Android 百度地图定位显示当前位置
文章目录
- 配置百度地图
-
- 获取 SHA1
- 获取百度地图密钥(AK)
- 配置 Android Studio
- 显示地图
-
- 配置 AndroidManifest.xml 文件
- 在布局文件中添加地图容器
- 初始化地图
- 管理MapView生命周期
- 真机运行
- 定位到当前位置
-
- 配置 AndroidManifest.xml 文件
- 布局
- 编码
- 状态码
其实百度地图的官方文档已经很详细了,按照文档中的步骤来进行配置就能行。
在此记录一下 Android 中引入百度地图实现定位信息步骤,顺便解决其中遇到的 坑。
百度地图官网
以下操作基于 Android Studio 3.5。
配置百度地图
获取 SHA1
这里先来讲一下怎么获取 SHA1,因为在配置百度地图时会使用 SHA1。
步骤在百度地图官网有详细说明,参考 http://lbsyun.baidu.com/index.php?title=androidsdk/guide/create-project/ak
获取方式有两种,但本质都相同:
方式一:
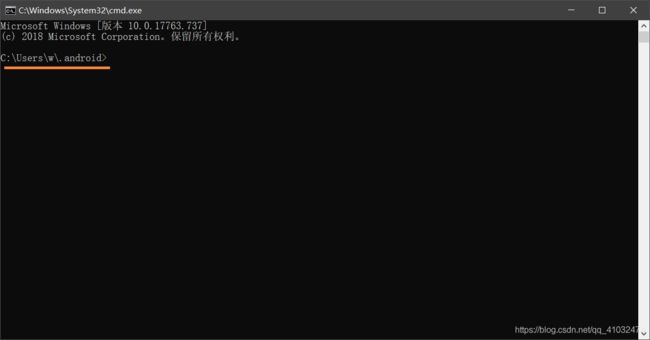
找到自己安装 Android SDK 的位置(默认位置是 C:\用户\用户名 ),该位置下面有一个 .android 文件夹:

使用 cmd 命令进入该文件夹下:

然后执行命令 keytool -list -v -keystore debug.keystore

最后就可以得到自己的 SHA1 了。
方式二:
在 Android Studio 中通过命令行获取,步骤如下:
点击左下角的 Terminal
首先执行 c: 进入 .android 所在盘符(我的是 C 盘)
然后执行 cd /Users/w/.android,进入 .android 文件夹
接下来的步骤同方式一。

获取百度地图密钥(AK)
进入百度地图官网,先注册百度账号,然后申请成为开发者,这两步非常简单,就不在此说明。
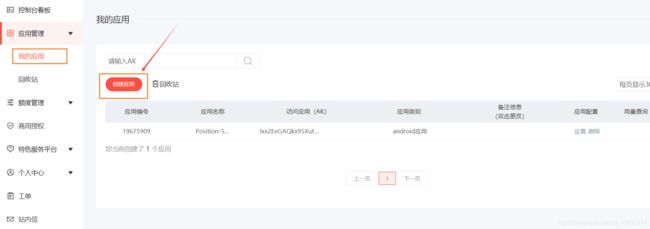
成为开发者之后,点击获取密钥:

然后会进入控制台,点击创建应用。(第一次进入时没有任何应用,这里我已经创建了一个应用)

创建应用:
- 应用名称随便设置一个即可

- 应用类型选择 Android SDK

- 启用服务用默认的即可(默认是全部勾选的,可根据自己的需求来选择),这里我使用默认

- 接着设置发布版 SHA1(在上面的步骤中我们已经得到了SHA1),可不用设置开发版 SHA1

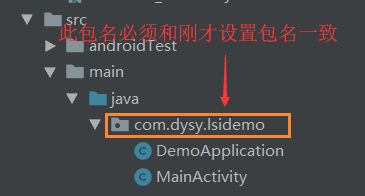
- 然后设置包名,此包名必须和项目的包名一致


- 最后提交即可。
配置 Android Studio
其实在百度地图官网中有详细的步骤,可参考官网的。
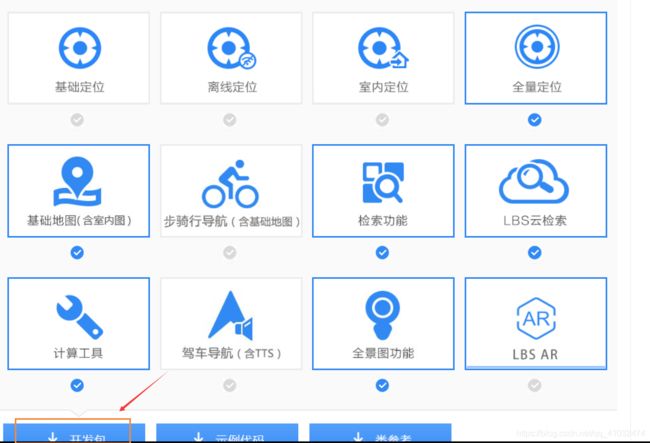
首先,下载开发包:

