乐优商城之分类查询&品牌查询(八)
文章目录
(一)编写分类查询
(二)跨域问题
(三)cors跨域原理
(四)解决跨域问题
(五)品牌查询页面分析
(六)品牌查询后台代码
(七)分页查询排序的原理
(八)axios
(一)编写分类查询
分类查询对应的组件是Category.vue,其中用到的

详情见资料包中的自定义组件用法指南,如下:

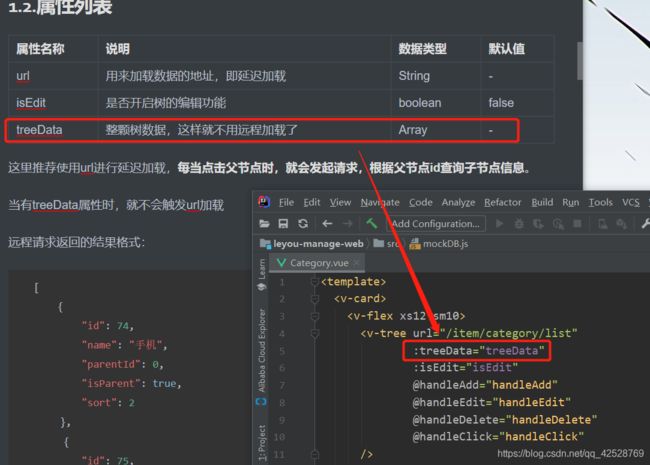
首先使用:treeData和模拟数据(treeData数组,稍后会导入)进行测试,如下:

导入模拟数据,如下:

效果如下:

我们确认没问题后,去掉:treeData="treeData",开始编写远程请求的代码
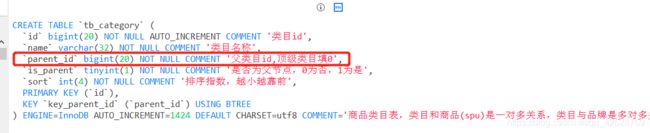
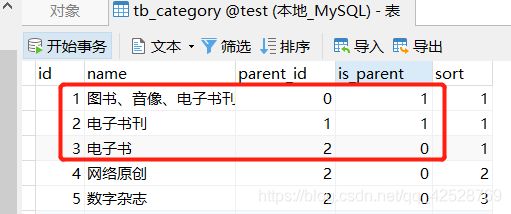
数据库对应表单的对象信息如下:

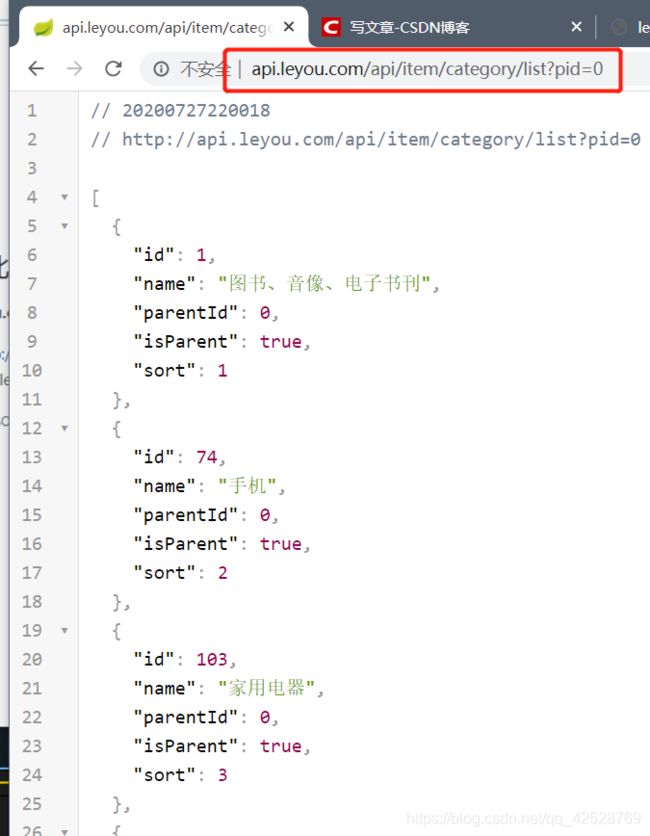
可以看到电子书是第三级目录,并且不是父节点,其实乐优商城一共就是有三级目录,如下:

