最近花了一周的时间,复习了HTML、CSS、原生JS,并学习了Node.js、CoffeeScript.js、MongoDB,入了下门。
因为准备在Rocket.chat 上做二次开发,所以先下载和安装了Rochet.chat 的环境。由于Rocket.chat在Mac环境下下载和运行非常简单,所以相关的文章非常少,但是还是有一些坑,会让我们怀疑是不是没这么简单,这里记录下Rocket.chat 的下载和运行过程。
Rocket.chat 简介
Rocket.Chat 是特性最丰富的 Slack 开源替代品之一。它的github 地址是https://github.com/RocketChat/Rocket.Chat
主要功能:群组聊天,直接通信,私聊群,桌面通知,媒体嵌入,链接预览,文件上传,语音/视频 聊天,截图等等。
Rocket.Chat 原生支持 Windows,Mac OS X ,Linux,iOS 和 Android 平台。Rocket.Chat 通过 hubot 集成了非常流行的服务,比如 GitHub,GitLab,Confluence,JIRA 等等。
高级的特性包括:OTR 消息,XMPP 多用户聊天,Kerberos 认证,p2p 文件分享等等。
最重要的是它是100%开源,可以快速编译出iOS、Android 安装包。
准备工作
由于Rocket.chat 使用的是Meteor 框架,而Meteor 框架是对Node.js 的封装,源码中又使用到了CoffeeScript.js,使用的数据库是MongoDB,所以要在Rocket.chat 上做二次开发,就需要学习的技术有Meteor、Node.js、CoffeeScript.js、MongoDB、HTML(5)、CSS等。
其他资料:
CoffeeScript中文网:http://coffee-script.org/
Meteor中文教程:http://zh.discovermeteor.com
Rocket.chat 要运行,必须要安装Node.js、NPM、Meteor(包含了MongoDB)。
安装Node.js
Node.js 的安装很简单,只需要从官网下载pkg安装包,然后双击安装即可。Node.js 中包含了NPM,所以当Node.js安装完成后,NPM也安装完成了。
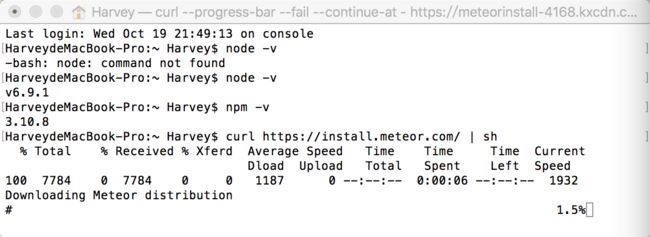
安装完成后可以在终端中测试一下:
使用node -v 和 npm -v 可以查看安装的Node.js 和NPM的版本。
安装Meteor
Mac 下安装Meteor 使用一行命令即可:
curl https://install.meteor.com/ | sh下载安装过程是这样的:
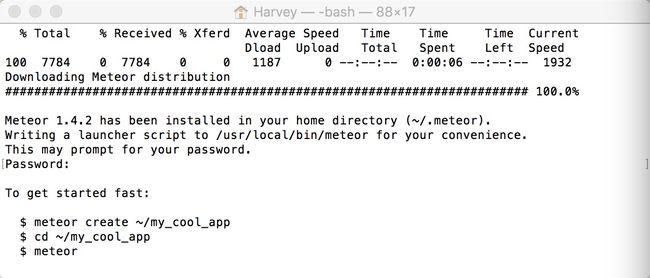
等下载到100%后,就代表Meteor 已经安装完毕。安装完毕,你会看到如下提示:
一般说来到这里,Meteror环境已经安装好了,我们可以先创建一个小工程,测试一下Meteor的环境,以确保Meteor环境正常(因为后面安装Rocket.chat会出现各种错误,导致你怀疑Metor有问题)。
创建一个小工程的指令,首先进入我们要保存的项目的文件夹,然后依次输入如下三个指令:
$ meteor create my_cool_app
$ cd my_cool_app
$ meteor这里是终端提示的指令有一点点区别,~/代表是在当前用户根目录。
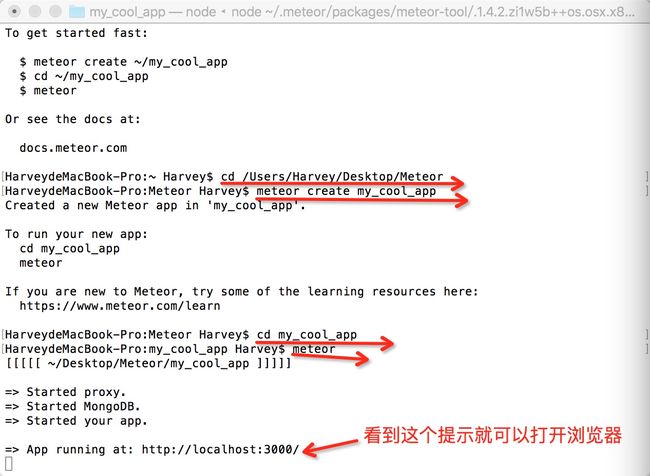
