Android-自定义气泡View
实践背景
在即时通讯类应用里,很常见各种气泡布局包裹消息,通常我们采用.9图实现。但是使用气泡图片面临着间距不可控,如果是图片消息,此方法就无法实现气泡。本文将介绍如何更加用优雅的方式去实现自定义气泡布局。
PS前置知识: 如何自定义view、XFermode混合图层、path概念以及贝赛尔曲线。
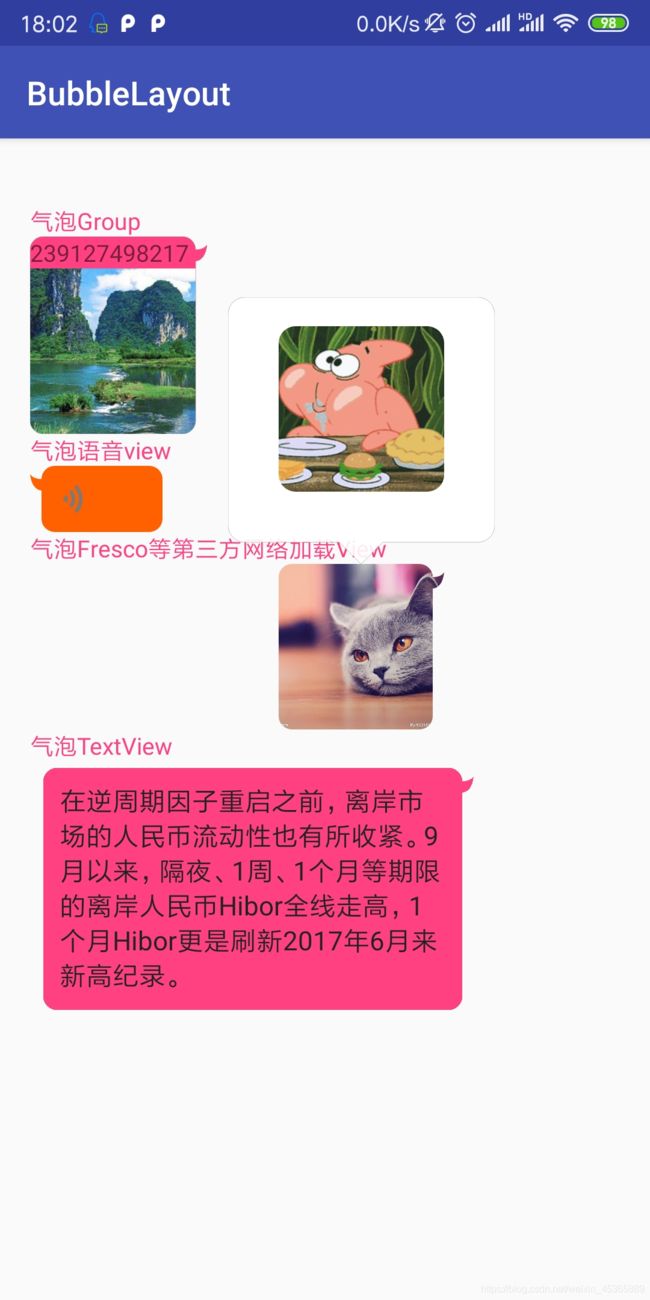
惯例,我们先看下最终要实现的效果图,如下图,总共有5种类型,基本满足日常需要,可以根据需要再进行扩展。
自定义气泡View思路分析
1.图形基本分析
以上四种常见气泡,从外形上看是圆角带犄角,文字内容在气泡的矩形内,图片被裁剪部分。 图片类型的气泡上,犄角部分是带有图片的一部分,而且在图片的左右下角有一个提示类型的图片(特殊UI需要),上图中未体现该效果。文字类型气泡特殊一些,在单个字的时候,文字是居中的,然后左右内间距和多文字下的间距不一样(UI要求),但是从整体上也符合气泡的通用裁剪规则。容器类型气泡,内部子view可随意布置,但是最终显示区域只有气泡部分,这样可扩展度搞。
2.实现思路分析
那么我们如何去形成这种View呢?最开始我接触到的代码是用drawable加载.9图的方式,但是新UI效果图片类型气泡就无法下手了。可供采用的方案有2种,canvas的clipPath和XFermode图层混合。
PS:目前任何布局类型都是四边形的,而那些各种形状的布局,其实只是四边形布局只显示其中部分区域而已。
- clipPath: 通过对canvas的裁剪形成气泡布局,先用描绘出一个气泡模样的path,然后按照这个path把画布裁剪,然后再这个画布上绘制内容。具体操作下面会介绍。
- XFermode图层混合:XFermode可以通过多个图层进行叠加按照一定规则保留部分图形区域。利用这个特性,我们先绘制原始图形,然后在这个执行之后,依然先描绘出气泡path,我们可以给paint画笔设置PorterDuffXfermode,然后用画笔带上DST_IN模式进行图层叠加。
具体代码实践分析
1.简单介绍下本文所需的自定义View知识
首先我们要知道自定义View需要做哪些代码准备,一般来说,onDraw是必然需要的。根据需要onMeasure,onSizeChange,onLayout,dispatchDraw等方法有时候也需要。本文是实现一个气泡view,有单一显示视图的自定义view以及容器类型的气泡。所以大家需要了解onDraw、onSizeChange、dispatchDraw等需要重写的方法。此外,了解invalidate和postInvalidate等刷新View视图方法。
onDraw
这个方法是核心,主要是用来描绘出你展示的视图界面。比如你想画一个花,那么这个地方进行最终的描绘工作。在部分情况下,这里会在继承某个View情况下,增加一些绘制,此时会继续调用super.onDraw(canvas); ,这样保留父view的图形。
onSizeChange
在进行ondraw之前会有若干次调用onSizeChange,这里可以用来提前获取当前view的最新高宽,比如下面代码。
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mHeight = h;
mWidth = w;
}
这个方法在本次自定义view中主要是给容器布局使用,调用顺序在ondraw之后,重写这个用来在分发绘制内部子view时,绘制需要的背景色以及进行图层裁剪形成气泡。
2.ClipPath方式实现策略
以文本气泡View为例,我们先思考气泡的图形path如何形成。首先我们先继承TextView,因为我们要在这个基础上实现文字气泡。图形大致上拆分为一个圆角矩形,然后再左侧或者右侧画一个犄角。犄角是带有一定弧度的,这个和UI沟通过,我当初是通过px一点点调整最终给到UI满意的弧度。圆角矩形的绘制就不多说了,看API。犄角,是通过2条二阶贝塞尔曲线形成的,上面一条,下面一条(关于path的介绍很多,看上面的预学习链接,或者自行搜索)。
protected void onDraw(Canvas canvas) {
canvas.setDrawFilter(mPaintFlagsDrawFilter);
// LogUtil.i(TAG, getText() + " getPaddingLeft" + getPaddingLeft() + " getPaddingRight" + getPaddingRight());
mSrcPath.reset();
if (mIsRightPop) {
mRoundRect.set(0, 0, mWidth - mWidthDiff, mHeight);
