H5实现拖拽
利用原生js实现元素拖动实例:
浪子——拖拽
注解:
offset属性:
(1).如果父辈元素中有定位的元素,那么就返回距离当前元素最近的定位元素边缘的距离。
(2).如果父辈元素中没有定位元素,那么就返回相对于body左边缘距离。
鼠标事件解析:
click:单击
dblclick:双击
mousedown:鼠标上的按钮被按下触发的事件
mouseup:鼠标按下后,松开时触发的事件
mouseover:鼠标悬浮
mouseout:鼠标离开
mousemove:鼠标移动
mouseenter:鼠标进入
mouseleave:鼠标离开
Event对象 clientX/Y事件定义和用法
clientX 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。
用法: event.clientX
clientY 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的垂直坐标。
用法: event.clientY
利用h5进行拖拽
H5拖拽
目标元素
拖动元素
注:
draggable 属性规定元素是否可拖动。
提示:链接和图像默认是可拖动的。
提示:draggable 属性常用在拖放操作中。请在我们的拖放教程中学习更多内容。
draggable 属性是 HTML5 中的新属性。
属性值
| 值 |
描述 |
| true |
规定元素的可拖动的。 |
| false |
规定元素不可拖动。 |
| auto |
使用浏览器的默认行为。 |
在拖放的过程中会触发以下事件:
在拖动目标上触发事件 (源元素):
ondragstart - 用户开始拖动元素时触发
ondrag - 元素正在拖动时触发
ondragend - 用户完成元素拖动后触发
释放目标时触发的事件:
ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件
ondrop - 在一个拖动过程中,释放鼠标键时触发此事件
语法
HTML 中:
JavaScript 中:
object.οndragstart=function(){myScript};JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("dragstart", myScript);user-select
语法:
user-select:none |text| all | element
默认值:text
适用于:除替换元素外的所有元素
继承性:无
动画性:无
计算值:指定值
取值:none:
文本不能被选择
text:可以选择文本
all:当所有内容作为一个整体时可以被选择。如果双击或者在上下文上点击子元素,那么被选择的部分将是以该子元素向上回溯的最高祖先元素。
element:可以选择文本,但选择范围受元素边界的约束
说明:
设置或检索是否允许用户选中文本。
IE6-9不支持该属性,但支持使用标签属性 onselectstart="return false;" 来达到 user-select:none 的效果;Safari和Chrome也支持该标签属性;
直到Opera12.5仍然不支持该属性,但和IE6-9一样,也支持使用私有的标签属性 unselectable="on" 来达到 user-select:none 的效果;unselectable 的另一个值是 off;
除Chrome和Safari外,在其它浏览器中,如果将文本设置为 -ms-user-select:none;,则用户将无法在该文本块中开始选择文本。不过,如果用户在页面的其他区域开始选择文本,则用户仍然可以继续选择将文本设置为 -ms-user-select:none; 的区域文本;
对应的脚本特性为userSelect。
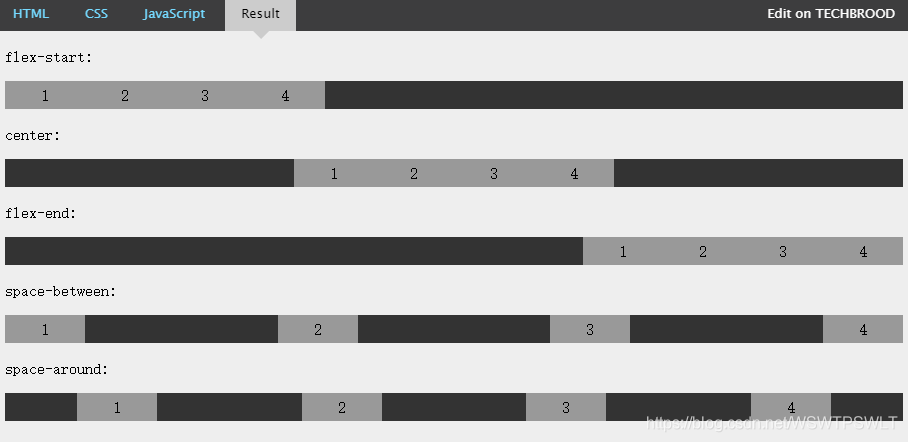
justify-content语法例如以下:
justify-content语法例如以下:
justify-content: flex-start | flex-end | center | space-between | space-around
參数说明例如以下:
flex-start
弹性项目向行头紧挨着填充。
这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线。而兴许弹性项依次平齐摆放。
flex-end
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而兴许弹性项依次平齐摆放。
center
弹性项目居中紧挨着填充。(假设剩余的自由空间是负的,则弹性项目将在两个方向上同一时候溢出)。
space-between
弹性项目平均分布在该行上。假设剩余空间为负或者仅仅有一个弹性项。则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐。而最后1个弹性项的外边距和行的main-end边线对齐。然后剩余的弹性项分布在该行上。相邻项目的间隔相等。
space-around
弹性项目平均分布在该行上,两边留有一半的间隔空间。
假设剩余空间为负或者仅仅有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比方是20px)。同一时候首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
justify-content属性取值效果演示样例