web-页面body添加背景图片
页面body添加背景图片
1、设置setting.py文件夹。
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
2、在html文件中,加载static文件夹,加入第一行就好了。
{% load staticfiles %}
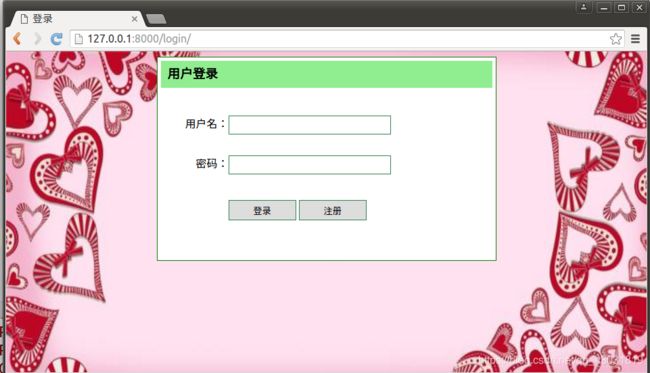
3、login.html文件:
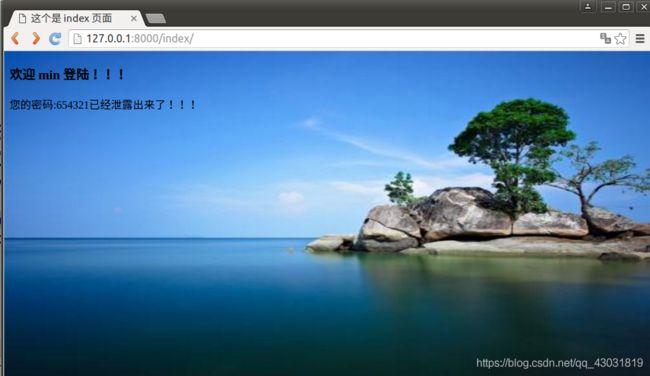
4、index.html文件
我图片的地址是:工程根目录/static/images/aini.jpg
background-size后面的两个百分数就是 分别设置 背景图片的长宽,根据需求自己设定。
作者:xxx_gt
来源:CSDN
原文:https://blog.csdn.net/xxx_gt/article/details/79724344
版权声明:本文为博主原创文章,转载请附上博文链接!