mSrcPath.addRoundRect(mRoundRect, mRoundRadius, mRoundRadius, Path.Direction.CW);
//给path增加右侧的犄角,形成气泡效果
mSrcPath.moveTo(mWidth - mWidthDiff, mRoundRadius);
mSrcPath.quadTo(mTopControl.x, mTopControl.y, mWidth, mRoundRadius - mDefaultCornerPadding);
mSrcPath.quadTo(mBottomControl.x, mBottomControl.y, mWidth - mWidthDiff,
mRoundRadius + mWidthDiff);
} else {
mRoundRect.set(mWidthDiff, 0, mWidth, mHeight);
mSrcPath.addRoundRect(mRoundRect, mRoundRadius, mRoundRadius, Path.Direction.CW);
//给path增加右侧的犄角,形成气泡效果
mSrcPath.moveTo(mWidthDiff, mRoundRadius);
mSrcPath.quadTo(mTopControl.x, mTopControl.y, 0, mRoundRadius - mDefaultCornerPadding);
mSrcPath.quadTo(mBottomControl.x, mBottomControl.y, mWidthDiff, mRoundRadius + mWidthDiff);
}
canvas.clipPath(mSrcPath);
if (mLoadingBackColor != 0) {
canvas.drawColor(mLoadingBackColor);
}
super.onDraw(canvas);
}
代码分析:addRoundRect是增加一个圆角矩形,然后大小比整个view小一个mWidthDiff(这个是犄角的宽度,预留位置给犄角绘制)。然后把path的绘制起点移动到 mSrcPath.moveTo(mWidthDiff, mRoundRadius);(左右恰好相反,这里是左侧犄角的写法)下图中的绿色点。Y坐标是mRoundRadius是因为圆角矩形的圆角值是这个,所以在圆角的结束位置开始绘制犄角。
这里开始绘制上面那条犄角的弧线,TopControl控制点我是专门写了一个界面,不断调整xy坐标px值进行计算。目前数值如下:
mSrcPath.quadTo(mTopControl.x, mTopControl.y, 0, mRoundRadius - mDefaultCornerPadding);
mSrcPath.quadTo(mBottomControl.x, mBottomControl.y, mWidthDiff, mRoundRadius + mWidthDiff);
private void initValues() {
if (mIsRightPop) {
//设置犄角的控制横坐标xy
mTopControl.x = mWidth - DensityUtil.dip2px(getContext(), 2);
mTopControl.y = mRoundRadius;
mBottomControl.x = mWidth - DensityUtil.dip2px(getContext(), 1);
mBottomControl.y = mRoundRadius + DensityUtil.dip2px(getContext(), 6);
} else {
//设置犄角的控制横坐标xy
mTopControl.x = DensityUtil.dip2px(getContext(), 2);
mTopControl.y = mRoundRadius;
mBottomControl.x = DensityUtil.dip2px(getContext(), 1);
mBottomControl.y = mRoundRadius + DensityUtil.dip2px(getContext(), 6);
}
}
在上面ondraw代码执行后,开始进行裁剪画布。
canvas.clipPath(mSrcPath);
此时,画布就只有气泡模样的区域了。接下来就简单了,直接进行原图形绘制以及内部填充色的绘制。
//绘制背景色
if (mLoadingBackColor != 0) {
canvas.drawColor(mLoadingBackColor);
}
//下面是绘制textview自身具备的图形,保留原有的所有特性。
super.onDraw(canvas);
值得注意的是文字类型气泡有很多特殊点,比如文件要显示在气泡内部,或者UI要求单个文字时,文字距离气泡边缘的间距不一样等等。所以接下来介绍一些特殊之处,不过先贴出所有代码。
package com.tc.bubblelayout;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.Path;
import android.graphics.PointF;
import android.graphics.RectF;
import android.support.annotation.Nullable;
import android.support.v7.widget.AppCompatTextView;
import android.util.AttributeSet;
/**
* author: tc
* date: 2018/3/14 & 10:04
* version 1.0
* description 透明气泡view
* modify by
*/
public class BubbleTextView extends AppCompatTextView {
private static final String TAG = "BubbleTextView";
private Path mSrcPath;
private int mHeight;
private int mWidth;
private RectF mRoundRect;
/**
* 上弧线控制点和下弧线控制点
*/
private PointF mTopControl, mBottomControl;
/**
* 气泡图形右侧留空区域宽度
*/
private int mWidthDiff;
/**
* 右上角圆角的半径
*/
private int mRoundRadius;
/**
* 是否是右侧气泡
*/
private boolean mIsRightPop;
private int mLeftTextPadding;
private int mRightTextPadding;
/**
* 加载时背景色
*/
private int mLoadingBackColor;
private int mDefaultPadding;
private int mDefaultCornerPadding;
private PaintFlagsDrawFilter mPaintFlagsDrawFilter;
public BubbleTextView(Context context) {
this(context, null);
}
public BubbleTextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public BubbleTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
}
private void init(Context context, AttributeSet attrs) {
TypedArray attr = context.obtainStyledAttributes(attrs, R.styleable.BubbleView);
mLoadingBackColor = attr.getColor(R.styleable.BubbleView_BubbleView_backgroundColor, 0);
mIsRightPop = attr.getBoolean(R.styleable.BubbleView_BubbleView_rightPop, true);
//左侧或右侧留出的空余区域
mWidthDiff = attr.getDimensionPixelOffset(R.styleable.BubbleView_BubbleView_blank_space_width,
DensityUtil.dip2px(getContext(), 7));
//圆角的半径
mRoundRadius = attr.getDimensionPixelOffset(R.styleable.BubbleView_BubbleView_roundRadius,
DensityUtil.dip2px(context, 8));
mLeftTextPadding = attr.getDimensionPixelOffset(R.styleable.BubbleView_BubbleView_leftTextPadding,
DensityUtil.dip2px(context, 0));
mRightTextPadding = attr.getDimensionPixelOffset(R.styleable.BubbleView_BubbleView_rightTextPadding,
DensityUtil.dip2px(context, 0));
attr.recycle();
mSrcPath = new Path();
mTopControl = new PointF(0, 0);
mBottomControl = new PointF(0, 0);
mRoundRect = new RectF();
//默认一个字的时候的间隔
mDefaultPadding = DensityUtil.dip2px(getContext(), 16);
mDefaultCornerPadding = DensityUtil.dip2px(getContext(), 3);
mPaintFlagsDrawFilter = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG | Paint
.FILTER_BITMAP_FLAG);
setTextPadding(mRightTextPadding, mLeftTextPadding);
}
private void initValues() {
if (mIsRightPop) {
//设置犄角的控制横坐标xy
mTopControl.x = mWidth - DensityUtil.dip2px(getContext(), 2);
mTopControl.y = mRoundRadius;
mBottomControl.x = mWidth - DensityUtil.dip2px(getContext(), 1);
mBottomControl.y = mRoundRadius + DensityUtil.dip2px(getContext(), 6);
} else {
//设置犄角的控制横坐标xy
mTopControl.x = DensityUtil.dip2px(getContext(), 2);
mTopControl.y = mRoundRadius;
mBottomControl.x = DensityUtil.dip2px(getContext(), 1);
mBottomControl.y = mRoundRadius + DensityUtil.dip2px(getContext(), 6);
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mHeight = h;
mWidth = w;
initValues();
}
public void judgePadding() {
int length = getText().length();
if (length == 1) {
setTextPadding(mDefaultPadding, mDefaultPadding);
} else {
setTextPadding(mRightTextPadding, mLeftTextPadding);
}
}
@Override
protected void onDraw(Canvas canvas) {
canvas.setDrawFilter(mPaintFlagsDrawFilter);
// LogUtil.i(TAG, getText() + " getPaddingLeft" + getPaddingLeft() + " getPaddingRight" + getPaddingRight());
mSrcPath.reset();
if (mIsRightPop) {
mRoundRect.set(0, 0, mWidth - mWidthDiff, mHeight);
mSrcPath.addRoundRect(mRoundRect, mRoundRadius, mRoundRadius, Path.Direction.CW);
//给path增加右侧的犄角,形成气泡效果
mSrcPath.moveTo(mWidth - mWidthDiff, mRoundRadius);
mSrcPath.quadTo(mTopControl.x, mTopControl.y, mWidth, mRoundRadius - mDefaultCornerPadding);
mSrcPath.quadTo(mBottomControl.x, mBottomControl.y, mWidth - mWidthDiff,
mRoundRadius + mWidthDiff);
} else {
mRoundRect.set(mWidthDiff, 0, mWidth, mHeight);
mSrcPath.addRoundRect(mRoundRect, mRoundRadius, mRoundRadius, Path.Direction.CW);
//给path增加右侧的犄角,形成气泡效果
mSrcPath.moveTo(mWidthDiff, mRoundRadius);
mSrcPath.quadTo(mTopControl.x, mTopControl.y, 0, mRoundRadius - mDefaultCornerPadding);
mSrcPath.quadTo(mBottomControl.x, mBottomControl.y, mWidthDiff, mRoundRadius + mWidthDiff);
}
canvas.clipPath(mSrcPath);
if (mLoadingBackColor != 0) {
canvas.drawColor(mLoadingBackColor);
}
super.onDraw(canvas);
}
private void setTextPadding(int rightTextPadding, int leftTextPadding) {
if (mIsRightPop) {
setPadding(leftTextPadding, getPaddingTop(), rightTextPadding + mWidthDiff, getPaddingBottom());
} else {
setPadding(leftTextPadding + mWidthDiff, getPaddingTop(), rightTextPadding, getPaddingBottom());
}
}
public void setLoadingBackColor(int loadingBackColor) {
if (loadingBackColor <= 0) {
mLoadingBackColor = 0;
return;
}
mLoadingBackColor = getResources().getColor(loadingBackColor);
}
public void setLeftTextPadding(int leftTextPadding) {
mLeftTextPadding = DensityUtil.dip2px(getContext(), leftTextPadding);
}
public void setRightTextPadding(int rightTextPadding) {
mRightTextPadding = DensityUtil.dip2px(getContext(), rightTextPadding);
}
public void updateView() {
judgePadding();
invalidate();
}
/**
* 设置圆角的半径
*
* @param roundRadius
*/
public void setRoundRadius(int roundRadius) {
mRoundRadius = DensityUtil.dip2px(getContext(), roundRadius);
}
/**
* 是否是右侧气泡
*
* @param rightPop 是否是右侧气泡 false则为左侧气泡
*/
public void setRightPop(boolean rightPop) {
mIsRightPop = rightPop;
}
}
代码中的judgePadding方法主要是为了设置不同的两侧留白间距,在文本长度为1的时候,UI需要采取不同的间距。这里大家可以根据需要自行决定是否保留这种逻辑。此外这个方法调用的setTextPadding方法是用来控制文本内容显示不会被气泡部分裁剪掉,所以当左右侧气泡时有默认的间距mWidthDiff,在绘制文本时,通过设置padding,增加这个左或右间距值。下图中,leftPadding和rightPadding属于黄色框部分留白,红色是mWidthDiff。
3.XFermode方式实现策略
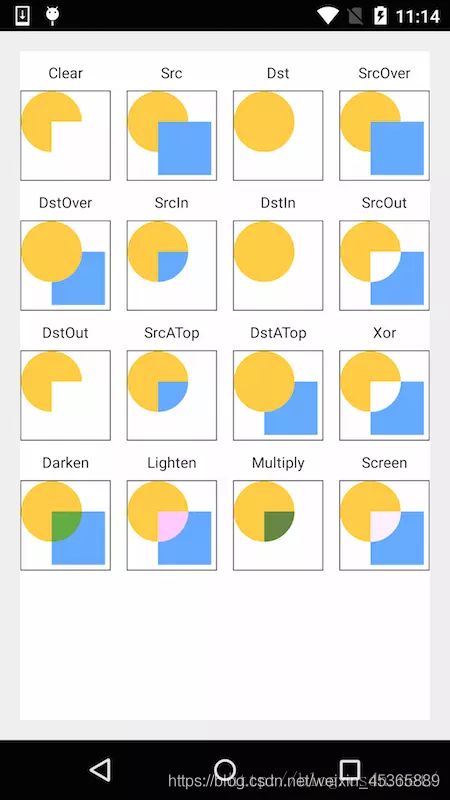
本方法需要先了解XFermode是什么,如果上面文章还没看过,我这里先简单介绍下。XFermode可以通俗的理解成为数学上合并集运算,X∪Y或者X∩Y等等。这里XFermode和它类似,只不过是对图形的相交或者不相交区域按照一定规则取想要保留的图形区域。比如下图 画了一个黄色圆形和一个蓝色方形,然后根据16种XFermode模式进行取想要保留的图形区域。
关于path气泡部分的计算,和上面clippath是一致的,这个保持不变。有点不同的是在之前的XFermode实现方案里,我直接在同一个canvas上先绘制背景色和调用 super.onDraw(canvas);绘制原始图形,然后再用这个canvas绘制气泡path(调用 canvas.drawPath(srcPath, mPaint);)。大致代码如下,mPaint已经在初始化时设置了setXfermode的具体模式为DST_IN。
@Override
protected void onDraw(Canvas canvas) {
int saveCount = canvas.saveLayerAlpha(0, 0, getWidth(), getHeight(), 255,
Canvas.ALL_SAVE_FLAG);
if (mLoadingBackColor != 0) {
canvas.drawColor(getResources().getColor(mLoadingBackColor));
}
super.onDraw(canvas);
if (mShowButtonBitmap != null) {
int bitmapHeight = mShowButtonBitmap.getHeight();
int bitmapWidth = mShowButtonBitmap.getWidth();
int top = mHeight - bitmapHeight - DensityUtil.dip2px(getContext(), 5);
if (mIsRightPop) {
canvas.drawBitmap(mShowButtonBitmap, DensityUtil.dip2px
(getContext(), 5), top, mPaint);
} else {
canvas.drawBitmap(mShowButtonBitmap, mWidth - bitmapWidth - DensityUtil.dip2px
(getContext(), 5), top, mPaint);
}
}
mPaint.setXfermode(mPorterDuffXfermode);
srcPath.reset();
if (mIsRightPop) {
mRoundRect.set(0, 0, mWidth - mWidthDiff, mHeight);
} else {
mRoundRect.set(mWidthDiff, 0, mWidth, mHeight);
}
srcPath.addRoundRect(mRoundRect, mRoundRadius, mRoundRadius, Path.Direction.CW);
if (mIsRightPop) {
//给path增加右侧的犄角,形成气泡效果
srcPath.moveTo(mWidth - mWidthDiff, mRoundRadius);
srcPath.quadTo(topControl.x, topControl.y, mWidth, mRoundRadius - DensityUtil.dip2px(getContext(), 3));
srcPath.quadTo(bottomControl.x, bottomControl.y, mWidth - mWidthDiff,
mRoundRadius + mWidthDiff);
} else {
//给path增加右侧的犄角,形成气泡效果
srcPath.moveTo(mWidthDiff, mRoundRadius);
srcPath.quadTo(topControl.x, topControl.y, 0, mRoundRadius - DensityUtil.dip2px(getContext(), 3));
srcPath.quadTo(bottomControl.x, bottomControl.y, mWidthDiff, mRoundRadius + mWidthDiff);
}
//绘制path所形成的图形,清除形成透明效果,露出这一区域
canvas.drawPath(srcPath, mPaint);
mPaint.setXfermode(null);
canvas.restoreToCount(saveCount);
}
canvas.saveLayerAlpha方法是新建立一个layer层,之后所有的绘制都在这个图层上,这样xfermode才能操作合并图形。上面代码大概逻辑就是新建layer层,绘制背景色,绘制原图形super.draw(因为很多时候都是继承某个控件,要保留原有的图形),绘制UI要求的提示图形,然后用paint设置xfermode去绘制气泡path,最终完成图形混合保留气泡部分图形。
在一开始这种逻辑很好实现了气泡布局,后续我把clippath的方式都替换成这个方式了。但是最近Android9.0系统出现后,我更新了我的小米手机到9.0系统,我发现这种方式不起作用了,绘制出来的view没有被裁剪为气泡。最后试了不同的混合模式,然后调整path和super.draw之间的顺序,然后始终会有一些问题。最后采用气泡先绘制到另外一个canvas,然后合成为bitmap,最后再把bitmap和现在canvas图形进行混合。
改进的策略完美解决了9.0上代码不起作用的问题。代码如下:
@Override
protected void onDraw(Canvas canvas) {
canvas.setDrawFilter(mPaintFlagsDrawFilter);
int saveCount = canvas.saveLayerAlpha(0, 0, mWidth, mHeight, 255,
Canvas.ALL_SAVE_FLAG);
drawBackColor(canvas);
super.onDraw(canvas);
drawTipIcon(canvas);
mPaint.setXfermode(mPorterDuffXfermode);
//绘制气泡部分,和 super.onDraw(canvas);绘制的画面利用xfermode做叠加计算
canvas.drawBitmap(mBubbleBitmap, 0, 0, mPaint);
mPaint.setXfermode(null);
canvas.restoreToCount(saveCount);
}
全部代码就不贴了,文末给出链接,可以自己下载看,其它部分代码和clippath方式差别不大。
4.容器气泡布局实现的特殊处
在容器气泡布局实现时,子view的ondraw是不需要重写以及干涉的。我们只要限制自view的绘制范围或者在最终图形上裁剪。所以基于这种思路,我们ondraw的重写放到dispatchDraw(上面第一小节介绍过了),这个方法在ondraw调用之后,所以这里可以做一些背景色和裁剪布局图形的工作。
@Override
protected void dispatchDraw(Canvas canvas) {
canvas.setDrawFilter(mPaintFlagsDrawFilter);
int saveCount = canvas.saveLayerAlpha(0, 0, mWidth, mHeight, 255,
Canvas.ALL_SAVE_FLAG);
drawBackColor(canvas);
super.dispatchDraw(canvas);
mPaint.setXfermode(mPorterDuffXfermode);
//绘制气泡部分,和 super.onDraw(canvas);绘制的画面利用xfermode做叠加计算
canvas.drawBitmap(mBubbleBitmap, 0, 0, mPaint);
if (mIsShowBorder && Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && mBorderColor != 0) {
//绘制气泡的四周边框
canvas.drawPath(mSrcPath, mBorderPaint);
}
mPaint.setXfermode(null);
canvas.restoreToCount(saveCount);
}
核心代码里和上面代码都一致,只是移动到dispatchDraw里,这里 canvas.drawPath(mSrcPath, mBorderPaint),是做一些布局边框的特殊UI需求,布局四周的气泡形状的边框。
3.兼容性问题
- 9.0手机直接在原有canvas上用XFermode混合图层绘制气泡路径path,DST_IN没起作用,导致气泡布局不生效,上面已经分析过具体的解决方式了。
- 文本类型气泡,当文本长度超出一个屏幕时,列表滑动过程中会闪动,而且在滑动停止到部分临界滑动位置,文本内容会消失。这种情况下,如果需要显示长文本气泡,只能采用clippath方式做文本气泡效果,
- clipPath有个很大的缺陷就是裁剪布局会在边缘处有锯齿感,无法解决。即使 canvas.setDrawFilter(mPaintFlagsDrawFilter);设置也无效,paint设置抗锯齿也没用。唯一的解决方案就是XFermode实现气泡。
最后
如果你看到了这里,觉得文章写得不错就给个赞呗!欢迎大家评论讨论!如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足,定期免费分享技术干货。喜欢的小伙伴可以关注一下哦。谢谢!
![]()