我依次输入的命令:
在浏览器中输入:http://localhost:3000/ ,然后会看到这样的页面,即代表小项目运行正常:
下载和运行Rocket.chat
下载Rocket.chat 最好使用git 的命令:
git clone https://github.com/RocketChat/Rocket.Chat.git等工程源码下载完毕后,进入对应文件夹,然后运行:
cd Rocket.Chat
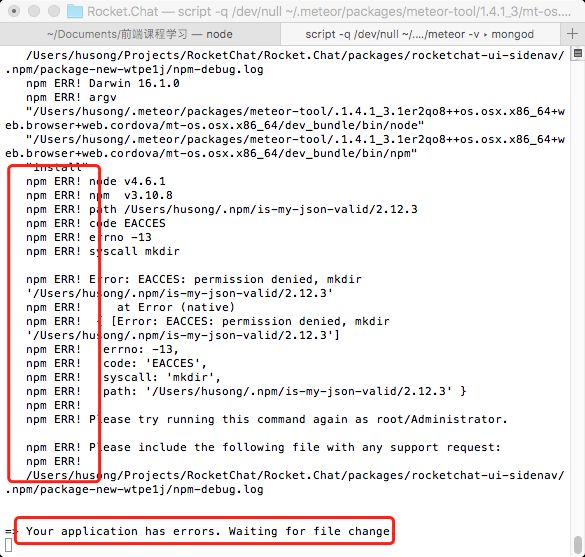
meteor在执行meteor 命令,运行时可能会遇到如下的错误信息:
=> Started proxy.
=> Started MongoDB.
/Users/yf/.meteor/packages/meteor-tool/.1.4.2.zi1w5b++os.osx.x86_64+web.browser+web.cordova/mt-os.osx.x86_64/dev_bundle/lib/node_modules/meteor-promise/promise_server.js:190
throw error;
^
Error: EBADF: bad file descriptor, read
at Error (native)
=> awaited here:
at Promise.await (/Users/yf/.meteor/packages/meteor-tool/.1.4.2.zi1w5b++os.osx.x86_64+web.browser+web.cordova/mt-os.osx.x86_64/dev_bundle/lib/node_modules/meteor-promise/promise_server.js:39:12)
at Object.wrapper [as readFile] (/tools/fs/files.js:1522:32)
at /tools/isobuild/isopack.js:979:15
at Array.forEach (native)
at Function._.each._.forEach (/Users/yf/.meteor/packages/meteor-tool/.1.4.2.zi1w5b++os.osx.x86_64+web.browser+web.cordova/mt-os.osx.x86_64/dev_bundle/lib/node_modules/underscore/underscore.js:79:11)这个错误提示,我怀疑是工程未下载完整,或者有文件缺失导致的。
我的做法:删除工程,然后在网络较好的情况下,重新执行
git clone命令 下载工程。这个错误没有再出现。
解决办法: 执行
npm cache clean命令,清除npm 下载的库的缓存,然后再次运行,项目就会正常跑起来。
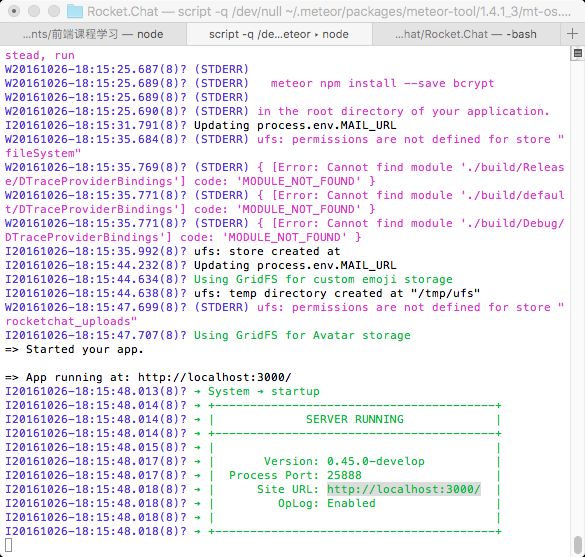
如果你到了这里,恭喜你!
Rocket.chat 已经正常跑起来了,我们可以在浏览器内输入http://localhost:3000/ ,就会看到Rocket.chat的登录页面。
提示: 第一个注册的用户是管理员,后面注册的都是普通用户。
管理员有管理系统的权限,这个自己去系统里摸索吧。
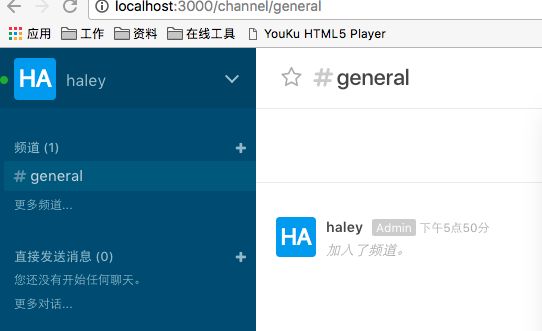
我登录之后是这样的:
Mac 下安装运行Rocket.chat到这里就OK了,希望能帮助你解决一些问题。