AngularJS
被Google收购了,并且应用到Google的很多产品中
Google有一个产品,写了17000多行代码,使用AngularJS改版之后,代码1500行代码
应用场景:
- 前后端相分离的应用 HTML JS(PHP)
- CRUD类型的应用(Create、Read、Update、Delete)
- SPA(Single Page App:单页面应用)
AngularJS特性一:MVC模式
AngularJS 第一大特性采用MVC模式设计:使数据分离更加便于维护与修改。
M(model): 模型-用来处理数据;
V(view): 视图-用来显示数据;
C(controller): 控制器-用来分配数据给视图显示(调度作用);
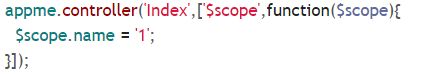
代码示例:
注意点:
* ng-app 指令:在哪里注入就说明从哪里开始用angular解析。
* ng-controller 指令:指定该区域使用哪个控制器来解析。
* $scope 局部范围变量:定义的变量只能在该函数内部使用。
* $rootScope 全局范围变量:定义的变量可以在全部范围中使用。
*{ {变量名}} 在视图层中用 { { } } 符号来解析变量内的数据。
AngularJS特性二:MVVM双向数据绑定模式
AngularJS 第二大特性采用MVVM模式设计:使模型与视图层相互关联,更加方便使用。
模型变化视图也跟着变化,视图变化模型也跟着变化。
代码示例:
AngularJS特性三:模块化处理 以及代码压缩问题
AngularJS 第三大特性分模块化处理:减少全局变量的污染(减少变量的冲突); 减少模块与模块之间的依赖(模块1出错了,不影响模块2); seaJS saas模块化处理的框架
实现:
- 先定义模块angular.module(‘模块的名称’,[‘依赖的其他模块’])
- 调用模块ng-app调用
- 代码压缩问题处理方法
代码示例:
var ng = angular.module('app',[]); // 定义模块
// 绑定控制器
ng.controller('a',['$scope',function($scope){ // 代码压缩问题解决
$scope.name = 'angular1';
}]);
ng.controller('b',['$scope',function($scope){
$scope.name = 'angular2';
}]);
ng.controller('c',['$scope',function($scope){
$scope.name = 'angular3';
}]);
{ {name}}
{ {name}}
{ {name}}
注意点:
* 代码压缩:项目完成后代码压缩会将形参压缩导致不能用,解决方法:在绑定控制器时第二个参数设置为数组,第一个元素为真是的作用域,第二个元素函数的参数对应前面真是的作用域。
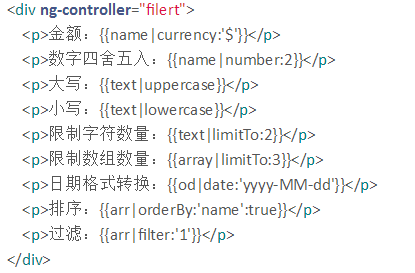
AngularJS:过滤器的使用
AngularJS 过滤器的使用:更加方便的进行数据转换及数据排列。
AngularJS:过滤器扩展(在js中使用、自定义过滤器)
AngularJS 过滤器拓展:
- 过滤器的组合使用
- 在js中的使用
