Echarts动态显示MySQL数据库中的数据
Echarts动态显示MySQL数据库中的数据
- 下载echarts并进行简单绘图
-
- 下载和配置
- 简单绘图
- 实时显示数据库数据
-
- Apache24的安装
- 构建项目
-
- mysql数据库的表格创建
- 获取数据的php文件编写
-
- 说一下如何运行这个php文件
- 可以实时显示数据库信息的test2.html编写
- 运行及结果展示
- 总结感悟
下载echarts并进行简单绘图
下载和配置
最近在学习利用echarts进行数据可视化,简单画一个表格比较简单,去官网https://echarts.apache.org/en/index.html下载解压好echarts.min.js文件放到自己的项目文件里,然后进行绘图就可以,网上各种代码不少,可以自己实践一下。

简单绘图
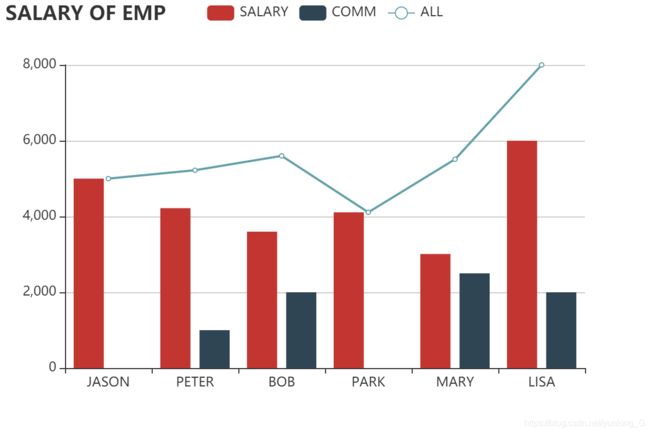
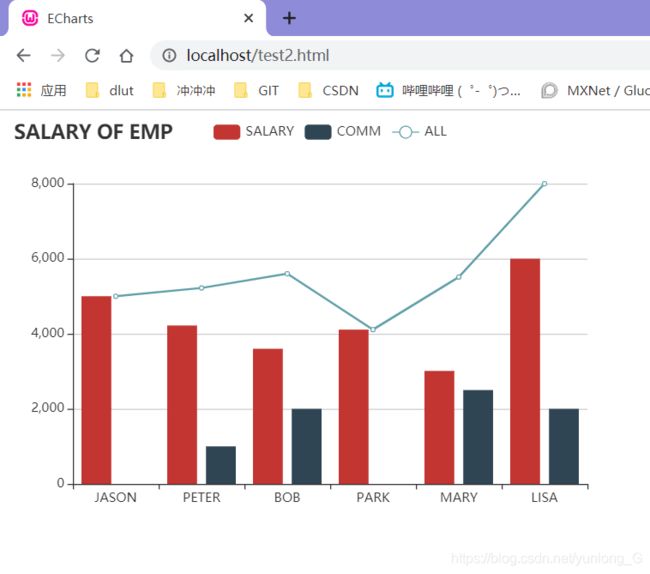
然后就可以进行代码编写,在这贴一个柱形图的小例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src=".echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'SALARY OF EMP'
},
tooltip: {
},
legend: {
data:['SALARY','COMM','ALL'],
},
xAxis: {
data: ["JASON","PETER","BOB","PARK","MARY","LISA"]
},
yAxis: {
},
series: [{
name: 'SALARY',
type: 'bar',
data: [5000, 4220, 3600, 4110, 3010, 6000]
},
{
name: 'COMM',
type: 'bar',
data: [0,1000,2000,0,2500,2000]
},
{
name: 'ALL',
type: 'line',
data: [5000, 5220, 5600, 4110, 5510, 8000]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

因为我觉得如果绘图还需要进行把数据写死,我还需要把数据写道html文件里这太傻了,谁也不愿意把一大堆数据往里输入。通过几篇博客学习了一下如何进行实时的显示数据库数据。
实时显示数据库数据
首先我们需要Apache24,利用php读出数据库数据,然后以json格式传到前端。
Apache24的安装
这是一个特别麻烦的过程,一开始我是想直接使用vs code的,但是没有搞明白,无奈搜索了一下php环境的配置,这个连接我觉得还是很不错的,https://blog.csdn.net/weixin_44918822/article/details/90405835
构建项目
将文件放到Apache24的htdocs文件夹下。

这里忘了说jquery-1.9.1.min.js的下载了,直接百度搜一下就可以找到下载连接了,也是放到这个文件夹下。
mysql数据库的表格创建
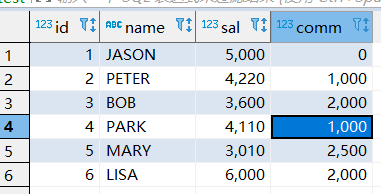
创建表格,然后插入和数据
use test;
create table test (
id int(11),
name varchar(10),
sal int(11),
comm int(11)
)
insert into test values('1','JASON','5000','0');
insert into test VALUES('2','PETER','4220','1000');
insert into test VALUES('3','BOB','3600','2000');
insert into TEST VALUES('4','PARK','4110','0');
insert into TEST VALUES('5','MARY','3010','2500');
insert into TEST VALUES('6','LISA','6000','2000');
获取数据的php文件编写
test.php
//PHP连接数据库
header("content-type:text/json;charset=utf-8");
//链接数据库
$con = mysqli_connect("localhost", "root", "123456");
if (!$con)
{
die('Could not connect database: ' );
}
//选择数据库
$db_selected = mysqli_select_db($con, "test");
if (!$db_selected)
{
die ("Can\'t use yxz : " );
}
//执行MySQL查询-设置UTF8格式
// mysqli_query("SET NAMES utf8");
// mysqli_query()
//查询学生信息
$sql = "SELECT * FROM TEST ";
$result = mysqli_query($con,$sql);
//定义变量json存储值
$data="";
$array= array();
class emp{
public $id;
public $name;
public $sal;
public $comm;
}
while ($row = mysqli_fetch_row($result))
{
list($id,$name,$sal,$comm) = $row;
$em = new emp();
$em->id = $id;
$em->name = $name;
$em->sal = $sal;
$em->comm = $comm;
//数组赋值
$array[] = $em;
}
$data = json_encode($array);
echo $data;
?>
这里要说的是mysql_connect(),在我的电脑上是不支持的,所以我改用了mysqli_connect(),想配置可以使用mysql_connect()来着,可是不见成效。但是两个函数传参位置有所不同,大家学习时候可以自行甄别。
说一下如何运行这个php文件
因为我一开始试了很久没有出结果,以为自己的环境没对,在这给大家说明一下,别像我一样误认为是错了,忙活半天。

一定要打开这个httpd.exe文件,然后再浏览器输入localhost\test.php,出现一下结果

可以实时显示数据库信息的test2.html编写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
<script src="jquery-1.9.1.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var names=[], sals=[], comms=[], alls=[];
function TestAjax(){
$.ajax({
type: "post",
async: false,
url: "sql.php",
data: {
},
dataType: "json",
success: function(result) {
if (result) {
for (var i = 0; i < result.length; i++) {
names.push(result[i].name);
sals.push(result[i].sal);
comms.push(result[i].comm);
alls.push(Number(result[i].comm) +Number(result[i].sal));
console.log(result[i].name);
console.log(result[i].sal);
console.log(result[i].comm);
}
}
}
})
return names, sals, comms, alls;
}
TestAjax();
var option = {
title: {
text: 'SALARY OF EMP'
},
tooltip: {
//show : true
},
legend: {
data:['SALARY','COMM','ALL'],
},
xAxis: [{
data : names
}],
yAxis: {
},
series: [{
name : "SALARY",
type : "bar",
data : sals
},
{
name : "COMM",
type : "bar",
data : comms
},
{
name : "ALL",
type : "line",
data : alls
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
运行及结果展示
还是打开httpd.exe文件先,然后再浏览器输入localhost\test2.html即可

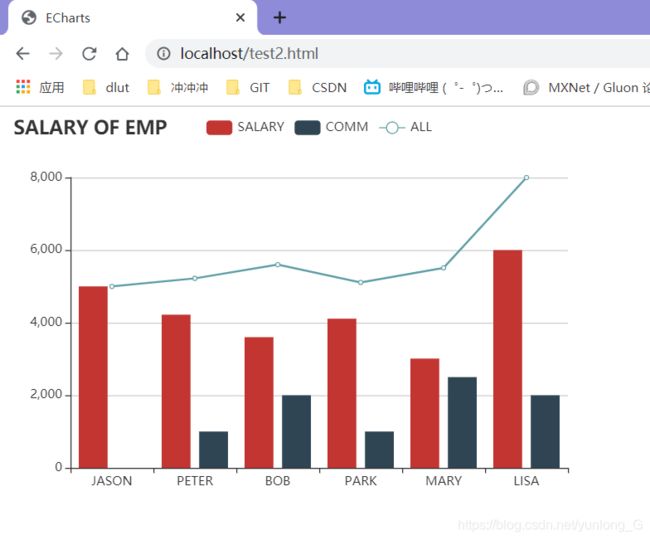
当我改变数据库的某一个值时

刷新页面

可以看到对应的数据也及时的显示出来。
总结感悟
最后说一下自己再实践过程中的感悟,利用echarts来绘图时十分方便快捷的,交互性强,实时显示数据这个demo呢只是演示一下echarts的动态获取信息进行绘图,一般时利用ssm结构的java编程或者时django和pyecharts来编写,定时刷新,效果会更好一些。