微信小游戏设计心得(一)从0到开发一款小游戏教程-岩浆救援,对初学者来说有帮助
2019年底,因为其他工作失意,我意外来到了,小游戏设计圈子,独立开发游戏,从什么都不会,到发开了一款真正的小游戏
网上很多教程,但是没有一个全面的,都是零零散散的东西,拼凑一起,需要很多时间,我决定写一套,真正意义上,可以带小白上路,的文章,让我自己和他人不再迷茫!
一开始,什么都不会,只知道小游戏和网页游戏差不多,都是h5游戏,所以我就自学了网页设计,从html 到 css 到 js (附上这些语言的云盘资料),后来发现,游戏没有用到html和css(小程序需要,但是小游戏也需要懂一点,所以我建议去学一点),就把主要精力放在了js上,对于初学者来说js是必须要掌握的东西,因为js是小游戏游戏开发的主要语言,微信官方的api全是js的
那么我们进入正题
1.游戏,我们知道有单机游戏,和网络游戏
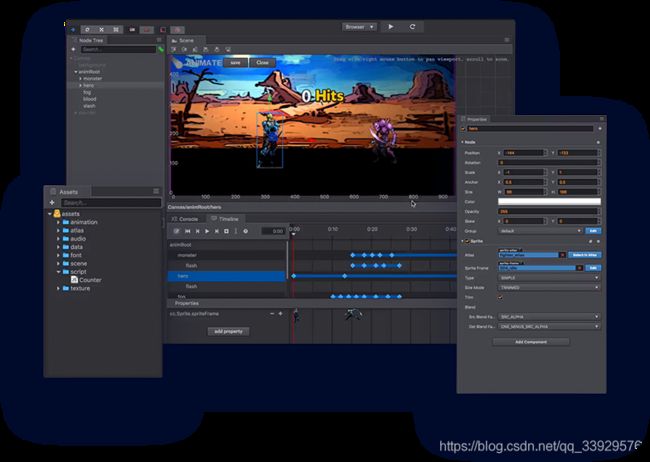
a.单机游戏就是一个人自嗨,和外界没有互动,没有对战,没有比较,也没有联系,这样的游戏就只有终端,只有游戏一个个体,我们只需要针对游戏本身开发,开发必须通过微信官方开发工具,可以从微信工作平台下载,这是小游戏编译的必经之路,而真正开发建议直接下载cocos开发引擎来做,可以直接可视化对ui进行设计,跨分辨率设计,把设计好的游戏直接在cocos上构建,在微信官方开发上可以直接打开,我用了很久的cocos发现它百分之90的api和微信官方开发软件兼容,那么这里我们就引来两个知识点,cocos的api,和微信官方api,可以去百度一下,看一看,但是不需要背下来,太多了,谁都记不住,需要的时候去查就可以了
微信官方小游戏开发工具 点击直达
cocos开发引擎 点击直达
准备好这两个软件后,我们需要去微信公众号平台申请一个小游戏账号,从里面获得你小游戏的唯一ID,appID ,
然后,就开始每天面对cocos这个东西,把做好的游戏构建发布到一个文件夹【不要中文路径,常识】,然后用微信官方工具打开这个文件夹,附图来看具体
cocos - 项目 - 构建发布
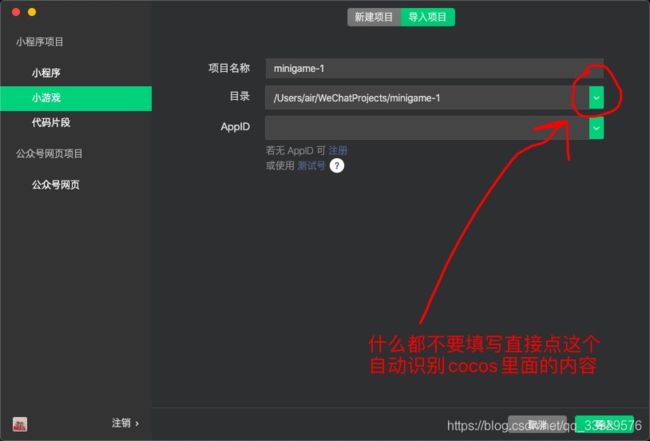
然后,打开微信官方开发工具,打开刚刚在cocos发布的路径
打开之后的样子
然后去,的申请的小游戏账号平台
然后 第一次审核时间 基本在 1天,版本更新的话审核 30分钟,企鹅是 24小时审核 半夜 3点 都会给你审核
不要问我为什么知道!!!! , 因为我试过!!! 都是泪
然后再去版本管理里面发布游戏,你的游戏就可以在 互联网里面 自由流通了!!!!
本篇文章是说了一个开发流程,没有涉及到具体过程。
我会持续更新,关注我,或者看我的主页,找到你想要的教程
第二章:微信小游戏设计心得(二)游戏设计具体过程图文讲解教程
附上我设计的游戏二维码
看看效果如何