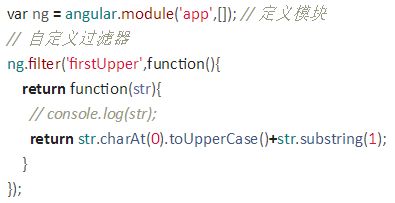
- 自定义过滤器
是模块下面的方法: 模块名.filter();
操作步骤:
1. 调用模块里面的 filter() 方法 返回一个函数 其中参数 str 代表定义的变量的值
2. 在模型中定义变量
3. 在视图中调用自定义的过滤器显示输出
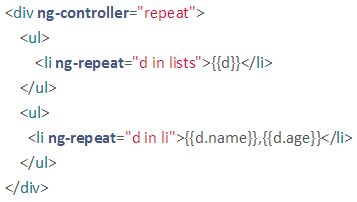
AngularJS:ng-repeat指令(1)
ng-repeat 相当于for(var i in arr){} 在控制器中写数据 使用ng-repeat指令循环到视图当中。
AngularJS:ng-repeat指令(2)
结合ng-repeat指令与过滤器实现排序与模糊搜索
AngularJS:ng-repeat指令(3) 属性、自定义循环的开始和结束
属性:
1. $index: 返回数据的索引 从0开始;
2. $first: 返回布尔值 索引在第一个的为true,其他都是false;
3. $last: 返回布尔值 索引在最后一个的为true,其他都是false;
4. $middle: 返回布尔值 索引在中间的为true,其他都是false;
5. $even: 返回布尔值 索引在偶数位置的为true,其他都是false;
6. $odd: 返回布尔值 索引在基数位置的为true,其他都是false。
实例: 通过在class里面判断偶数进行各行换色。
自定义循环的开始和结束:
ng-repeat-start ng-repeat-end 在开始和结束中循环一个整体。
AngularJS:事件指令
事件指令:
- ng-click / ng-dblclick 单击 / 双击;
- ng-mousedown / up 鼠标按下 / 抬起;
- ng-mousemove / over / out 鼠标移动 / 移入 / 移出 ;
- ng-keydown / up / press 键盘按下 / 抬起 / 按住 ;
- ng-focus / blur 获得光标 / 失去光标 ;
- ng-submit 提交 ;
- ng-selected 下拉菜单默认被选择(与之前相比,可以加变量或者函数) ;
- ng-change 内容改变事件经常结合ng-model指令使用 ;
- ng-copy / cut / paste 内容复制 / 剪切 / 粘贴 ;
* 红色标记指令为angularJS新增事件指令。
实例:
复选框被选中相应的下拉列表也被选中。
![]()
复制![]()
AngularJS:input指令
input指令:
- ng-disabled 按钮是否禁用(结合 $interval服务使用) ;
- ng-readonly 输入框是否为只读模式 ;
- ng-checked 复选框是否被选中 ;
- ng-value 表单的值 ;
实例:
按钮5秒后被释放。
AngularJS:ng-bind数据显示相关指令
www.bootcdn.cn/angular.js/1.4.0/ 加速器cdn地址
ng-bind指令:
在页面有alert() 弹出框时 在点击弹出框确定前如果未使用 ng-bind相关指令,会将{ {....}}显示出来,解决此问题的办法就是在视图当中使用 ng-bind 相关指令:
1. ng-bind=“变量名” 只能输出一个变量 ;
![]()