然后选择自己需要的,然后下载即可:
注意,要想使用定位功能的话,必须下载基础定位、离线定位、室内定位和全量定位其中的一个,这一点在官网的文档中也有说明。

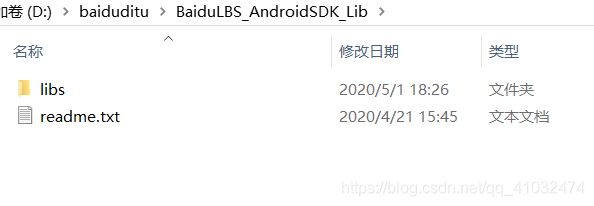
下载完成后解压,解压后的文件如下:

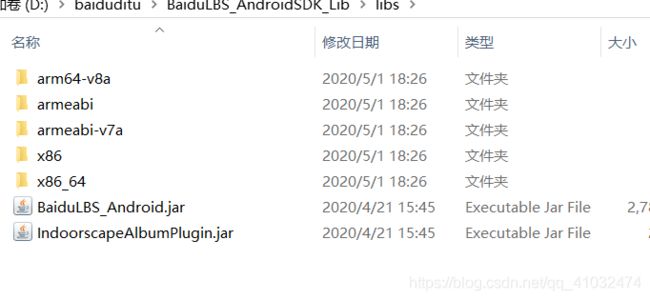
其中的 libs 文件目录:

然后在 Android Studio 中进行配置:
-
添加jar文件
打开解压后的开发包文件夹,找到BaiduLBS_Android.jar文件将其拷贝至工程的 app/libs 目录下

-
添加so文件
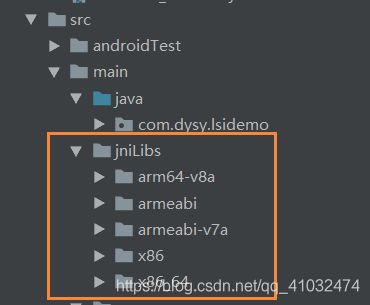
在src/main/目录下新建jniLibs目录(如果您的项目中已经包含该目录不用重复创建),在下载的开发包中拷贝项目中需要的CPU架构对应的so文件文件夹到jniLibs目录


-
往工程中添加jar文件
在工程配置中需要将前面添加的jar文件集成到我们的工程中。
在libs目录下,选中每一个jar文件(此处只有一个BaiduLbs_Android.jar)右键,选择Add As Library

此时会发现在 app 目录的 build.gradle 的 dependencies 块中生成了工程所依赖的jar文件的对应说明,如下所示:

注意:最新版本的Android Studio中compile被替换为implementation,具体的写法与您的Android Studio版本有关。 -
配置应用混淆
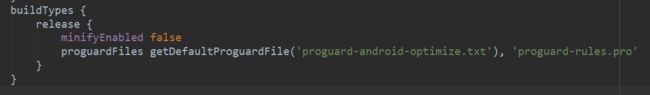
打开app目录下的build.gradle文件,在release代码块中添加如下内容(若已经由Android Studio自动生成,则不用手动配置)
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'

编写混淆文件,打开app目录下的proguard-rules.pro文件,添加如下代码。
-keep class com.baidu.** {*;}
-keep class mapsdkvi.com.** {*;}
-dontwarn com.baidu.**
至此已完成AndroidStudio开发环境的配置,接下来就使用百度地图。
显示地图
配置 AndroidManifest.xml 文件
- 在
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
application>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
在布局文件中添加地图容器
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
初始化地图
方式一:
新建一个自定义的 Application 类 DemoApplication.java,在其onCreate方法中完成SDK的初始化。示例代码如下:
public class DemoApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
然后在AndroidManifest.xml文件中声明该Application

方式二:
直接在 Activity 中初始化:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 初始化地图,此语句必须放在布局初始化(即 setContentView() )之前
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_mylocation);
}
}
管理MapView生命周期
在 Activity 中添加如下代码:
public class MainActivity extends Activity {
private MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 初始化地图,此语句必须放在布局初始化(即 setContentView() )之前
// 地图初始化,在初始化方法中任选一种即可
// SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = findViewById(R.id.bmapView);
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
}
最后,运行即可,建议在真机上运行,真机运行的配置步骤在后面有提到。
坑1:在运行时,可能出现地图不显示的情况,这时手动打开该应用获取位置信息的权限,这点非常重要。
运行效果(默认就是定位在北京):

坑2:如果开发包中只包含以下应用,则程序会在运行时闪退:

对比上面下载的开发包,此处没有选择全景图功能,下载后的文件解压后如下:

会发现,少了一个 jar 包,刚开始以为没多大区别,反正配置的时候也就只使用了 BaiduLBS_Android.jar,结果程序运行时直接闪退,这个 bug 找了好久才发现(基于 Android Studio 3.6上运行时出现闪退),最后发现只要在下载开发包时加上全景图功能就行了。
真机运行
可以使用无线和USB连接电脑的方式在手机上调试程序。在此使用USB的方式,步骤如下:
- USB连接电脑,并在手机的
仅充电/传输文件选项中选择传输文件。 - 进入关于手机,然后
连续点击版本号,直到提示当前已是开发者模式。 - 进入更多设置,打开
允许安装未知来源的软件。 - 进入更多设置,进入
开发者模式,然后打开USB调试和USB安装(如果有的话)。 - 等待电脑自动配置(速度很快)。
- 然后在 AS (Android Studio)中,选择自己的手机运行即可(AS会自动识别当前手机)
- 初次运行可能会给手机上安装适配的驱动,安装即可。
定位到当前位置
确保开发包中包含基本定位功能,在下载开发包时,我已经提到过,要想定位的话,就必须下载基础定位、离线定位、室内定位和全量定位其中的一个

配置 AndroidManifest.xml 文件
- 添加定位权限
在显示地图的前提下,需要额外配置如下权限:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
- 在Application标签中声明定位的service组件
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>

当然了,这一步也需要添加 AK,由于我们在显示地图时,已经添加过了,所以就可以不用添加了(如已添加过,请忽略此步骤):
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
application>
布局
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="300dp"
android:clickable="true" />
<TextView
android:id="@+id/text_tishi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="原始的textView"
android:layout_marginTop="20dp"
android:textSize="13sp"
android:gravity="center"
android:padding="10dp"/>
编码
接下来就是编码了,话不多说,直接上代码(大部分都是在官网直接抄的):
package com.dysy.lsidemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import com.baidu.location.BDAbstractLocationListener;
import com.baidu.location.BDLocation;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MyLocationConfiguration;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
private BaiduMap mBaiduMap = null;
private LocationClient mLocationClient = null;
private TextView mtextView;
// 是否是第一次定位
private boolean isFirstLocate = true;
// 当前定位模式
private MyLocationConfiguration.LocationMode locationMode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = findViewById(R.id.bmapView);
//获取文本显示控件
mtextView = findViewById(R.id.text_tishi);
// 得到地图
mBaiduMap = mMapView.getMap();
// 开启定位图层
mBaiduMap.setMyLocationEnabled(true);
//定位初始化
mLocationClient = new LocationClient(this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
// 可选,设置地址信息
option.setIsNeedAddress(true);
//可选,设置是否需要地址描述
option.setIsNeedLocationDescribe(true);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();
}
// 继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null){
return;
}
// 如果是第一次定位
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
if (isFirstLocate) {
isFirstLocate = false;
//给地图设置状态
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newLatLng(ll));
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
// ------------------ 以下是可选部分 ------------------
// 自定义地图样式,可选
// 更换定位图标,这里的图片是放在 drawble 文件下的
BitmapDescriptor mCurrentMarker = BitmapDescriptorFactory.fromResource(R.drawable.icon_geo);
// 定位模式 地图SDK支持三种定位模式:NORMAL(普通态), FOLLOWING(跟随态), COMPASS(罗盘态)
locationMode = MyLocationConfiguration.LocationMode.NORMAL;
// 定位模式、是否开启方向、设置自定义定位图标、精度圈填充颜色以及精度圈边框颜色5个属性(此处只设置了前三个)。
MyLocationConfiguration mLocationConfiguration = new MyLocationConfiguration(locationMode,true,mCurrentMarker);
// 使自定义的配置生效
mBaiduMap.setMyLocationConfiguration(mLocationConfiguration);
// ------------------ 可选部分结束 ------------------
// 显示当前信息
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("\n经度:" + location.getLatitude());
stringBuilder.append("\n纬度:"+ location.getLongitude());
stringBuilder.append("\n状态码:"+ location.getLocType());
stringBuilder.append("\n国家:" + location.getCountry());
stringBuilder.append("\n城市:"+ location.getCity());
stringBuilder.append("\n区:" + location.getDistrict());
stringBuilder.append("\n街道:" + location.getStreet());
stringBuilder.append("\n地址:" + location.getAddrStr());
mtextView.setText(stringBuilder.toString());
}
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}
}
最后运行即可。
注意事项:
- 请在真机中运行
- 请保证真机处于联网状态
- 请手动打开该应用获取位置的权限
- 如果未能获取到位置信息,那么请在室外有 GPS 信号的地方试试
最后强调一下这里遇到的一个坑,在使用地图时,通过状态码发现能够获取到当前的位置信息,但是地图还是定位到北京,经过 Google 发现,要在第一次定位时定位到当前位置,于是添加如下代码(在上面我已经添加过了):
// 是否是第一次定位
private boolean isFirstLocate = true;
……
// 如果是第一次定位
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
if (isFirstLocate) {
isFirstLocate = false;
//给地图设置状态
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newLatLng(ll));
}