首先直接访问看看URL路径,我们请求的参数是pid=0,就意味着要访问一级目录,如下:


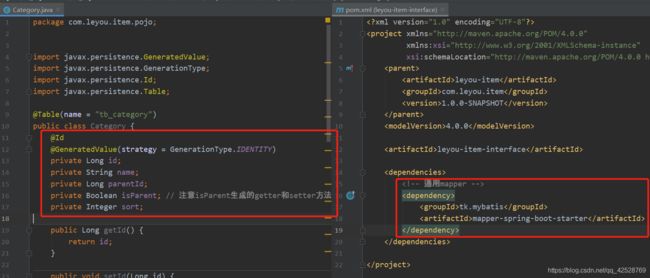
首先在leyou-item-interface编写Category实体类,如下:

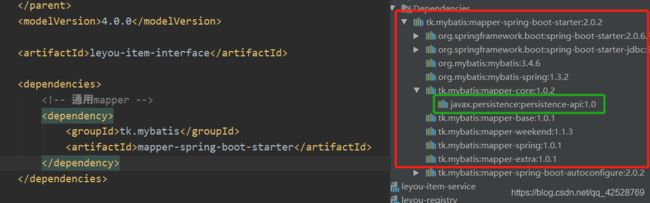
其实对于实体类用到的注解,只用到了通用mapper的一部分,如下:

我们用下面这个取而代之:
<dependency>
<groupId>javax.persistencegroupId>
<artifactId>persistence-apiartifactId>
<version>1.0version>
dependency>
注意:isParent生成的getter和setter方法需要手动加上Is

接下来在leyou-item-service创建一个mapper,如下:

开启注解扫描,如下:

业务层代码如下:
/**
* 根据父节点的id查询子节点
* @param pid
* @return
*/
public List<Category> queryCategoriesByPid(Long pid) {
Category record = new Category();
record.setParentId(pid);
return categoryMapper.select(record);
}
接下来用RESTFUL风格写controller层的接口,如下:
@GetMapping("list")
public ResponseEntity<List<Category>> queryCategoriesByPid(@RequestParam(value = "pid", defaultValue = "0") Long pid) {
try {
if (pid == null || pid < 0) {
return ResponseEntity.status(HttpStatus.BAD_REQUEST).build(); //400: 参数不合法
}
List<Category> categories = this.categoryService.queryCategoriesByPid(pid);
// if(categories==null||categories.size()==0){ //要先判断是否为null,如果为null又先调用size()就会空指针异常
if (CollectionUtils.isEmpty(categories)) {
//可以用CollectionUtils来判断
return ResponseEntity.status(HttpStatus.NOT_FOUND).build(); //404: 资源服务器未找到
}
return ResponseEntity.ok(categories); //200: 查询成功
} catch (Exception e) {
e.printStackTrace();
}
return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).build(); //500: 服务器内部错误
}
代码优化:
/**
* 根据父节点的id查询子节点
* @param pid
* @return
*/
@GetMapping("list")
public ResponseEntity<List<Category>> queryCategoriesByPid(@RequestParam(value = "pid", defaultValue = "0") Long pid) {
if (pid == null || pid < 0) {
return ResponseEntity.badRequest().build(); //400: 参数不合法
}
List<Category> categories = this.categoryService.queryCategoriesByPid(pid);
if (CollectionUtils.isEmpty(categories)) {
return ResponseEntity.notFound().build(); //404: 资源服务器未找到
}
return ResponseEntity.ok(categories); //200: 查询成功
//服务器出错自然会返回500
}
运行结果如下:

前端无法请求到数据,因为存在跨域问题,报错如下:

