微信小程序开发:通过云开发订阅消息详解步骤

微信小程序订阅消息这个功能困扰了我好久,今天居然成功做出来了,于是就趁热打铁写一篇博客记录下来这个详细过程。之前做订阅消息功能的时候参考了许多博文,但讲的都不是很齐全,今天这篇文章就详尽阐述一下微信小程序订阅消息功能的实现。按步骤做即可实现!!
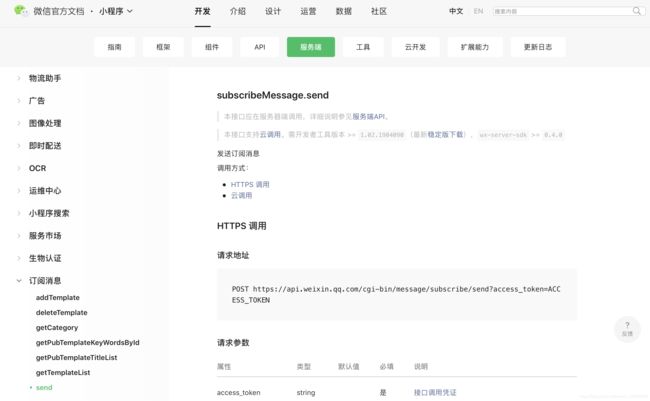
- 请打开微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/subscribe-message/subscribeMessage.send.html)
- 找到服务端下面的订阅消息这一栏,打开send
这里面详细讲解了如何实现订阅消息这一功能,有两种方式,Https 调用和云调用
Https调用需要你自己去建立后台,本文讲的是如何使用云调用来实现订阅消息

配置文件
app.js 配置
wx.cloud.init({
env:"云开发环境ID"//打开云开发中的设置,复制ID粘贴进来
})
云开发环境ID获取:点击微信开发者工具左上角的云开发,之后点击设置,在第一个环境设置栏里可以找到环境名称和环境ID,复制环境ID即可。


project.config.json 配置:
"cloudfunctionRoot": "cloudfunction/",//云函数会出现一朵云的形状
当云函数文件夹出现云形状说明配置成功了
![]()
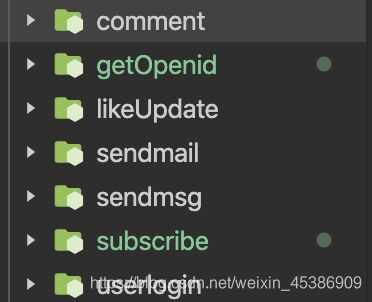
接着我们要在这个cloudfunction文件夹里继续新建文件来写我们的云函数,
新建方法:鼠标右键选中,点击 新建Node.js云函数
用这样的方法在cloudfunction里新建好两个文件夹,分别是getOpenid和subscribe(图中显示绿色的两个文件夹)

打开发现里面自动配置好了config.json 和 package.json

getOpenid和subscribe两个文件里面的config.json配置:openapi里面加上如下内容
{
"permissions": {
"openapi": ["subscribeMessage.send"
]
}
}
getOpenid 里index.js配置:
可以注意到有一个DYNAMIC_CURRENT_ENV, 这是常量,详见微信文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/constant/constant.html#示例,这样做的目的是为了让设置环境为当前的云开发环境(因为微信支持多个云开发环境)

cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV//这是常量,本身可以用环境ID,考虑到可能有多个环节ID,使用常量可以默认为当前环境ID(微信小程序文档)
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
相似地,让我们来配置subscribe 里面index.js 的配置:
const cloud = require('wx-server-sdk')
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV//同上
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: event.openid,//需要发送用户的openid
page: 'pages/index/index',//点击通知挑转的页面
lang: 'zh_CN',//语言设置
data: {
thing2: {
value: '339208499' //key必须和模版一样!!!
},
time3: {
value: '2015年01月05日'
}
},
templateId: 'E1-lPifuoKiuGsfYnxMmRjarfKifvDsxmhkEOYVg',//模版ID
miniprogramState: 'developer'
})
return result
} catch (err) {
return err
}
}
我们来详细讲解一下以上代码的关键参数:
tourser:event.openid 这样配置就行了,page:里面放微信点击通知后会跳转的页面,lang是语言设置,data里的设置十分重要,要想配置好data,首先打开微信公众平台,点击小程序那一栏:https://editor.csdn.net/md?articleId=107722422(需要扫码登录)

