JavaScript/Ajax/JQuery知识点(BOM/DOM/ScriptEngine/JS引擎),JSCore
捋顺JavaScript底层知识,重点讲解如原型、作用域、执行上下文、变量对象、this、闭包、按值传递、call、apply、bind、new、继承等难点概念??
JS中的继承?JS的原型模式,JS的匿名函数 闭包,JS/CSS 继承,接口,封装,多态??JS动态添加HTML标签??合并JS请求?
JS基本类型值包括”undefined”,”nul”,”Boolean”,”Number”,”String”(是的,String也是基础类型)。
jQuery架构设计与实现(2.1.4版本)- https://github.com/JsAaron/jQuery
JavaScript封装一个自己的Ajax并完善与拓展Ajax- https://blog.csdn.net/superwebmaster/article/details/80678590
JS和JQUERY的区别- http://www.cnblogs.com/hanqishihu/p/5601328.html
-- 初识JavaScript,Ajax,jQuery,并比较三者关系- http://blog.csdn.net/caozhangyingfei0109/article/details/10296157
1.javaScript是用于Web客户端开发的脚本语言,
2.Ajax是基于JS语言,主要组合JS、CSS、XML三种技术的新技术,是用于创建交互式网页应用的网页开发技术。
3.jQuery是JS的框架,基于JS语言,集合Ajax技术开发出来的JS库,封装JS和Ajax的功能,提供函数接口,大大简化了Ajax,JS的操作。 jquery 是javascript的一个扩展,封装,就是让javascript更好用,更简单。
- JavaScript:this对象的理解- https://blog.csdn.net/tsfx051435adsl/article/details/82824016
在浏览器的环境下,全局函数中,this 等于window,而当函数被作为某个对象的方法调用时,this 等于那个对象。不过
,匿名函数的执行环境具有全局性,因此其this 对象通常指向window。
-- JavaScript由三部分组成:
1. ECMAScript(核心)
作为核心,它规定了语言的组成部分:语法、类型、语句、关键字、保留字、操作符、对象
2. DOM(文档对象模型)
DOM把整个页面映射为一个多层节点结果,开发人员可借助DOM提供的API,轻松地删除、添加、替换或修改任何节点。
3. BOM (浏览器对象模型)
支持可以访问和操作浏览器窗口的浏览器对象模型,开发人员可以控制浏览器显示的页面以外的部分。
ECMAScript:一个由 ECMA International 进行标准化,TC39 委员会进行监督的语言。通常用于指代标准本身。
JavaScript:ECMAScript 标准的各种实现的最常用称呼。这个术语并不局限于某个特定版本的 ECMAScript 规范,并且可能被用于任何不同程度的任意版本的 ECMAScript 的实现。
ECMAScript 5 (ES5):ECMAScript 的第五版修订,于 2009 年完成标准化。这个规范在所有现代浏览器中都相当完全的实现了。
ECMAScript 6 (ES6) / ECMAScript 2015 (ES2015):ECMAScript 的第六版修订,于 2015 年完成标准化。这个标准被部分实现于大部分现代浏览器。可以查阅这张兼容性表来查看不同浏览器和工具的实现情况。
ECMAScript 2016:预计的第七版 ECMAScript 修订,计划于明年夏季发布。这份规范具体将包含哪些特性还没有最终确定。
ECMAScript Proposals:被考虑加入未来版本 ECMAScript 标准的特性与语法提案,他们需要经历五个阶段:Strawman(稻草人),Proposal(提议),Draft(草案),Candidate(候选)以及 Finished (完成)
> JSCore
深入理解JSCore- https://blog.csdn.net/MeituanTech/article/details/82108667
动态化作为移动客户端技术的一个重要分支,一直是业界积极探索的方向。目前业界流行的动态化方案,如Facebook的React Native,阿里巴巴的Weex都采用了前端系的DSL方案,而它们在iOS系统上能够顺利的运行,都离不开一个背后的功臣:JavaScriptCore(以下简称JSCore),它建立起了Objective-C(以下简称OC)和JavaScript(以下简称JS)两门语言之间沟通的桥梁。无论是这些流行的动态化方案,还是WebView Hybrid方案,亦或是之前广泛流行的JSPatch,JSCore都在其中发挥了举足轻重的作用。
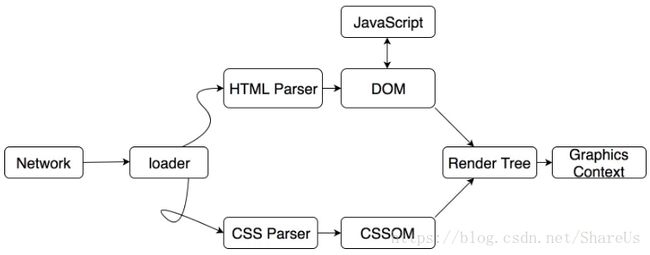
Safari的内核就是WebKit。WebKit诞生于1998年,并于2005年由Apple公司开源,Google的Blink也是在WebKit的分支上进行开发的。WebKit就是一个页面渲染以及逻辑处理引擎,前端工程师把HTML、JavaScript、CSS这“三驾马车”作为输入,经过WebKit的处理,就输出成了我们能看到以及操作的Web页面。
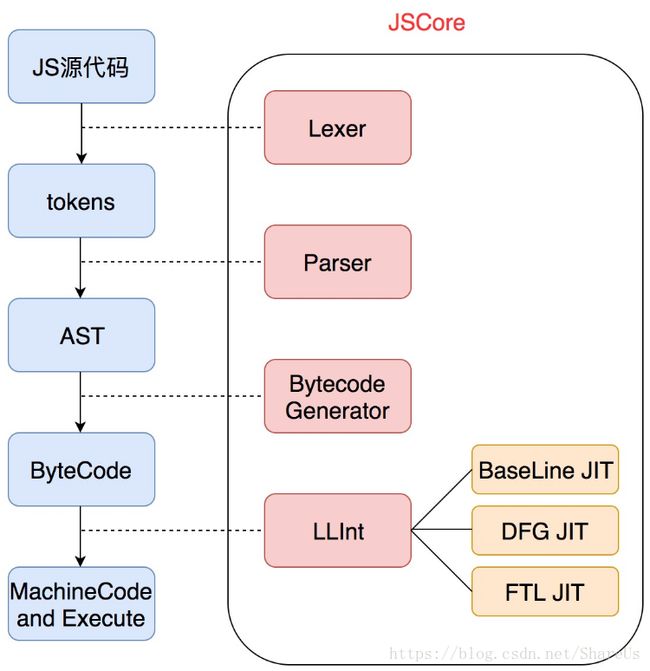
WebCore是WebKit中代码最多的部分,也是整个WebKit中最核心的渲染引擎。JSCore是WebKit默认内嵌的JS引擎,之所以说是默认内嵌,是因为很多基于WebKit分支开发的浏览器引擎都开发了自家的JS引擎,其中最出名的就是Chrome的V8。JSCore的组成部分:Lexer、Parser、LLInt以及JIT的部分(词法分析、语法分析以及解释执行)。运行指令字节码(ByteCode)是JS引擎中很核心的部分。
JSCore采用的是基于寄存器的指令集结构,相比于基于栈的指令集结构(比如有些JVM的实现),因为不需要把操作结果频繁入栈出栈,所以这种架构的指令集执行效率更高。但是由于这样的架构也造成内存开销更大的问题,除此之外,还存在移植性弱的问题,因为虚拟机中的虚拟寄存器需要去匹配到真实机器中CPU的寄存器,可能会存在真实CPU寄存器不足的问题。
JSCore常常被认为是一个JS语言的优化虚拟机,它做着JVM类似的事情,只是相比静态编译的Java,它还多承担了把JS源代码编译成字节码的工作。
JS代码的单线程机制;强大的事件驱动机制,是让JS也可以进行多线程处理的关键。JS线程和工作线程,以及浏览器事件之间的通信机制叫做事件循环(EventLoop),类似于iOS的runloop。它有两个概念,一个是Call Stack,一个是Task Queue。当工作线程完成异步任务之后,会把消息推到Task Queue,消息就是注册时的回调函数。当Call Stack为空的时候,主线程会从Task Queue里取一条消息放入Call Stack来执行,JS主线程会一直重复这个动作直到消息队列为空。
一个JSVirtualMachine(以下简称JSVM)实例代表了一个自包含的JS运行环境,或者是一系列JS运行所需的资源。该类有两个主要的使用用途:一是支持并发的JS调用,二是管理JS和Native之间桥对象的内存。
JS同样也不需要我们去手动管理内存。JS的内存管理使用的是GC机制(Tracing Garbage Collection)。不同于OC的引用计数,Tracing Garbage Collection是由GCRoot(Context)开始维护的一条引用链,一旦引用链无法触达某对象节点,这个对象就会被回收掉。
JS中存在两种数据类型的值,一种是基本类型值,它指的是简单的数据段。第二种是引用类型值,指那些可能由多个值构成的对象。基本类型值包括”undefined”,”nul”,”Boolean”,”Number”,”String”(是的,String也是基础类型),除此之外都是引用类型。
原型链就是JS中实现继承的关键,它的本质就是重写构造函数的原型对象,链接另一个构造函数的原型对象。这样查找某个对象的属性,会沿着这条原型链一直查找下去,从而达到继承的目的。
-- iOS JS常见的桥方法调用有两种:
1.通过UIWebView的delegate方法:shouldStartLoadWithRequest来处理桥接JS请求。JSRequest会带上methodName,通过WebViewBridge类调用该method。执行完之后,会使用WebView来执行JS的回调方法,当然实际上也是调用的WebView中的JSContext来执行JS,完成整个调用回调流程。
2.通过UIWebView的delegate方法:在webViewDidFinishLoadwebViewDidFinishLoad里通过KVC的方式获取UIWebView的JSContext,然后通过这个JSContext设置已经准备好的桥方法供JS环境调用。
-- WebKit如下图:
-- 整个WebKit的渲染流程如下:
-- JSCore
-- JavaScript/Ajax/JQuery的区别
1、JS是一门前端语言。 javascript是一种在客户端执行的脚本语言。ajax是基于javascript的一种技术,它主要用途是提供异步刷新(只刷新页面的一部分,而不是整个页面都刷新)。一个是语言,一个是技术。javascript简称js,它是一门前端语言。是做前端动态网页的编程语言,适用于Internet网页的制作。
2、Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。 ajax是一门技术,它主要提供了异常更新机制,使用客户端与服务器端交换数据,以及通过ajax向后台传送form表单的值,实现页面的更新。ajax 是一种js向后台提交数据和接受数据的技术。
3、jQuery是一个框架,它对JS进行了封装,使其更方便使用。jQuery使得JS与Ajax的使用更方便。jquery是一种框架,它是封装了js的有点,使ajax与js用起来更为方便。
4.ajax语法,举一个向form表单传值的例子:
$.ajax({
url: "/TRAMS/grade?operateFlag=updategrade", // 数据发送方式
type: "post", // 接受数据格式
dataType : "json", // 要传递的数据
data: $("#ff").serialize(),//输出id为ff表单值的结果
success:function(data){
}
5.jquery是js的一种框架,语法:
(1)$('#id').form('clear');清空表单元素值(通过id定位)
(2)$(".abc")(通过class定位)
(3)$("div") (通过标签定位 )
-- JsBridge(原生与JS的交互)
JsBridge实现Js与Java的互相调用- https://github.com/lzyzsd/JsBridge
WebViewJavascriptBridge框架- https://github.com/marcuswestin/WebViewJavascriptBridge
jQuery 文本编辑器插件 HtmlBox;jQuery 图表插件 jqChart;jQuery 异步上传插件 Uploadify。> 1. BOM和DOM的区别
JS中BOM和DOM的区别与联系- http://blog.csdn.net/xiao_tommy/article/details/53231165
BOM跟DOM的区别和关联:
BOM是Browser Object Model的缩写,即浏览器对象模型。BOM的最根本对象是window。
-- JavaScript 有三部分构成,ECMAScript,DOM和BOM
1.DOM 是 W3C 的标准; [所有浏览器公共遵守的标准]
2.BOM 是 各个浏览器厂商根据 DOM,在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
3.window 是 BOM 对象,而非 js 对象;
JavaScript操作DOM的那些坑- http://www.jqhtml.com/8609.html?ref=myread
-- DOM最根本对象是document(实际上是window.document)。
1.DOM Level 1 包括DOM Core和DOM HTML。前者提供了基于XML的文档结构图。后者添加了一些HTML专用的对象和方法,从而扩展了DOM Core.
