CSS动画之硬件加速
过去几年,我们常常会听说硬件加速给移动端带来了巨大的体验提升,但是即使对于很多经验丰富的开发者来说,恐怕对其背后的工作原理也是模棱两可,更不要合理地将其运用到网页的动画效果中了。在本文中,我会和大家分享有关硬件加速的前端技巧。
为什么要关心硬件加速
下面让我们来看一个动画效果,在该动画中包含了几个堆叠在一起的球并让它们沿相同路径移动。最简单的方式就是实时调整它们的 left 和 top 属性。我们可以使用JavaScript,但我们将使用CSS动画来替代。请注意,文中的示例不带任何前缀,示例中使用了Autoprefixer来确保完整的兼容性。
.ball-running {
animation: run-around 4s infinite;
}
@keyframes run-around {
0%: {
top: 0;
left: 0;
}
25% {
top: 0;
left: 200px;
}
50% {
top: 200px;
left: 200px;
}
75% {
top: 200px;
left: 0;
}
}
这里有一个动画按例,点击按钮启动一个JavaScript动画:
点击“Start Animation”按钮之后,你会隐约感觉到动画并不是那么流畅,即使使用电脑上的浏览器也会有些卡顿,更不要提在移动端达到 60fps 的流畅效果了。为了解决这个问题,我们可以使用 CSS transform 中的 translate() 来替代 top 和 left:
.ball-running {
animation: run-around 4s infinite;
}
@keyframes run-around {
0%: {
transform: translate(0, 0);
}
25% {
transform: translate(200px, 0);
}
50% {
transform: translate(200px, 200px);
}
75% {
transform: translate(0, 200px);
}
}
试试下面的示例:
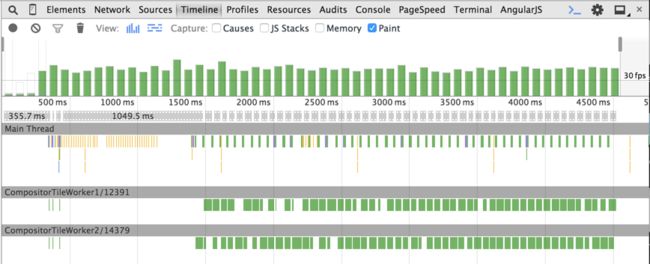
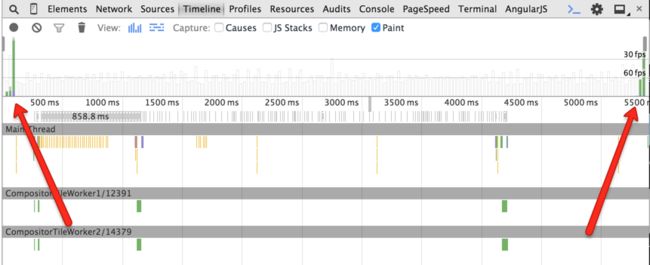
现在动画看起来流畅多了。这是为什么呢?这是因为 transform 属性不会触发浏览器的 repaint,而 left 和 top 则会一直触发 repaint,下图是从 chrome 开发者工具的 timeline 面板监测到的数据:
上图数据中的绿色条纹表示的就是使用 top 和 left 实现动画时浏览器发生的 repaint 操作,从中可以看出动画帧数远低于 60 帧。
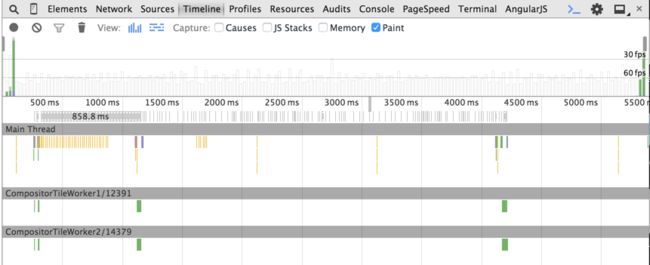
下图是使用CSS transform 检测到的数据:
如你所见,动画演示期间并没有过多的 repaint 操作。
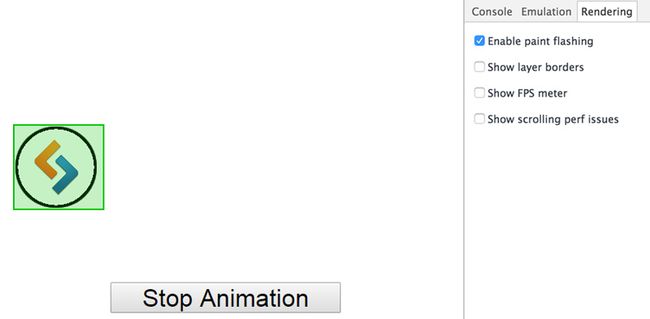
从 chrome 的开发者工具按 ESC 之后选择 “rendering” 面板,我们可以通过选中“Enable piant flashing”来进一步监测 repaint 操作。开启该选项后,页面中的 repaint 区域就会被绿色蒙版高亮显示出来。重新使用 top 和 left 的示例演示的话,你会发现包裹球的那块区域会一直闪烁绿色的蒙版。
另一方面,在使用 transform的示例中,绿色蒙版只会在动画开始和结束的时候出现。
那么,为什么 transform 没有触发 repaint 呢?简而言之,transform 动画由GPU控制,支持硬件加速,并不需要软件方面的渲染。
硬件加速的工作原理
浏览器接收到页面文档后,会将文档中的标记语言解析为DOM树。DOM树和CSS结合后形成浏览器构建页面的渲染树。渲染树中包含了大量的渲染元素,每一个渲染元素会被分到一个图层中,每个图层又会被加载到GPU形成渲染纹理,而图层在GPU中 transform是不会触发 repaint 的,这一点非常类似3D绘图功能,最终这些使用 transform 的图层都会由独立的合成器进程进行处理。
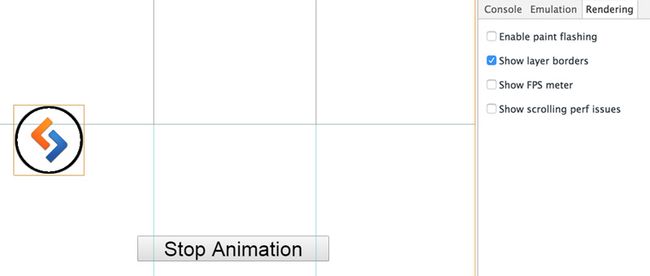