复制模版ID,粘贴到以上代码的 templateId 里面即可,选择你想要的模版,点击详情进入

注意到这里有{ {thing2,DATA}},{ {time3.DATA}},其中thing2,time3就是需要写进代码data的部分的key,模版有很多种,但是 key 要和模版一致。
所谓的订阅消息,就是微信通过一个服务小助手发送微信小程序里的动态,如点赞,评论等,而我们这里的云函数subscribe的index.js就是所发送通知消息的模版
到这里已经完成了所有文件的配置,接下来就是用JavaScript的功能实现,需要写三个函数:
- 获取用户openid
- 获取用户授权
- 给用户发送消息
//获取openid
wx.cloud.callFunction({
name:"getOpenid" //这里的name指的是之前创建的云函数getOpenid
}).then(res=>{
console.log("获取成功openid",res)
}).catch(res=>{
console.log("获取失败openid",res)
})
//获取授权
wx.showModal({
title: '消息提醒',
content: '由于微信限制,授权一次仅可接收一次提醒,请选择"不再询问"以保持接收消息',
success: function(res) {
if (res.confirm) {
wx.requestSubscribeMessage({
tmplIds:['E1-lPifuoKiuGsfYnxMmRjarfKifvDsxmhkEOYVg'],
success(res) {
console.log(res)
},
fail(res) {
console.log(res)
},
complete(res) {
console.log(res)
}
})
}
}
})
//发送信息
wx.cloud.callFunction({
name:"subscribe"//这里的name指的是之前创建的云函数subscribe
}).then(res=>{
data:{
openid:"",//用户的openid,测试阶段可以直接写自己的
}
}).then(res=>{
console.log("发送成功",res)
}).catch(res=>{
console.log("发送失败",res)
})
注意这三个函数不一定全部要写在一起,但缺一不可,可以根据实际页面点击情况,将三个函数放在不同pages里的不同页面里面进行绑定
比如我在一个wxml页面里面:
<button bindtap="dingyue">订阅button>
然后在相应的js里面写一个函数dingyue,将上面三个函数写在这个dingyue函数里面:
dingyue:function(){
//获取openid
wx.cloud.callFunction({
name:"getOpenid" //这里的name指的是之前创建的云函数getOpenid
}).then(res=>{
console.log("获取成功openid",res)
}).catch(res=>{
console.log("获取失败openid",res)
})
//获取授权
wx.showModal({
title: '消息提醒',
content: '由于微信限制,授权一次仅可接收一次提醒,请选择"不再询问"以保持接收消息',
success: function(res) {
if (res.confirm) {
wx.requestSubscribeMessage({
tmplIds:['E1-lPifuoKiuGsfYnxMmRjarfKifvDsxmhkEOYVg'],
success(res) {
console.log(res)
},
fail(res) {
console.log(res)
},
complete(res) {
console.log(res)
}
})
}
}
})
//发送信息
wx.cloud.callFunction({
name:"subscribe"//这里的name指的是之前创建的云函数subscribe
}).then(res=>{
data:{
openid:"openid"//用户的openid,测试阶段可以直接写自己的
}
}).then(res=>{
console.log("发送成功",res)
}).catch(res=>{
console.log("发送失败",res)
})
}
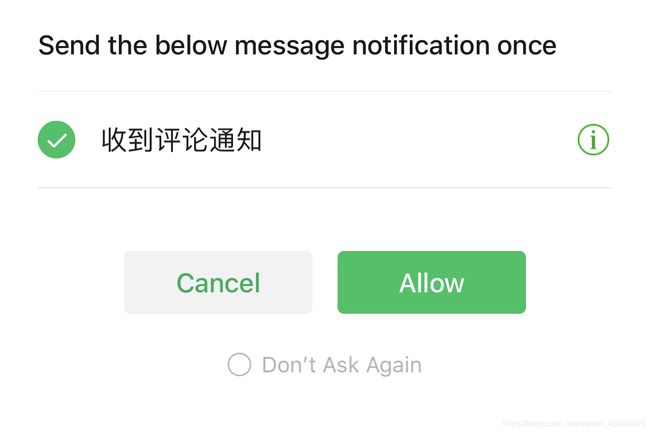
事实上,三个函数不一定非要写在一起,因为获取用户授权函数这个过程是全局的设置,任意的页面都可以实现,至于为什么需要授权,那是因为微信订阅消息需要用户亲自点击授权(如下图):

授权一次就可以接受一次通知,所以完整的订阅消息过程便是:
- 用户点击,完成订阅消息授权
- 获取用户openid
- 发送信息
这三个过程只有第一个是用户看得见摸得着的,后两个只有在点赞,或者评论等才会实现。
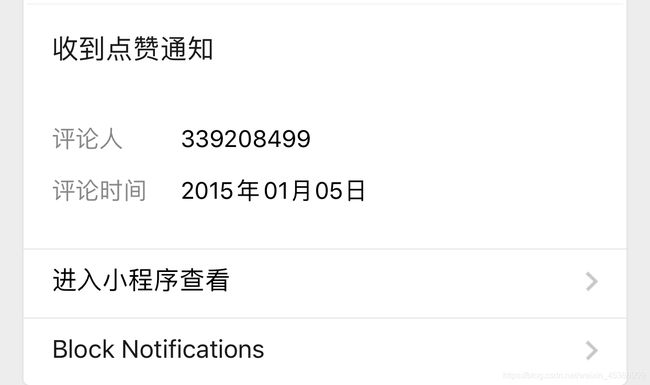
完成上述过程,即配置和函数撰写,微信小程序的订阅功能就可以实现了,点击预览,扫描二维码,绑定一个事件(写一个简单按钮,点击即可),点击就可以收到消息了!!如下图


显示的内容可以自己定义,如果点击这个通知,就会自动跳转到之前配置好的pages的相应页面!
微信小程序订阅消息云开发功能就是这些了,如果有问题,欢迎大家评论!!