Javascript知识点总结
目录
- JavaScript
-
- DOM document 对象
- This
- 全局变量
- (function(){})
- innerText
- A链接问题
- undefined&null
- typeof
- 数据类型转换
-
- 其他数据转布尔值
- Break 和 Continue
- window.onload
- 运算符
-
- 比较运算符
- 逻辑运算符
- 算术运算符
-
- 二元运算符
- 一元运算符
- 定时器
-
- 三元运算符
- Bom
-
- Window尺寸
- Window 方法
- Window Location
- History浏览器历史
- 弹框
- 闭包函数
- 冒泡排序
- 事件流
-
- 捕获阶段
- 目标阶段
- 冒泡阶段。
- 数据类型判定
- 数组
JavaScript
DOM document 对象
document.getElementsByClassName() 调用class类
document.getElementById 调用id
document.getElementsByTagName() 获取元素列表
document.getElementsByName() 只能调用输入框的name
document.querySelectorAll() 调用选择器的第一个元素 id就带# class就带‘.’
Document.querySelector()返回文档中匹配指定的CSS选择器的第一元素
This
全局变量
全局变量谁都可以调用 局部只能局部调用
(function(){})
匿名函数
innerText
获取文本内容 比如
A链接问题
Js中用return false;
静态
![]()
![]()
可以阻止跳转
取消下划线
a{text-decoration:none}
undefined&null
undefined 是未定义变量
null是数值为空
typeof
检查数据类型
数据类型转换
其他数据转布尔值
使用boolean()函数
数字—>布尔
除了0和NaN,其余都是true
字符串—>布尔
除了空串,其余的都是true
Null和undefined都会转换为false
对象也会转换为true
Break 和 Continue
Break 跳出循环
Continue 用于跳过循环中的一个迭代
window.onload
加载事件在页面内容加载完成之后立即执行相应的函数
运算符
比较运算符
== 等于
=== 绝对等于(严格)
!= 比较符(1!=2)
!== 不等于
<
=
<=
比较的结果是一个布尔值,用来进行逻辑判断,比如用在if语句中
示例 var x=5,y=3;
if(x>y){
//执行代码
}
逻辑运算符
&& 与
|| 或
! 非
短路与,短路或
算术运算符
二元运算符
+、-、*、/
+任何的值和字符串做加法运算,都会先转换为字符串,然后再和字符串做拼串的操作
- 可以对两个值进行减法运算,并将结果返回
-、*、/ 任何值用着三个都需要先转换数组number
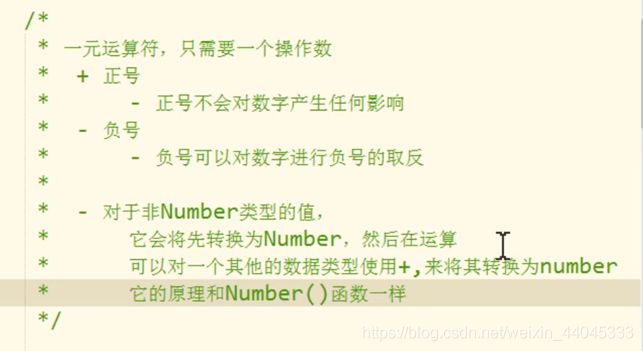
一元运算符
定时器
function ***(){setInterval(function(){
},1500)
}
//设置时间
***(); //执行轮播
onmouseenter
当鼠标指针移动到元素上时触发。
onmouseleave
当鼠标指针移出元素时触发
clearInterval(); //清除定时器时间
clearTimeout( ); //停止执行
三元运算符
( ) ? :
Bom
Window尺寸
• window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
• window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
Window 方法
• window.open() - 打开新窗口
• window.close() - 关闭当前窗口
• window.moveTo() - 移动当前窗口
• window.resizeTo() - 调整当前窗口的尺寸
Window Location
location.href 属性返回当前页面的 URL

location.pathname 属性返回 URL 的路径名。

location.assign() 方法加载新的文档。
![]()
History浏览器历史
• history.back() - 与在浏览器点击后退按钮相同
• history.forward() - 与在浏览器中点击向前按钮相同
• history.go() – 跳转
弹框
alert();
confirm();
prompt();
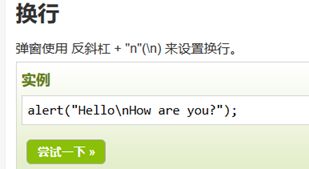
换行

闭包函数
外部函数可以调用内部函数的变量
需要被调用的函数结尾写 return;
调用者就可以直接用变量,
但有可能被调用的函数中有计算所有与你所需要的值不一定相同,并且占用服务器资源拖慢加载速度(尽量少用)
冒泡排序
1、 比较相邻的两个元素,如果前一个比后一个大,则交换位置。
2、比较完第一轮的时候,最后一个元素是最大的元素。
3、这时候最后一个元素是最大的,所以最后一个元素就不需要参与比较大小。

事件流
3个阶段:
捕获阶段
一个点击事件在页面上 你的鼠标去寻找他就是捕获
目标阶段
鼠标寻找到那个事件鼠标点击就是目标阶段
冒泡阶段。
点击后开始一步一步运行事件里的动作就是冒泡
数据类型判定
Obj {} 花括号里有属性名属性值的就是对象
Arr【】中括号里都是数据 这个也就是数组
A =‘’字符串
A=1 number数字
Turn false 布尔
数组
Tofixed()方法可把 Number 四舍五入为指定小数位数的数字。
Math.floor 向下取整
isNaN(1) 判断是否不是数字,不是返回true
replace(‘被替换的’,‘新串’) 字符串替换,返回替换后的新串
slice()切片 根据数组下标
sort() 方法用于对数组的元素进行排序。
Object.keys 获取属性名
Object.values 获取属性值
Object.entries 获取所有


Concat();