2. ng-bind-template= “ { {变量名}} { {变量名}} { {变量名}} ” 能输出多个变量,变量名 外要加 { {}} 符号 ;
![]()
3. ng-bind-html= “变量名” 变量名外不需要加{ {}} 符号,输出数据中带有html标签的数据(注意点:angularJS 将不常用的方法写在框架外部,以便使框架更加轻便,要想使用外部方法首先要在模块中加载此方法才可以使用,ng-bind-html 指令就是被加载到外部的方法);
![]()
![]()
![]()
![]()
4. ng-non-bindable 将变量名原封不动输出将{ {}}符号同时输出
AngularJS:CSS样式相关的指令和DOM操作相关的指令
CSS样式相关的指令:
- ng-cloak 不常用 控制css显示和隐藏 display:none ;
- ng-class 增加class属性 格式:ng-class= “{class名:true}”或false ;
- ng-style 设置样式,格式: ng-style= “{ {变量名}}”变量内容写json格式{color: ‘red’, background: ‘red’} ;
- ng-href 设置超链接 格式:ng-href= “{ {变量名}}”;
- ng-src 设置图片src属性 格式:ng-src= “{ {变量名}}”;
- ng-attr-(suffix) 设置属性 格式:ng-attr-title=“{ {变量名}}” / ng-attr-width=“{ {变量名}}” / ... (suffix)属性名;
DOM操作相关的指令:
- ng-show 控制显示隐藏 返回布尔值 ;
- ng-hide 控制显示隐藏 返回布尔值 ;
- ng-if DOM节点的添加删除操作 返回布尔值 true表示创建节点 / false 表示删除节点;
- ng-switch 不常用:返回布尔值 true 显示 / false 隐藏 ;
- ng-open 不常用 兼容性不好: html5 open 属性返回true展开 / false 折叠;
用法: on 是条件
AngularJS:指令扩展
指令扩展:
- ng-init 初始化一个数据变量 在嵌套循环中使用;
用法:在循环中套循环中将索引循环出来使用,不能用
标签循环。 ![]()
2. ng-include 加载模板;
用法:加载外部模板,注意点:(1)必须在服务器环境下加载,(2)必须在引号中在加引号变成字符串不然会被理解成变量。
![]()
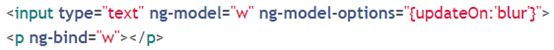
3. ng-model 模型赋值;
ng-model扩展: ng-model-options updateOn: “监控的事件名称”;
用法: 在输入框输完文字失去光标后下面显示出文字来。
4. ng-controller 绑定控制器;
ng-controller扩展:as面向对象用法:
AngularJS:自定义指令
自定义指令:
与自定义过滤器一样,都是模块里面的方法,第一个参数是指令名称,第二个参数是一个函数方法,返回一个对象格式。
格式:
AngularJS:服务
AngularJS中的服务就是用来处理数据的,相当与MVC中的M(模型)的角色。
1. 学习AngularJS内置的一些服务。