在我们的示例中,CSS transform 创建了一个新的复合图层,可以被GPU直接用来执行transform 操作。在chrome开发者工具中开启“show layer borders”选项后,每个复合图层就会显示一条黄色的边界:
示例中的球就处于一个独立的复合图层,移动时的变化也是独立的:
此时,你也许会问:浏览器什么时候会创建一个独立的复合图层呢?事实上一般是在以下几种情况下:
- 3D 或者 CSS transform
-
和标签 - CSS filters
- 元素覆盖时,比如使用了
z-index属性
等一下,上面的示例使用的是 2D transition 而不是 3D 的 transforms 啊?这个说法没错,所以在timeline中我们可以看到:动画开始和结束的时候发生了两次 repaint 操作。
3D 和 2D transform 的区别就在于,浏览器在页面渲染前为3D动画创建独立的复合图层,而在运行期间为2D动画创建。动画开始时,生成新的复合图层并加载为GPU的纹理用于初始化 repaint。然后由GPU的复合器操纵整个动画的执行。最后当动画结束时,再次执行 repaint 操作删除复合图层。
使用 GPU 渲染元素
并不是所有的CSS属性都能触发GPU的硬件加速,实际上只有少数属性可以,比如下面的这些:
-
transform -
opacity -
filter
强制使用GPU渲染
为了避免 2D transform 动画在开始和结束时发生的 repaint 操作,我们可以硬编码一些样式来解决这个问题:
.example1 {
transform: translateZ(0);
}
.example2 {
transform: rotateZ(360deg);
}
这段代码的作用就是让浏览器执行 3D transform。浏览器通过该样式创建了一个独立图层,图层中的动画则有GPU进行预处理并且触发了硬件加速。
如果某一个元素的背后是一个复杂元素,那么该元素的 repaint 操作就会耗费大量的资源,此时也可以使用上面的技巧来减少性能开销。让我们回到第一个示例,并且在球的背后加载一张使用CSS filter模糊后的图片,最后使用 left 和 top 属性来操作球的动画效果。
效果太差了!这是因为每次 repaint 都会花费大量的资源处理模糊化的背景。
接下来,使用 transform 技巧重构这一效果:
效果还不错!这是为什么?因为模糊化的背景被移动到了另一个复合图层中,而球的每次运动都不会触发该背景的重绘。
使用硬件加速的注意事项
使用硬件加速并不是十全十美的事情,比如:
- 内存。如果GPU加载了大量的纹理,那么很容易就会发生内容问题,这一点在移动端浏览器上尤为明显,所以,一定要牢记不要让页面的每个元素都使用硬件加速。
- 使用GPU渲染会影响字体的抗锯齿效果。这是因为GPU和CPU具有不同的渲染机制。即使最终硬件加速停止了,文本还是会在动画期间显示得很模糊。
新事物
最近浏览器提出了一个 will-change 属性,该属性允许开发者告知浏览器哪一个属性即将发生变化,从而为浏览器对该属性进行优化提供了时间。下面是一个使用 will-change的示例:
.example {
will-change: transform;
}
缺点在于目前该属性的浏览器兼容性并不是很好,更多信息请参考如下资料:
- An Introduction to the CSS will-change Property
- Everything You Need to Know About the CSS will-change Property
结论
简而言之:
- 使用GPU可以优化动画效果
- GPU渲染动会达到60fps
- 使用对GPU友好的CSS属性
- 理解强制触发硬件加速的 transform 技巧
本文根据@Artem Tabalin的《An Introduction to Hardware Acceleration with CSS Animations》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.sitepoint.com/introduction-to-hardware-acceleration-css-animations/。