(二)跨域问题
manage.leyou.com是由127.0.0.1:9001(前端部署到webpack)映射过来的api.leyou.com是由127.0.0.1:10010(后端部署到tomcat)映射过来的
原因:由于同一个端口只能被一个域名使用,所以跨域问题不可避免
跨域问题
跨域:浏览器对于javascript的同源策略的限制
以下情况都属于跨域:
| 跨域原因说明 | 示例 |
|---|---|
| 域名不同 | www.jd.com 与 www.taobao.com |
| 域名相同,端口不同 | www.jd.com:8080 与 www.jd.com:8081 |
| 二级域名不同 | item.jd.com 与 miaosha.jd.com |
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
http和https也属于跨域
而我们刚才是从manage.leyou.com去访问api.leyou.com,这属于二级域名不同,跨域了
为什么有跨域问题?
跨域不一定都会有跨域问题
因为跨域问题是浏览器对于ajax请求的一种安全限制
安全限制:一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击
因此:跨域问题是针对ajax的一种限制
但是这却给我们的开发带来了不便
而且在实际生产环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同,怎么办?
解决跨域问题的方案
目前比较常用的跨域解决方案有3种:
-
Jsonp
最早的解决方案,利用script标签可以跨域的原理实现
限制:
- 需要服务的支持
- 只能发起GET请求
-
nginx反向代理
思路是:利用nginx把跨域反向代理为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰
-
CORS
规范化的跨域请求解决方案,安全可靠
优势:
- 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
缺点:
- 会产生额外的请求
我们这里会采用cors的跨域方案
(三)cors跨域原理
什么是cors
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10
-
浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)
整个CORS通信过程,都是浏览器自动完成,不需要用户参与 -
服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑
只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可
一般通过过滤器完成
原理有点复杂
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求
简单请求
只要同时满足以下两大条件,就属于简单请求:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:
只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
当浏览器发现发起的ajax请求是简单请求时,会在请求头中携带一个字段:Origin

Origin中会指出当前请求属于哪个域(协议+域名+端口),服务会根据这个值决定是否允许其跨域
如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Content-Type: text/html; charset=utf-8
Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*(代表任意域名)Access-Control-Allow-Credentials:是否允许携带cookie
默认情况下,cors不会携带cookie,除非这个值是true
有关cookie
要想操作cookie,需要满足3个条件:
- 服务的响应头中需要携带
Access-Control-Allow-Credentials并且为true - 浏览器发起ajax需要指定
withCredentials为true - 响应头中的
Access-Control-Allow-Origin一定不能为*,必须是指定的域名
特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,例如请求方式为PUT
预检请求
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段,只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错
一个“预检”请求的样板:
OPTIONS /cors HTTP/1.1
Origin: http://manage.leyou.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.leyou.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
与简单请求相比,除了Origin以外,多了两个头:
Access-Control-Request-Method:接下来会用到的请求方式,比如PUTAccess-Control-Request-Headers:会额外用到的头信息
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Max-Age: 1728000
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,还多出3个:
Access-Control-Allow-Methods:允许访问的方式Access-Control-Allow-Headers:允许携带的头Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
如果浏览器得到上述响应,则认定为可以跨域,后续就跟简单请求的处理是一样的了
(四)解决跨域问题
虽然原理比较复杂,但是前面说过:
- 浏览器端都有浏览器自动完成,我们无需操心
- 服务端可以通过拦截器统一实现,不必每次都去进行跨域判定的编写。
事实上,SpringMVC已经帮我们写好了CORS的跨域过滤器:CorsFilter
CorsFilter内部已经实现了刚才所讲的判定逻辑,我们直接用就好了
在leyou-gateway中编写一个配置类,并且注册CorsFilter:
@Configuration
public class LeyouCorsConfiguration {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://manage.leyou.com");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter
return new CorsFilter(configSource);
}
}
(五)品牌查询页面分析
商品分类完成以后,自然轮到了品牌功能了
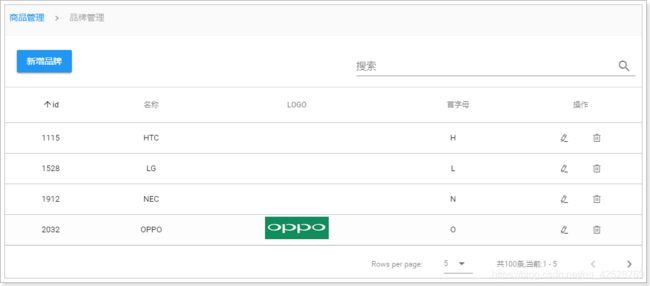
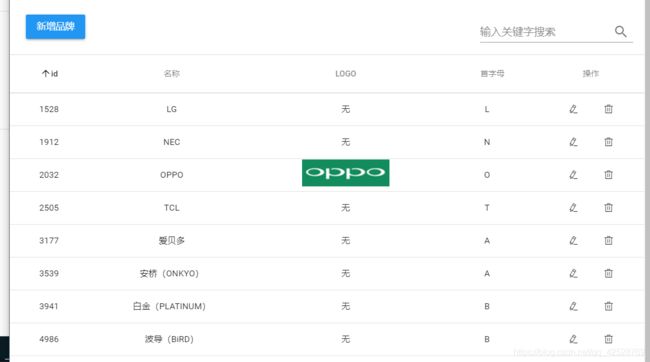
先看看我们要实现的效果:

点击“品牌管理”菜单:

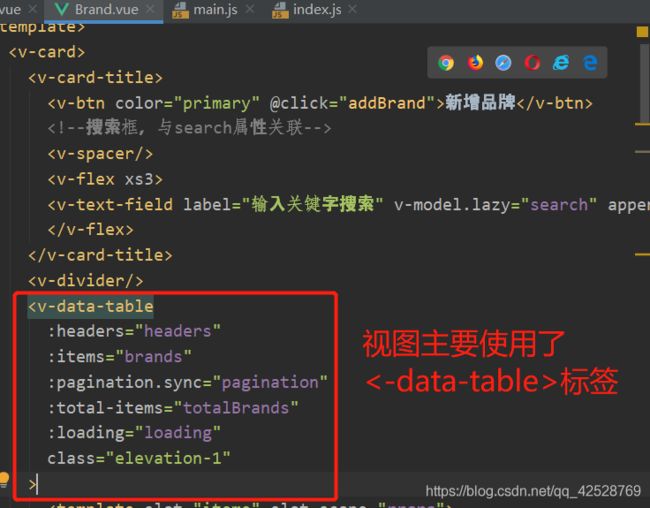
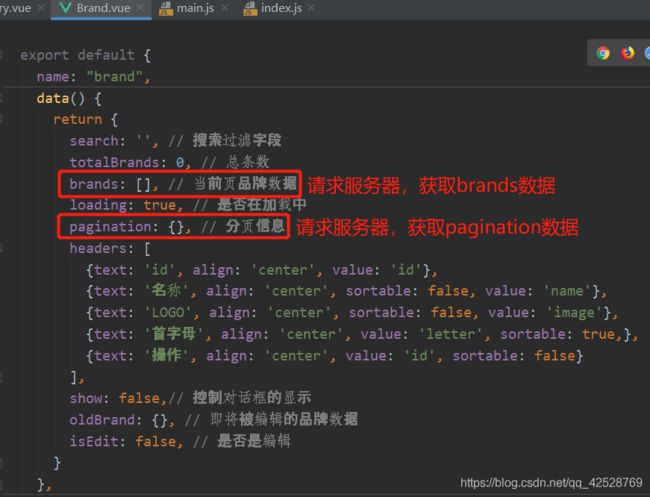
路由路径:/item/brand,根据路由文件知,对应的页面是:src/pages/item/Brand.vue,如下:

注意:配置了:pagination.sync="pagination"就会自动完成分页、排序效果,这是vuetify框架实现的

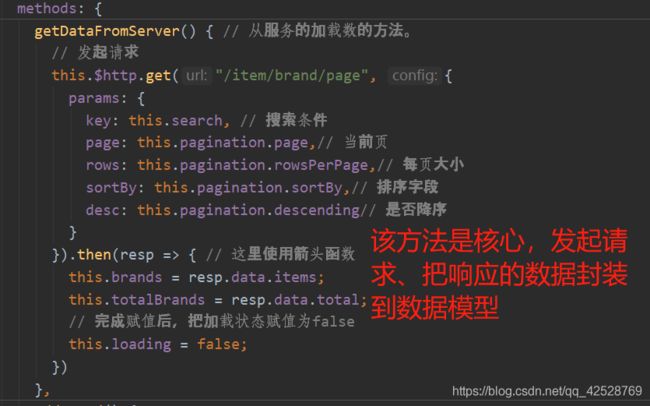
页面会发送如下请求:

其实是通过钩子函数向后台发起请求的,渲染完视图后调用mounted(),如下:


(六)品牌查询后台代码
首先在leyou-item中的leyou-item-interface创建Brand实体类,如下:

@Table(name = "tb_brand")
public class Brand {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String name;// 品牌名称
private String image;// 品牌图片
private Character letter;
// getter setter 略
}
然后在leyou-item中的leyou-item-service创建Mapper接口,如下:
public interface BrandMapper extends Mapper<Brand> {
}
编写controller先思考四个问题,参照前端页面的控制台
- 请求方式:查询,肯定是Get
- 请求路径:分页查询,/brand/page
- 请求参数:根据我们刚才编写的页面,有分页功能,有排序功能,有搜索过滤功能
因此至少要有5个参数:- page:当前页,int
- rows:每页大小,int
- sortBy:排序字段,String
- desc:是否为降序,boolean
- key:搜索关键词,String
- 响应结果:分页结果一般至少需要两个数据
- total:总条数
- items:当前页数据
- totalPage:有些还需要总页数
这里我们封装一个类,来表示分页结果:
PageResult以后可能在其它项目中也有需求,因此我们将其抽取到leyou-common中,提高复用性

public class PageResult<T> {
private Long total;
private Integer totalPage;
private List<T> items;
}
不要忘记在leyou-item-service工程的pom.xml中引入leyou-common的依赖:
<dependency>
<groupId>com.leyou.commongroupId>
<artifactId>leyou-commonartifactId>
<version>1.0.0-SNAPSHOTversion>
dependency>
/**
* 根据查询条件分页查询品牌信息 并 进行排序
*
* @param key
* @param page
* @param rows
* @param sortBy
* @param desc
* @return
*/
@GetMapping("page")
public ResponseEntity<PageResult<Brand>> queryBrandsByPage(
@RequestParam(value = "key", required = false) String key,
@RequestParam(value = "page", defaultValue = "1") Integer page,
@RequestParam(value = "rows", defaultValue = "5") Integer rows,
@RequestParam(value = "sortBy", required = false) String sortBy,
@RequestParam(value = "desc", required = false) Boolean desc
) {
PageResult<Brand> result = brandService.queryBrandsByPage(key, page, rows, sortBy, desc);
if (result == null || CollectionUtils.isEmpty(result.getItems())) {
return ResponseEntity.notFound().build();
}
return ResponseEntity.ok(result);
}
最后编写业务层,如下:
/**
* 根据查询条件分页查询品牌信息 并 进行排序
*
* @param key
* @param page
* @param rows
* @param sortBy
* @param desc
* @return
*/
public PageResult<Brand> queryBrandsByPage(String key, Integer page, Integer rows, String sortBy, Boolean desc) {
//初始化example对象
Example example = new Example(Brand.class);
Example.Criteria criteria = example.createCriteria();
//key: 根据name模糊查询 或者 根据首字母查询
if (StringUtils.isNotBlank(key)) {
//key不为空才加模糊查询条件
criteria.andLike("name", "%" + key + "%").orEqualTo("letter", key);
}
//page和rows: 添加分页条件
PageHelper.startPage(page, rows);
//sortBy和desc: 添加排序条件
if (StringUtils.isNotBlank(sortBy)) {
example.setOrderByClause(sortBy + " " + (desc ? "desc" : "asc"));
}
List<Brand> brands = brandMapper.selectByExample(example);
//包装成pageInfo
PageInfo<Brand> pageInfo = new PageInfo<>(brands);
//包装成分页结果集
return new PageResult<>(pageInfo.getTotal(), pageInfo.getPages(), pageInfo.getList());
}
测试结果如下:

可以正常的使用分页功能,有排序功能,有搜索过滤功能
(七)分页查询排序的原理
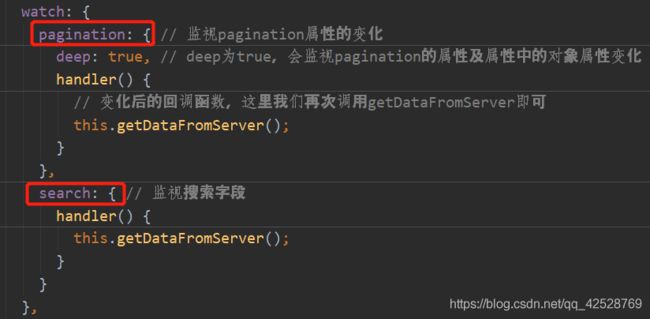
我们监听search和pagination,当它们的值发生变化就向服务器发起请求,如下:

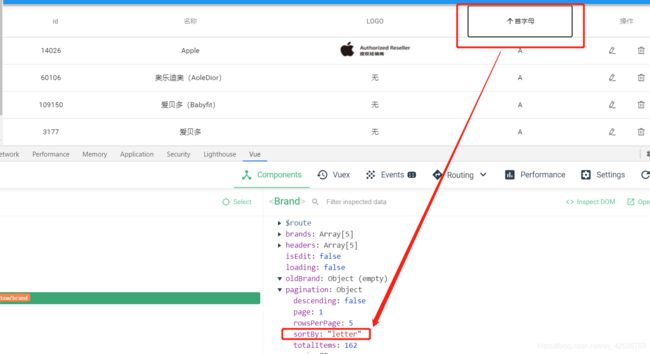
search不用多解释,pagination比较复杂,如下:

可以看到pagination即包含了分页信息,又包含了排序信息

我们通过watch监视这些值的变化,变化了就向服务器发起请求,服务器响应回来的信息马上赋值给Model,根据Vue.js的MVVC思想,视图层会跟着变化,这就是整体的原理
(八)axios
异步查询数据,自然是通过ajax查询,大家首先想起的肯定是jQuery
但jQuery与MVVM的思想不吻合,而且ajax只是jQuery的一小部分
因此不可能为了发起ajax请求而去引用这么大的一个库
axios入门
Vue官方推荐的ajax请求框架叫做:axios,看下demo:

axios的Get请求语法:
axios.get("/item/category/list?pid=0") // 请求路径和请求参数拼接
.then(function(resp){
// 成功回调函数
})
.catch(function(){
// 失败回调函数
})
// 参数较多时,可以通过params来传递参数
axios.get("/item/category/list", {
params:{
pid:0
}
})
.then(function(resp){
})// 成功时的回调
.catch(function(error){
})// 失败时的回调
axios的POST请求语法:
比如新增一个用户
axios.post("/user",{
name:"Jack",
age:21
})
.then(function(resp){
})
.catch(function(error){
})
注意:POST请求传参,不需要像GET请求那样定义一个对象,在对象的params参数中传参
post()方法的第二个参数对象,就是将来要传递的参数
PUT和DELETE请求与POST请求类似
axios的全局配置
而在我们的项目中,已经引入了axios,并且进行了简单的封装,在src下的http.js中:

http.js中对axios进行了一些默认配置:
import Vue from 'vue'
import axios from 'axios'
import config from './config'
// config中定义的基础路径是:http://api.leyou.com/api
axios.defaults.baseURL = config.api; // 设置axios的基础请求路径
axios.defaults.timeout = 2000; // 设置axios的请求时间
Vue.prototype.$http = axios;// 将axios赋值给Vue原型的$http属性,这样所有vue实例都可使用该对象