$timeout
$interval 等
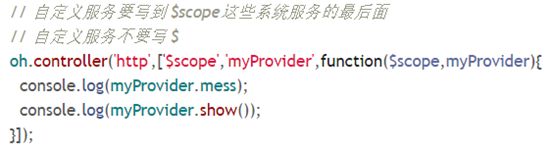
要想使用这些服务,第一步需要先注入到控制器里面
2. 自定义服务。
AngularJS:$http服务详解以及跨域请求的注意事项
$http服务:
$http异步请求服务 get / post / jsonp
jsonp注意事项:
- 如果使用的是angularJS,提供了跨域请求的方法
- 如果没有使用angularjs,需要自定义跨域请求的方法
- 服务器端一定要支持跨域(jsonp)请求
还有一种更省事的方法:在服务端不做任何限制
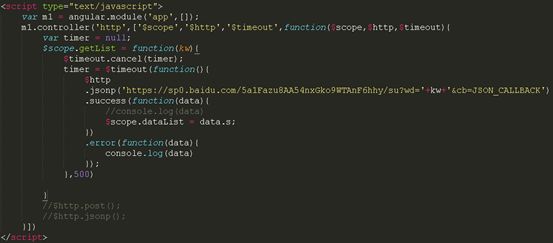
练习:
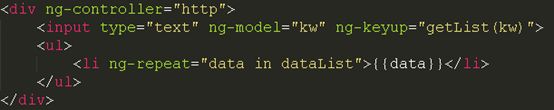
使用angularJS内置$http服务中的jsonp方法完成百度搜索
AngularJS:$location服务以及$anchorScroll服务
$location服务(地址栏中的服务):
$location服务里面的方法:
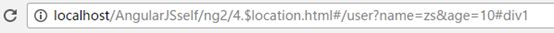
- absUrl() : 获取完成的文件路径;

- paht(): 路由地址,需要先设置;


- search(): 地址栏参数;


- hash(): 跳转到id=*** 相当于锚点;


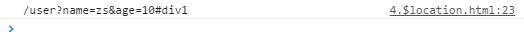
- url(): 获取文件后面的参数;


三种不常用:
- host(): 获取主机名;
- prot(): 获取端口号;
- protocol(): 获取协议;
$anchorScroll() 服务(结合$location做瞄点功能,实现页面跳转):
实现瞄点页面内调整功能。$anchorScroll() 解决多次点击锚点没有反应的问题。
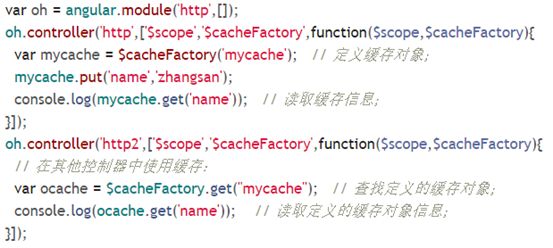
AngularJS:$cacheFactory缓存服务
$cacheFactory缓存服务:
AngularJS:供应商概念
供应商概念:针对服务的相关初始配置工作(修改初始配置)。通过模块下面的 config([ ‘服务名称Provider’]) 进行修改(所有的配置要在config要在最上面定义):
1. 修改定界符号配置。
2. 修改锚点阻止自动滚动配置。
AngularJS:自定义服务的三种方式以及service的特点
自定义服务的三种方式:
AngularJS:自定义服务provider的特点
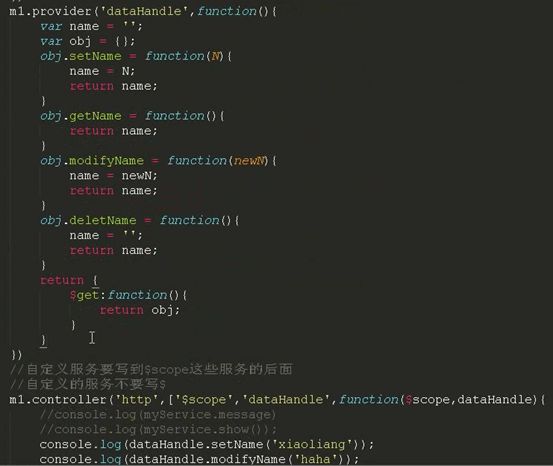
provider 特点:
增删改查案例:
provider 特点:
默认不能使用系统内置的服务,但是可以在供应商config里面进行配置,而且只有provider定义的服务才可以使用 .config() ,只能在provider中修改定界符、手动滚动等配置。
AngularJS:总结provider、factory、service的区别
factory特点:
可以使用系统内置服务,也可以使用 .config() 配置一些变量,并且可以使用this代表factory代表供应商,但是不能配置定界符、手动滚动。
service特点:
可以使用系统内置服务,但是不能使用配置 .config()。推荐使用。
AngularJS:service自定义服务实现百度搜索
AngularJS:封装公共的服务
每个控制器都有可能会使用自定义服务 所以将模块里面的服务写到 service.js 里面去,并且将自定义服务的名称加载到控制器中。
![]()
AngularJS:AngularJS的插件应用:
AngularJS:AngularJS中路由介绍以及实现
ng-route:路由插件:
在单页面应用里面,一定会有很多栏目例如:作品列表、文章列表、个人中心等,我们点击某个栏目的时候为了用户体验更流畅,通常不会让其直接跳转到其他网页,而是通过路由设置。
注意:
现在使用的angular.min.js 的版本是:1.3,使用 ng-route插件的时候,他的版本要低于angular.js 的版本。
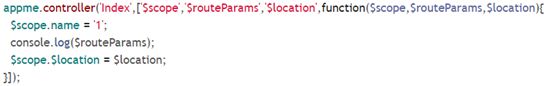
AngularJS:给路由设置单独控制器以及在路由传递参数
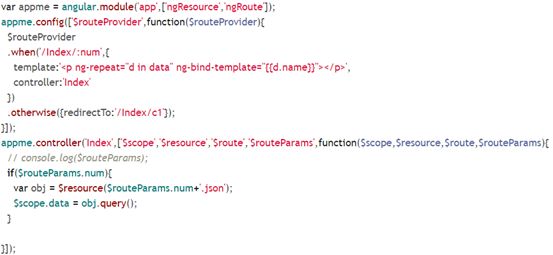
ng-route 设置单独控制器:
ng-route 定义控制器:
ng-route 传递参数:
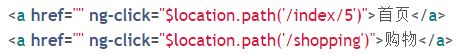
- 在视图层用 / 添加参数:
![]()
- 在config配置中用 /:自定义变量名接收参数:
结果:
AngularJS:$location服务结合ngRoute实现路由的切换
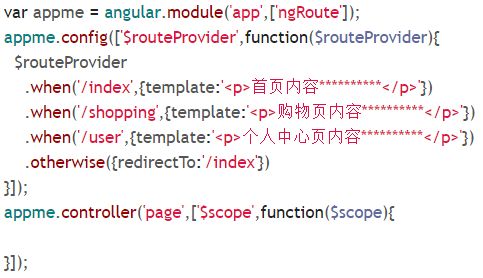
路由切换:
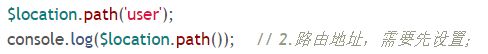
1. 使用$location.path() 生成路径,但是生成的路径后面的参数只能有一个。
2. 接收参数并制定控制器。
3. 默认首页也要写上参数。
4. 在控制器里面注入$location
AngularJS:服务内部事件两种广播方式
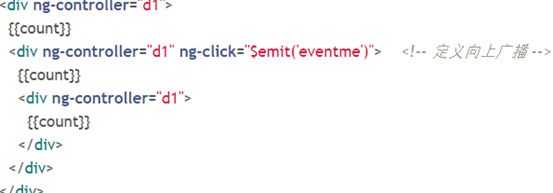
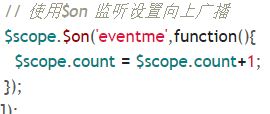
服务内部事件广播:
在嵌套div标签 控制器中,给其中一个标签加了事件,也想让上面或者下面能够接收该事件,这时需要事件广播。
例如:
2.向下广播,$broadcast,其他都一样:
![]()
AngularJS:事件广播应用场景
事件广播: 通常用来监听路由切换。
方法:
阻止事件广播,不常用。
AngularJS:animate动画插件的简单使用
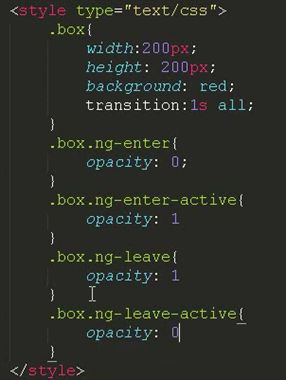
animate动画插件的简单使用:
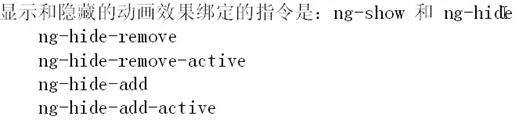
AngularJS:支持ng-enter动画效果的指令
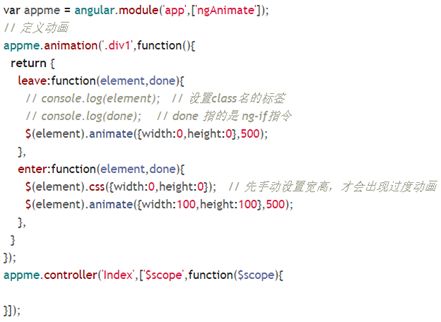
AngularJS:ngAnimate动画插件的使用
通过JS实现运动效果,实现更复杂的操作:
AngularJS:ngResource数据交互插件
ngResource 数据交互插件:类似于$http服务,基于RESTFul架构插件。
- 简单的使用:
2. 复杂的使用 结合路由切换读取不同的数据: