VUE中v-for绑定数组,当数组变化时页面页面数据不更新问题
-
问题发现:
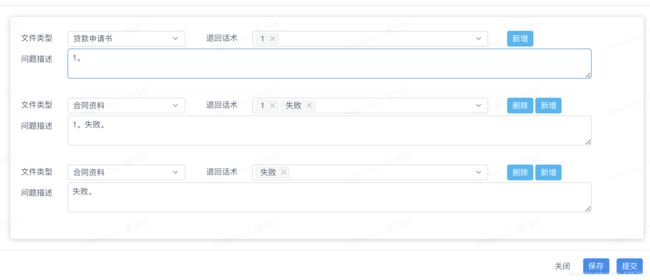
如图,通过第一个Select选择,确认第二个Select选择框的值。由于是递增Form,因此采用二维数组存放第二个Select选择框的值。在之前的旧方法中,通过角标赋值的方法,将接口传回的值进行赋值。发现并未出现选项,打印日志发现数组中明明已经有值,为什么显示不到页面呢?再次更换第一个Select的值,发现第二个select的选择值也相应改变,但页面却显示第一次选择的对应的值。带着困惑我打开了百度。
页面代码:(select选择值皆由接口获取值)
-
问题原因:
通过尝试发现,打印的数组值已经发生变化,但页面没有改变。
经过测试,发现直接对数组元素进行赋值或者计算操作vue并不能监视到数组变化。
由于 JavaScript 的限制,Vue 不能检测以下变动的数组:
当你利用索引直接设置一个项时,例如:vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如:vm.items.length = newLength
根据vue的官方文档说明:Vue 包含一组观察数组的变异方法,所以它们将会触发视图更新。 这些方法如下:
push() pop() shift() unshift() splice() sort() reverse()所以当我们想要页面实时更新的话就必须使用以上方法。
例如:当我们实现购物车数量修改功能时,就需要通过v-for渲染数组中的数据。
-
问题解决:
不难发现,当我们点击加减时,可以通过
this.numberArr.splice(index, 1, sum);通过splice方法改变数组。绑定点击事件时将v-for索引传给点击函数。其功能使用如下:
删除:
//删除起始下标为1,长度为1的一个值(len设置1,如果为0,则数组不变)
var arr = ['a','b','c','d'];
arr.splice(1,1);
console.log(arr);
//['a','c','d'];
//删除起始下标为1,长度为2的一个值(len设置2)
var arr2 = ['a','b','c','d']
arr2.splice(1,2);
console.log(arr2);
//['a','d']
替换:
//替换起始下标为1,长度为1的一个值为‘ttt’,len设置的1
var arr = ['a','b','c','d'];
arr.splice(1,1,'ttt');
console.log(arr);
//['a','ttt','c','d']
//替换起始下标为1,长度为2的两个值为‘ttt’,len设置的1
var arr2 = ['a','b','c','d'];
arr2.splice(1,2,'ttt');
console.log(arr2);
//['a','ttt','d']
添加:
//在下标为1处添加一项'ttt'
var arr = ['a','b','c','d'];
arr.splice(1,0,'ttt');
console.log(arr);
//['a','ttt','b','c','d']