ionic教程 (4)--登录页的制作与实现
目录
1、新建登录页
2、 修改app.module.ts
3、修改app.component.ts
4、修改login.html文件
5、登陆的实现(路由的跳转)
6、补充:路由带参跳转,数据双向绑定
1、新建登录页
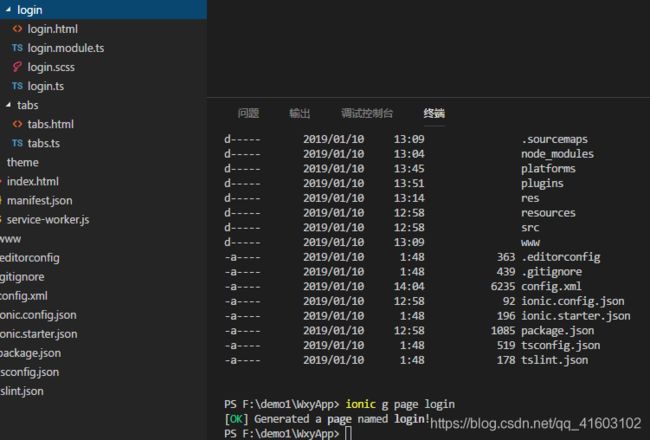
进入项目:
ionic g page login会自动生成这几个文件
2、 修改app.module.ts
导入新生成的 Login
import { LoginPage } from '../pages/login/login';
并分别在加入 declarations 和 entryComponents 后面加入 LoginPage
我们所有新建的页面都需要在 app.module.ts 进行声明才能使用
3、修改app.component.ts
import { LoginPage } from '../pages/login/login';
import 登录文件,并修改 rootPage 为 LoginPage
// rootPage:any = TabsPage;
rootPage:any = LoginPage;
这样首先展示app登陆页面
4、修改login.html文件
登录
账号
密码
它的界面的样式会自动适配系统,这里安卓的标题会自动左对齐,解决的方法是在scss文件加入
.toolbar-title-md {
text-align: center;
}页面:
5、登陆的实现(路由的跳转)
(click)="login(username, password)" 是个点击事件
在login.ts中写下对应的逻辑代码:
login(a,b) {
if (a.value.length == 0) {
alert("请输入账号");
} else if (b.value.length == 0) {
alert("请输入密码");
} else {
let userinfo: string = '用户名:' + a.value + '密码:' + b.value;
alert(userinfo);
this.navCtrl.push(TabsPage);//跳转页面
}这时候TabsPage报红,为什么呢?
因为我们没有在这个文件导入它
添加头文件:
import { TabsPage } from "../tabs/tabs";即可
简单的登陆页面就写好了
6、补充:路由带参跳转,数据双向绑定
修改login.ts:
//this.navCtrl.push(TabsPage);//路由跳转,不带参数
this.navCtrl.push(AboutPage,{//路由跳转,携带带参数
username:a.value,
});----------------------------------------
再修改about.html
当前登录用户:{{username_about}}
{{}}数据双向绑定
-------------------------------------------------------
about.ts中
import { Component } from '@angular/core';
import { NavController,AlertController,NavParams } from 'ionic-angular';//引入NavParams
@Component({
selector: 'page-about',
templateUrl: 'about.html'
})
export class AboutPage {
private username_about:String;
constructor(public navCtrl: NavController,
public alertCtrl: AlertController,
public navParams: NavParams, ) {//定义navParams
//获取路由参数
this.username_about=this.navParams.get('username');
console.log(this.navParams.get('username'))
}
showAlert() {
const alert = this.alertCtrl.create({
title: 'New Friend!',
subTitle: 'Your friend, Obi wan Kenobi, just accepted your friend request!',
buttons: ['OK']
});
alert.present();
}
}
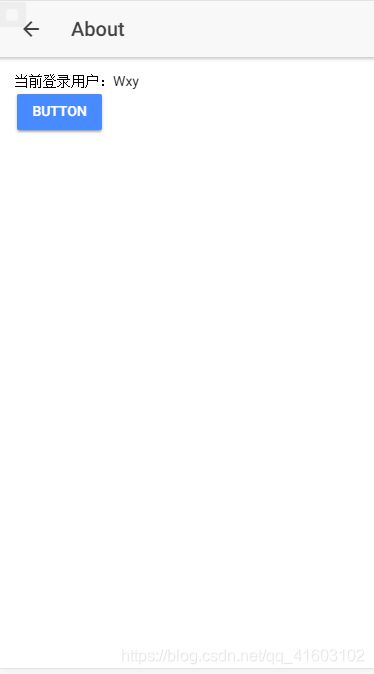
保存刷新
成功,有点小瑕疵,tabs没有显示
我们也可以换种解决方案,将登陆信息存入localstorage中也可以。
7、巧妙运用localstorage
login.ts:
// this.navCtrl.push(AboutPage,{//路由跳转,携带带参数
// username:a.value,
// });
localStorage.setItem("username",a.value) //存入localStorage
this.navCtrl.push(TabsPage);//路由跳转,不带参数-------------------------------------------------------------------------------------
about.ts:
//获取路由参数
// this.username_about=this.navParams.get('username');
// console.log(this.navParams.get('username'))
this.username_about = localStorage.getItem("username"); //获取username