layui富文本编辑器layedit增加上传视频与音频功能
layui2.4.3并没有视频、音频等上传功能,不过还好,目前有一个基于layui2.4.3的layedit扩展,增加了视频上传、字体颜色等等。
首先去下载一个layedit扩展文件:中转站
根据说明替换layedit.js,直接调用就会出现上面的效果,注意,编辑器中点击html会出错,那是因为少引入了一个ace,js,需要扩展文件中的Content/ace/ace.js,把Content文件夹粘贴到项目中layui目录下,然后在调用的界面引入ace.js即可。
...
...
现在虽然有视频了,但是项目还缺少音频,去网上查了一下,有那么零星的几个人去改源码实现,虽然把代码贴了出来,但是不知版本还是怎么实在看不懂,代码完全对不上,没办法,只有自己动手了。
同样是改源码的思路,首先查看layedit.js中查看上传视频的代码,试想加入流程,发现有三处代码块的逻辑,如果新增音频,那么就只新增这三处的代码块。
按步骤应当是:
1、增加标签
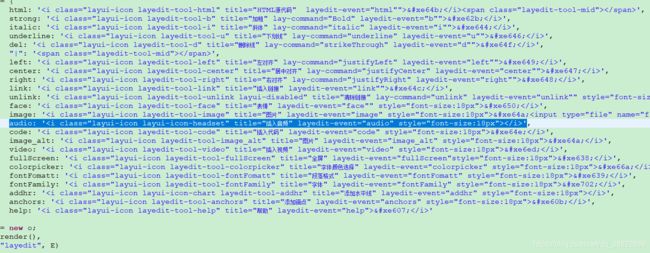
搜索video查找下方代码

增加一个audio标签
//注意,如果复制的video需要把标签中的内容去掉,i标签样式修改layui-icon-headset,否则会造成样式错乱
audio: ''
2、增加config配置
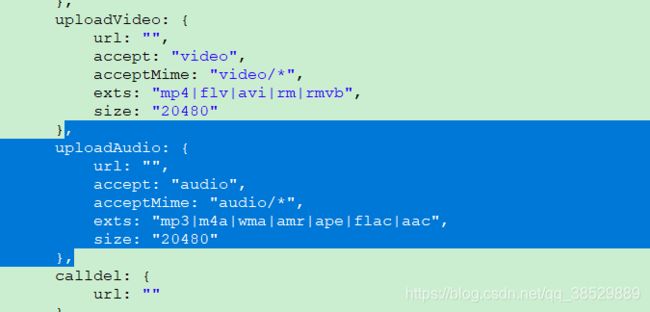
搜索uploadVideo查找下方代码:

增加代码:
uploadAudio: {
url: "",
accept: "audio",
acceptMime: "audio/*",
exts: "mp3|m4a|wma|amr|ape|flac|aac",
size: "20480"
},
3增加上传音频处理函数:
搜索video:查找代码:

加入相同格式的函数:
audio: function(n) {
i.open({
type: 1,
id: "fly-jie-audio-upload",
title: "音频",
shade: !1,
area: "600px",
offset: "100px",
skin: "layui-layer-border",
content: ['', '- ', '', '', "
", '- ', '', '', "
", "
"].join(""),
success: function(l, o) {
layui.use("upload",
function(s) {
var r, c = l.find('input[name="audio"]'),
s = layui.upload,
f = a.uploadAudio || {};
s.render({
elem: "#LayEdit_InsertAudio",
url: f.url,
accept: f.accept,
acceptMime: f.acceptMime,
exts: f.exts,
size: f.size,
before: function(t) {
r = i.msg("文件上传中,请稍等哦", {
icon: 16,
shade: .3,
time: 0
})
},
done: function(t, e, n) {
if (i.close(r), 0 == t.code) t.data = t.data || {},
c.val(t.data.src);
else var a = i.open({
type: 1,
anim: 2,
icon: 5,
title: "提示",
area: ["390px", "260px"],
offset: "t",
content: t.msg + "确定使用该文件吗?",
btn: ["确定", "取消"],
yes: function() {
t.data = t.data || {},
c.val(t.data.src),
i.close(a)
},
btn2: function() {
i.close(a)
}
})
}
}),
l.find(".layui-btn-primary").on("click",
function() {
i.close(o)
}),
l.find(".layedit-btn-yes").on("click",
function() {
var a = y(n);
e(a).parent();
h.call(t, "p", {
text: ' '
},
n),
i.close(o)
})
})
}
})
},
到此步骤就算在layedit.js文件增加了一个上传音频处理的功能,接下来就是调用了
layedit.build('demo',{
tool: [
'html', 'code', 'strong', 'italic', 'underline', 'del', 'addhr', '|', 'fontFomatt', 'colorpicker', 'face'
, '|', 'left', 'center', 'right', '|', 'link', 'unlink', 'image_alt','audio', 'video', 'anchors'
, '|', 'fullScreen'
],
uploadImage: {
url: '/admin/base/upload'
},
uploadVideo: {
url: '/admin/base/upload',
accept: 'video',
acceptMime: 'video/*',
exts: 'mp4|flv|avi|rm|rmvb'
},
uploadAudio: {
url: '/admin/base/upload',
accept: 'audio',
acceptMime: 'audio/*',
exts: 'mp3|m4a|wma|amr|ape|flac|aac'
}
});
//这有一个提示语的问题,如果把uploadAudio参数中url下方的三个配置项注释掉,那么再选择除去音频之外的文件会报“选择的图片中包含不支持的格式”,这样的效果并不好,所以加上这三项等于把其他文件屏蔽掉了,这样用户只能选择音频文件。同理,视频也是如此。