据:
Thymeleaf 中处理 List
代码如上,页面如下
博主信息
可以看出,其实和处理单个对象信息差不多,Thymeleaf 使用 th:each 进行遍历,${} 取 Model 中传过来的参数,然后自定义 List 中取出来的每个对象,这里定义为 blogger。表单里面可以直接使用 ${对象.属性名} 来获取 List 中对象的属性值,也可以使用 ${对象.get方法} 来获取,这点和上面处理对象信息是一样的,但是不能使用 *{属性名} 来获取对象中的属性,Thymeleaf 模板获取不到。
使用Theymeleaf配置国际化页面
springboot默认识别的语言配置文件为resource下的message.properties,其他语言国际化文件的名称必须严格按照“文件前缀名_语言代码_国家代码.properties”的形式命名,在本例中,在类路径resource下自定义了一个i18n包用户统一管理多语言配置文件,并将项目默认语言配置文件自定义为login.properties,因此后续如果需要引入自定义国际化文件,必须在项目的全局配置文件中进行国际文件的基础名配置
#login.properties 默认的
login.tip=请登录
login.username=用户名
login.password=密码
login.rememberme=记住我
login.button=登录
#login_en_US.properties 英文
login.tip=Please sign in
login.username=Username
login.password=Password
login.rememberme=Remember me
login.button=Login
#login_zh_CN.properties 中文
login.tip=请登录
login.username=用户名
login.password=密码
login.rememberme=记住我
login.button=登录application.properties加上国际化文件基础名的配置
spring.messages.basename=i18n.login代码如下
@GetMapping("/toLoginPage")
public String toLoginPage(Model model){
model.addAttribute("currentYear",Calendar.getInstance().get(Calendar.YEAR));
return "login";
}config包增加区域信息解析器
@Configuration
public class MyLocalResovel implements LocaleResolver {
// 自定义区域解析方式
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
// 获取页面手动切换传递的语言参数l
String l = httpServletRequest.getParameter("l");
// 获取请求头自动传递的语言参数Accept-Language
String header = httpServletRequest.getHeader("Accept-Language");
Locale locale=null;
// 如果手动切换参数不为空,就根据手动参数进行语言切换,否则默认根据请求头信息切换
if(!StringUtils.isEmpty(l)){
String[] split = l.split("_");
locale=new Locale(split[0],split[1]);
}else {
// Accept-Language: en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7
String[] splits = header.split(",");
String[] split = splits[0].split("-");
locale=new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, @Nullable
HttpServletResponse httpServletResponse, @Nullable Locale locale) {
}
// 将自定义的MyLocalResovel类重新注册为一个类型LocaleResolver的Bean组件
@Bean
public LocaleResolver localeResolver(){
return new MyLocalResovel();
}
}
用户登录页面
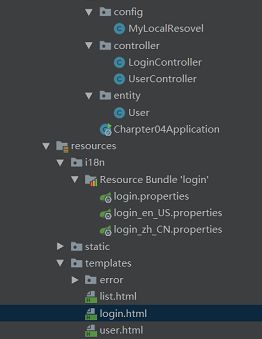
结构如下
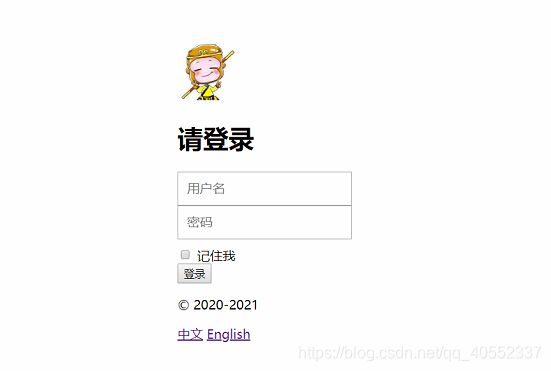
访问http://localhost:8080/toLoginPage,如下
其他常用 Thymeleaf 操作
我们来总结下 Thymeleaf 中的一些常用的标签操作,如下:
| 标签 | 功能 | 例子 |
|---|---|---|
th:value |
给属性赋值 | |
th:style |
设置样式 | th:style="'display:'+@{(${sitrue}?'none':'inline-block')} + ''" |
th:onclick |
点击事件 | th:onclick="'getInfo()'" |
th:if |
条件判断 | |
th:href |
超链接 | Login /> |
th:unless |
条件判断和 th:if 相反 |
Login |
th:switch |
配合 th:case |
|
th:case |
配合 th:switch |
|
th:src |
地址引入 | |
th:action |
表单提交的地址 | |
Thymeleaf 还有很多其他用法,这里就不总结了,具体可以参考 Thymeleaf 的官方文档(v3.0)。主要要学会如何在 Spring Boot 中去使用 Thymeleaf,遇到对应的标签或者方法,查阅官方文档即可