NC57添加自定义按钮组步骤自定义查询模板
第一步:按钮接口(自定义按钮常量)
public interface PubUserDefButton{
public final static int PUSHDATA = 801;
}
第二步:.定义按钮
public class PubUserDefButtonVO {
private PRPubBtnVO btnVO;
private final String btnChinaName = "推送数据";
public PubUserDefButtonVO() {
btnVO = null;
}
/**
* @return btnVO
*/
public ButtonVO getButtonVO()
{
if(btnVO == null)
{
btnVO = new PRPubBtnVO();
btnVO.setBtnNo(PubUserDefButton.PUSHDATA);
btnVO.setBtnCode("pushdata");
btnVO.setBtnName("推送数据");
btnVO.setHintStr("推送数据");
btnVO.setBtnChinaName("推送数据");
btnVO.buildButton().setCode(btnVO.getBtnName());
// btnVO.setOperateStatus(new int[] { nc.ui.trade.base.IBillOperate.OP_NOTEDIT});
btnVO.setBusinessStatus(new int[] { nc.vo.trade.pub.IBillStatus.ALL});
}
return btnVO;
}
}
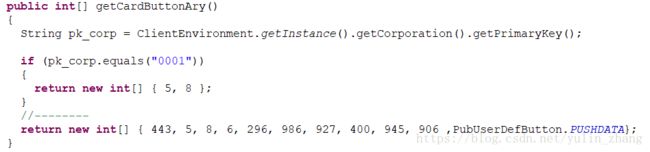
第三步:在ClientController中注册按钮
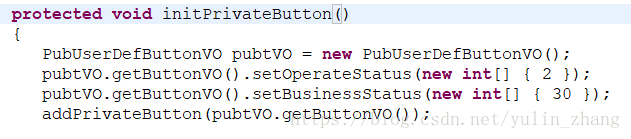
第四步:在ClientUI类中初始化私有按钮
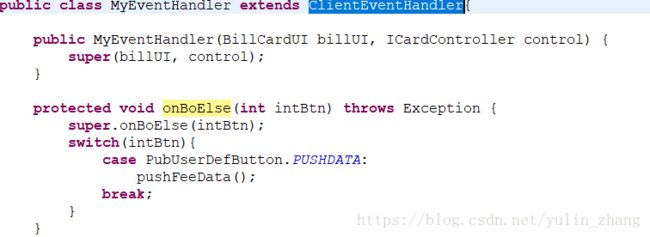
第五步:写按钮的事件处理类MyEventHandler
注意MyEventHandler继承
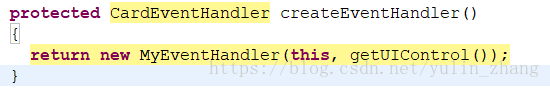
同时修改CilentUI类中方法createEventHandler()
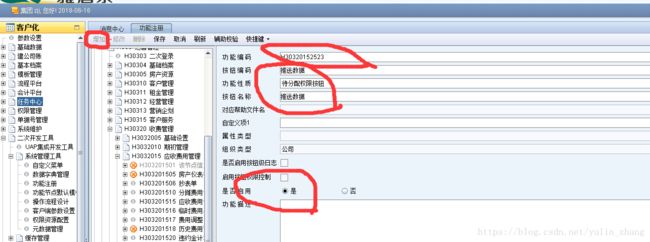
进入集团账号,在功能注册中注册按钮,并启用
(sm_butnregister 按钮注册表)
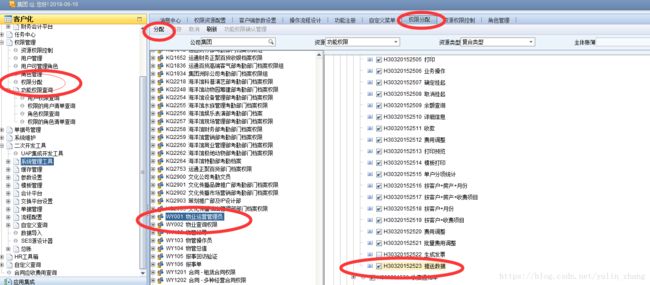
【客户化】-【权限管理】-找到单据节点分配按钮权限
第六步:自定义查询模板
查询模板在二次开发查询模板初始化注册,
查询模板id在数据库表查出(
select * from pub_query_templet where model_name = '模板名'
)
public class RefRKDaillogPanel extends BillSourceDLG {
public RefRKDaillogPanel(Container parent) {
super(null, null, null, null, " (1=1) ", "PUSHDATA", null, null, null,parent);
}
public RefRKDaillogPanel(String arg0, String arg1, String arg2,
String arg3, String arg4, String arg5, String arg6, String arg7,
String arg8, Container arg9) {
super(arg0, arg1, arg2, arg3, arg4, arg5, arg6, arg7, arg8, arg9);
}
private SCMQueryConditionDlg m_dlgQry = null;
IUAPQueryBS bs = NCLocator.getInstance().lookup(IUAPQueryBS.class);
public void getPushResult() throws BusinessException {
this.m_dlgQry = getQueryDlg();
String pk_actymbegin = "";
String pk_actymend = "";
String reserve1 = "";
String reserve2 = "";
String pk_building = "";
//String pk_corp = ClientEnvironment.getInstance().getCorporation().getPk_corp();
if (this.m_dlgQry.showModal() == nc.ui.pub.beans.MessageDialog.ID_OK) {
ConditionVO[] voaCond = m_dlgQry.getConditionVO();
if (voaCond != null) {
for (ConditionVO cvo : voaCond) {
if ("pk_actymbegin".equals(cvo.getFieldCode().trim())) {
pk_actymbegin = cvo.getValue().trim();
}else if("pk_actymend".equals(cvo.getFieldCode().trim())){
pk_actymend = cvo.getValue().trim();
}else if ("reserve1".equals(cvo.getFieldCode().trim())) {
reserve1 = cvo.getValue().trim();
} else if ("reserve2".equals(cvo.getFieldCode().trim())) {
reserve2 = cvo.getValue().trim();
} else if ("pk_building".equals(cvo.getFieldCode().trim())) {
pk_building = cvo.getValue().trim();
}
}
}
setQueyDlg(this.m_dlgQry);
PrCrReceivablesVO[] vos = queryByCondition(pk_actymbegin, pk_actymend, reserve1,reserve2, pk_building);
IPushFeedata iPushFeedata = (IPushFeedata) NCLocator.getInstance().lookup(IPushFeedata.class.getName());
if(vos == null || vos.length == 0){
MessageDialog.showErrorDlg(null, "提示", "未找到相关清单信息!");
}else{
String flag = iPushFeedata.pushFeeData(vos);
if(flag == "Y" || flag.equals("Y")){
