HTML+CSS学习笔记
HTML
使用CSS设置超链接样式
a:link 未单击访问时超链接样式
a:link{
color:wheat;
}a:visited 单击访问后超链接样式
a:visited{
color: greenyellow;
}a:hover 鼠标悬浮其上的超链接样式
a:hover{
color: red;
}a:active 鼠标单击未释放的超链接样式
a:active{
color: #000;
}2.背景图片
如何插入背景图片:
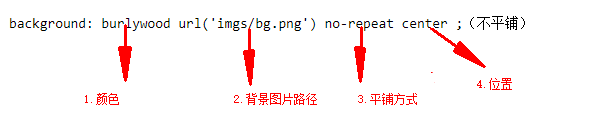
background-image: url('图片路径'); 或者 background: url('图片路径') ;
background-repeat属性:
(1)repeat:沿水平和垂直两个方向平铺
(2)no-repeat:不平铺,只显示一次
(3)repeat-x:只沿水平方向平铺
(4)repeat-y:只沿垂直方向平铺
背景图片定位:
1.使用像素
Xpos Ypos(距离左边、顶部多少像素)
background: url('imgs/bg.png') no-repeat 100px 100px ;2.使用百分比
x% y% (距离左边、距离右边 百分比)
background: url('imgs/bg.png') no-repeat 10% 20% ;3.使用方向关键词
left center right bottom
不平铺居中:background: url('imgs/bg.png') no-repeat center;背景图片尺寸
background-size:auto / x% y% / cover / contain ;
属性值:
auto 默认值,使用背景图片保持原样 ;
percentage 当使用百分值时,不是相对于背景的尺寸大小来计算的,而是相对与元素宽度来计算的
width: 300px;
height: 300px;
background: burlywood url('imgs/bg.png') no-repeat ;
background-size:50% 80%;cover 整个背景图片放大填充了整个元素
background-size:cover;contain 让背景图片保持本身的宽高比例,将背景图片缩放或者高度正好适应所定义背景的区域
background-size:contain;问题:块级元素和内联元素如何相互转化
块级元素(block)
-
...、
、
内联元素(inline)
、、、
内联标签可以包含于块级标签中,成为它的子元素,而反过来则不成立。
解答:通过设置display属性来实现块级元素和内联元素间的转化
display属性:
block 块级元素的默认值,元素会被显示为块级元素,该元素会前后带有换行符
inline 内联元素的默认值,元素会被显示为内联元素,该元素前后没有换行符
inline-block 行内块元素,元素既具有内联元素的特性,也具有块元素的特性
none 设置元素不会被显示
如:
1111111
2222222