概述:
一直在寻求openlayers中wfs加载和属性查询的相关操作,功夫不负有心人,蓦然回首,那人却在灯火阑珊处,找到了这篇博文:http://blog.csdn.net/longshengguoji/article/details/39377931,试了下,在IE8中正常运行,但是在chrom中涉及到跨域的问题,待后期接解决吧。本文讲解如何通过wfs实现属性的查询与展示。
效果:
初始化状态
属性查询结果
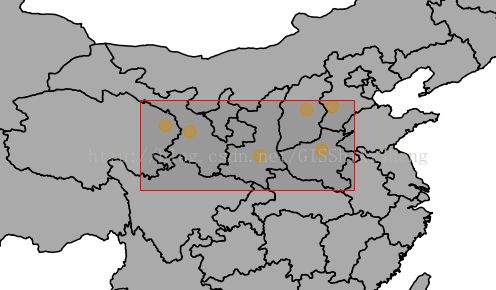
空间查询结果
数据表:
关键代码:
添加wfs图层
wfs = new OpenLayers.Layer.Vector("wfs", {
strategies: [new OpenLayers.Strategy.Fixed()],
visibility:true,
protocol: new OpenLayers.Protocol.WFS({
url: "http://localhost:8081/geoserver/lzugis/wfs?",
featureType: "capital",
featurePrefix : "lzugis",
featureNS: "http://www.lzugis.com.cn",
srsName : "EPSG:4326",
geometryName:"the_geom"
})
});
map.addLayer(wfs);
执行属性查询查询
$("#query").on("click",function(){
var field = $("#field").val();
var val = $("#val").val();
var filter = new OpenLayers.Filter.Comparison({
type : OpenLayers.Filter.Comparison.EQUAL_TO,
property : field,
value : val
});
console.log(wfs);
wfs.filter = filter;
wfs.refresh();
})空间查询
var drawLayer = new OpenLayers.Layer.Vector("drawLayer",{
styleMap: new OpenLayers.StyleMap({'default':{
strokeColor: "#ff0000",
strokeOpacity: 1,
strokeWidth: 1,
fillColor: "#000000",
fillOpacity: 0.1
}})
});
map.addLayer(drawLayer);
var drawBox = new OpenLayers.Control.DrawFeature(drawLayer,
OpenLayers.Handler.RegularPolygon,{
handlerOptions: {
sides: 4,
irregular: true
}
}
);
map.addControl(drawBox);
drawBox.featureAdded = onEndDraw;
function onEndDraw(feature){
drawBox.deactivate();
console.info(feature);
var geometry = feature.geometry;
var filter = new OpenLayers.Filter.Spatial({
type : OpenLayers.Filter.Spatial.INTERSECTS,
value : geometry,
projection : 'EPSG:4326'
});
wfs.filter = filter;
wfs.refresh();
map.zoomToExtent(wfs.getDataExtent());
}
$("#boxQuery").on("click",function(){
drawLayer.removeAllFeatures();
wfs.filter = null;
wfs.refresh();
drawBox.activate();
});完整代码为:
china EPSG:4326 image/png