MessageDialog.showHintDlg(null, "提示", "推送数据成功!");
}else if(flag == "G" || flag.equals("G")){
MessageDialog.showHintDlg(null, "提示", "推送数据已存在中间表,暂时无数据更新!");
}else{
MessageDialog.showErrorDlg(null, "提示", "推送数据异常,请检查!");
}
}
}
}
@SuppressWarnings({ "deprecation" })
private SCMQueryConditionDlg getQueryDlg() {
if (m_dlgQry == null) {
try {
m_dlgQry = new SCMQueryConditionDlg(this);
m_dlgQry.setTempletID("0001A8100000000G2QVQ");// 查询模板id
// pub_query_templet
m_dlgQry.hideNormal();
} catch (Exception e) {
GenMsgCtrl.handleException(e);
}
}
return this.m_dlgQry;
}
未实现的方法自行处理
第七步:按钮触发模板,实现相关业务
继第五步,在MyEventHandler类中写按钮的实现方法
public void pushFeeData(){
RefRKDaillogPanel panel = new RefRKDaillogPanel(getBillUI());
try {
panel.getPushResult();
} catch (BusinessException e) {
e.printStackTrace();
}
}
案例:
1,在ICustomizeButton中定义按钮编码常量
public static final int UCCLUB_SQLSET_LINE = 10001; // 行操作
public static final int UCCLUB_SQLSET_LINE_DELETE = 10002; // 行操作->删除行
2,编写自定义按钮组类
import nc.ui.trade.button.IBillButtonVO;
import nc.ui.uc.buttons.ICustomizeButton;
import nc.vo.trade.button.ButtonVO;
public class ClubSqlsetLineBtn implements IBillButtonVO {
public ClubSqlsetLineBtn(){}
private static final String btnChinaName = "行操作";
private static final String[] childBtnChinaName = new String[] {"删除行"};
private static final int[] childBtnNo = new int[] {ICustomizeButton.UCCLUB_SQLSET_LINE};
public ButtonVO getButtonVO() {
ButtonVO btnVO = new ButtonVO();
btnVO.setBtnNo(ICustomizeButton.UCCLUB_SQLSET_LINE);
btnVO.setBtnChinaName(btnChinaName);
btnVO.setHintStr(btnChinaName);
btnVO.setBtnName(btnChinaName);
btnVO.setBusinessStatus(null);
btnVO.setChildAry(childBtnNo);
btnVO.setOperateStatus(new int[] { 2});
return btnVO;
}
public ButtonVO[] getChildBtn() {
ButtonVO[] childBtn = new ButtonVO[childBtnNo.length];
for (int i = 0; i < childBtnChinaName.length; i++) {
childBtn[i] = new ButtonVO();
childBtn[i].setBtnNo(childBtnNo[i]);
childBtn[i].setBtnChinaName(childBtnChinaName[i]);
childBtn[i].setBtnName(childBtnChinaName[i]);
childBtn[i].setHintStr(childBtnChinaName[i]);
childBtn[i].setOperateStatus(new int[] { 0, 1, 2, 3 ,4});
childBtn[i].setBusinessStatus(null);
childBtn[i].setChildAry(new int[] {});
}
return childBtn;
}
}
3,在AbstractClientUI中的initPrivateButton方法中注册自定义按钮组
ClubSqlsetLineBtn lineBtn = new ClubSqlsetLineBtn();
addPrivateButton(lineBtn.getButtonVO());
ButtonVO[] btnVOs = lineBtn.getChildBtn();
for (ButtonVO buttonVO : btnVOs) {
addPrivateButton(buttonVO);
}
4,在AbstractMyEventHandler中注册按钮组中的按钮对应的事件
protected void onBoElse(int intBtn) throws Exception {
switch (intBtn) {
case ICustomizeButton.UCCLUB_DATA_IMP:
ucclubDataImp();
break;
case ICustomizeButton.UCCLUB_SQLSET_LINE_DELETE:
impLogRemove();
}
}
protected void ucclubDataImp() {
}
protected void impLogRemove(){}
5,在ClientUICtrl中注册按钮组显示
public int[] getCardButtonAry() {
return new int[]{
IBillButton.Query,
IBillButton.Edit,
ICustomizeButton.UCCLUB_SQLSET_LINE,
IBillButton.Return,
IBillButton.Refresh,
ICustomizeButton.UCCLUB_DATA_IMP
};
}
public int[] getListButtonAry() {
return new int[]{
IBillButton.Query,
IBillButton.Edit,
ICustomizeButton.UCCLUB_SQLSET_LINE,
IBillButton.Card,
IBillButton.Refresh,
ICustomizeButton.UCCLUB_DATA_IMP
};
}