我的UU界面,其布局如下:
需要修改的部分:
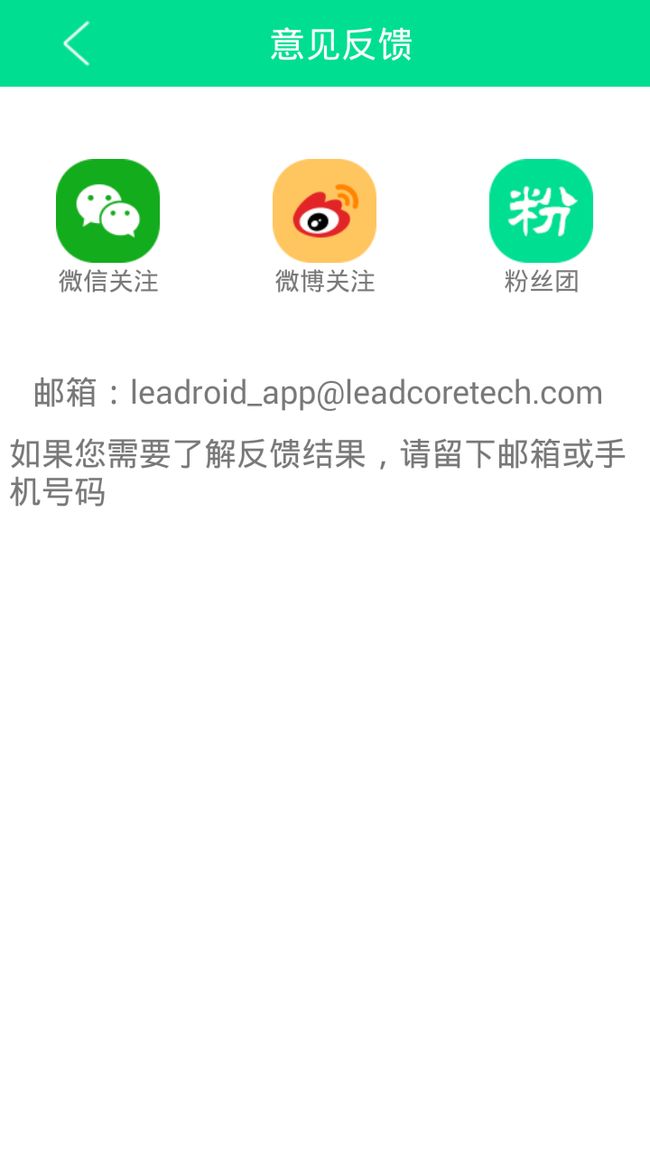
意见反馈居中,还有增加backbutton
首先在mainactivity中找到我的UU的定义:dialogue
public void showAboutDialog() {
if(mAboutDialog == null) {
LayoutInflater inflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View aboutView = inflater.inflate(R.layout.aboutuu_layout, null, false);
Button backBnt = (Button)aboutView.findViewById(R.id.backbutton);
backBnt.setOnClickListener(mViewClickListener);
TextView versionTxt = (TextView)aboutView.findViewById(R.id.versiontext);
RelativeLayout versionCheckLayout = (RelativeLayout)aboutView.findViewById(R.id.checkversion);
versionCheckLayout.setOnClickListener(mViewClickListener);
RelativeLayout frameCheckLayout = (RelativeLayout)aboutView.findViewById(R.id.checkframe);
frameCheckLayout.setOnClickListener(mViewClickListener);
// RelativeLayout focusWbLayout = (RelativeLayout)aboutView.findViewById(R.id.focusweibo);
// focusWbLayout.setOnClickListener(mViewClickListener);
// RelativeLayout focusWxLayout = (RelativeLayout)aboutView.findViewById(R.id.focusweixin);
// focusWxLayout.setOnClickListener(mViewClickListener);
RelativeLayout marketScore = (RelativeLayout)aboutView.findViewById(R.id.toscore);
marketScore.setOnClickListener(mViewClickListener);
RelativeLayout contactsLayout = (RelativeLayout)aboutView.findViewById(R.id.contactus);
contactsLayout.setOnClickListener(mViewClickListener);
RelativeLayout fansLayout = (RelativeLayout)aboutView.findViewById(R.id.introtomyfriend);
fansLayout.setOnClickListener(mViewClickListener);
if(isNeedAd == true) {
RelativeLayout rl_ad= (RelativeLayout)aboutView.findViewById(R.id.rl_ad);
banner=new DiandeBanner(this,banner_AD_ID);
if(banner != null) {
// rl_ad=(RelativeLayout)findViewById(R.id.rl_ad);
rl_ad.addView(banner);
banner.show();
}
}
根据R.layout找到各个对应的xml文件
,意见反馈对应的是contactus.进入它的监听中,监听按键找到它的xml入口。
OnClickListener mViewClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
switch(v.getId()) {
case R.id.checkversion:
UpdateManager manager = new UpdateManager(CameraActivity.this);
if (manager.isNetworkConnected()) {
manager.checkUpdate();
} else {
manager.showNetworkDialog();
}
break;
case R.id.toscore:
Uri uri = Uri.parse("market://details?id="+getPackageName());
Intent intent = new Intent(Intent.ACTION_VIEW,uri);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
try {
startActivity(intent);
}catch(ActivityNotFoundException e) {
CustomToast.showToast(CameraActivity.this, R.string.toast_appmarket_not_installed, Toast.LENGTH_SHORT);
}
break;
case R.id.checkframe:
if (mCurrentModule instanceof PhotoModule) {
PhotoUI ui = ((PhotoModule) mCurrentModule).getPhotoUIInstance();
if (ui != null) {
PhotoFrameUpdateManager photoFrameManager =
new PhotoFrameUpdateManager(CameraActivity.this, ui);
if (photoFrameManager.isNetworkConnected()) {
// photoFrameManager.checkUpdate();
startActivityForResult(new Intent(CameraActivity.this, KuangDownloadActivity.class), REQ_CODE_DOWNLOAD);
} else {
photoFrameManager.showNetworkDialog();
}
}
}
break;
case R.id.contact_weibo:
followWB();
break;
case R.id.contact_weixin:
showFollowWxDialog();
break;
case R.id.contactus:
showContactsFunc();
break;
case R.id.contact_fans:
showFansforumPage();
break;
case R.id.introtomyfriend:
Intent recIntent = new Intent(Intent.ACTION_SEND);
recIntent.setType("text/plain");
recIntent.putExtra(Intent.EXTRA_TEXT, CameraActivity
.this.getString(R.string.rec_app_msg)+Constants.UU_LINK_URI);
startActivity(recIntent);
break;
case R.id.backbutton:
if(mAboutDialog != null) {
mAboutDialog.dismiss();
mAboutDialog = null;
}
break;
case R.id.backbutton1:
if(mFeedBackDialog != null) {
mFeedBackDialog.dismiss();
mFeedBackDialog = null;
}
break;
}
}
};
找到R.id.contact_weibo,点击进入xml文件
将其 android:gravity="center"变成居中,还有增加Button,因为增加Button后提示android:layout_centerVertical="true"应用于相对布局,所以将线性布局改成相对布局。布局文件修改iwanbi后在JAVA文件中增加监听:
if(mFeedBackDialog == null) {
LayoutInflater inflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View fbView = inflater.inflate(R.layout.feedback_layout, null, false);
Button backBn = (Button)fbView.findViewById(R.id.backbutton1);
backBn.setOnClickListener(mViewClickListener);
利用inflater引入布局文件,定义按钮,引用公共监听类,公共监听类中增加按钮backbutton1.