vue插件开发(时间播放器),发布到npm
起因:
因项目需要一个时间轴播放插件,根据时间渲染一些数据。从网上也查找了许多,但大多不太合适。所以想自己开发一个并发布到npm。 本篇文章主要介绍过将组件发布到npm的过程,如看组件源码 项目源码&文档
1、项目初始化
首先,要创建项目,封装vue的插件要写的是一个简单的vue组件不需要依赖那么多而庞大的配置,所以,这里用简单版本的webapck配置模板:
vue init webpack-simple my-project
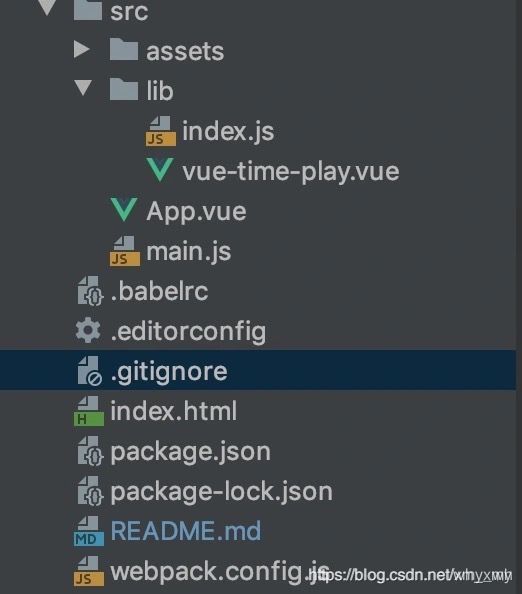
然后在在src下创建一个lib文件夹包含index.js和vue-time-play.vue目录结构如下:
在index.js中将组件作为vue插件导出:
import vueTimePlay from './vue-time-play' // 导入组件
const timePlay = {
install (Vue, options) {
Vue.component(vueTimePlay.name, vueTimePlay) // vueTimePlay.name 组件的name属性
}
}
export default timePlay // 导出..在main.js中引入:
import vueTimePlay from './lib/index.js'
Vue.use(vueTimePlay)2、开发组件
在vue-time-play.vue中编写组件 此组件是基本vue的时间播放器,主要功能是可以按天或者时间播放来切换,并且可以配置速度来切换播放速度。 此处省略 vue-time-play.vue中的代码,请移步到结尾的源码链接查看。
3、修改配置项
修改 webpack.config.js
// 执行环境
const NODE_ENV = process.env.NODE_ENV;
module.exports = {
// 根据不同的执行环境配置不同的入口
entry: NODE_ENV == 'development' ? './src/main.js' : './src/lib/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-time-play.js',
library: 'vue-time-play', // 指定的就是你使用require时的模块名
libraryTarget: 'umd', // 指定输出格式
umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define
}然后npm run build
修改 package.json 文件:
// 发布开源因此需要将这个字段改为 false
"private": false,
// 这个指 当import vueTimePlay from vue-time-play 的时候引入的包
"main": "dist/vue-time-play.js",4、发布
注意:
查看.gitignore文件,不要忘记把dist文件提交上去
每次npm publish时需要更改版本号,package.json里的version字段
1、需要注册npm账号,然后需要在邮箱里验证一下
2、npm login 登录
3、npm publish 发布5、确认是否发布成功
在npm上看一下有没有自己发布的插件, 然后:
npm install vue-play-time --save
//main.js中引入
import vuePlayTime from 'vue-play-time'
Vue.use(vuePlayTime);
// app.vue
结束
感谢您的阅读。
项目源码 & 文档
欢迎大家安装使用,有任何问题大家可以留言相互交流。
本文转载自:xmy_wh的博客,原文链接https://blog.csdn.net/xmy_wh/article/details/106619586。