2.DOM Level 2 引入几个新模块:DOM视图,事件,样式,遍历和范围
3.DOM Level 3 引入了以统一的方式载入和保存文档的方法。DOM Core被扩展支持所有的XML1.0的特性
-- DOM扩展
Selectors API Level 1 的核心是两个方法:querySelector()和querySelectorAll()。在兼容的浏
览器中,可以通过Document 及Element 类型的实例调用它们。目前已完全支持Selectors API Level 1
的浏览器有IE 8+、Firefox 3.5+、Safari 3.1+、Chrome 和Opera 10+。
-- DOM2 和DOM3级分为许多模块(模块之间具有某种关联),分别描述了DOM 的某个非常具体的子集。这些模块如下:
DOM2 级核心(DOM Level 2 Core):在1 级核心基础上构建,为节点添加了更多方法和属性。
DOM2 级视图(DOM Level 2 Views):为文档定义了基于样式信息的不同视图。
DOM2 级事件(DOM Level 2 Events):说明了如何使用事件与DOM文档交互。
DOM2 级样式(DOM Level 2 Style):定义了如何以编程方式来访问和改变CSS 样式信息。
DOM2 级遍历和范围(DOM Level 2 Traversal and Range):引入了遍历DOM 文档和选择其特定部分的新接口。
DOM2 级 HTML(DOM Level 2 HTML):在1 级HTML 基础上构建,添加了更多属性、方法和新接口
-- DOM3级XPath
var supportsXPath=document.implementation.hasFeature("XPath","3.0");
3级DOM通过引入统一方式载入和保存文档和文档验证方法对DOM进行进一步扩展,DOM3包含一个名为“DOM载入与保存”的新模块,DOM核心扩展后可支持XML1.0的所有内容,包扩XML Infoset、 XPath、和XML Base。
-- IE“浏览器模式”和“文档模式”之间的区别- http://blog.csdn.net/jcx5083761/article/details/8668597
浏览器模式和文档模式怎么玩?(转)- http://blog.csdn.net/wangji5850/article/details/51005064
只有IE浏览器中才会有“浏览器模式”和“文档模式”,兼容性视图涉及两个重要的功能便是“浏览器模式【browser mode】”和“文档模式【document mode】”。
JavaScript JavaScript与XML——“XPath”的注意要点- https://segmentfault.com/a/1190000004476200
javascript DOM详解之DOM2与DOM3- http://blog.csdn.net/seacean2000/article/details/8289399
XSL的作用:将XML转换成HTML.XSL和XSLT从狭义上理解是一样的,而按照W3C的标准,XSLT的说法更严格些。
1.xsl = xslt + xsl:fo xsl是包括xslt的,xslt就是xsl转换。
2.xsl是xml样式语言,xslt是转换工具。
> 2. JavaScript引擎,JS JavaScriptCore
JavaScript引擎是专门处理JavaScript脚本的虚拟机,一般会附带在网页浏览器之中。第一个JavaScript引擎由布兰登·艾克在网景公司开发,用于Netscape Navigator网页浏览器中。JavaScriptCore就是一个JavaScript引擎。
一个JSVirtualMachine的实例就是一个完整独立的JavaScript的执行环境,为JavaScript的执行提供底层资源。
JS引擎有:Rhino,SpiderMonkey,V8,JavaScriptCore,Chakra(JScript),Chakra(Js),KJS
-- JavaScriptCore是一个C++实现的开源项目。JavaScriptCore引擎主要由以下模块组成:
Lexer 词法分析器,将脚本源码分解成一系列的Token
Parser 语法分析器,处理Token并生成相应的语法树
LLInt 低级解释器,执行Parser生成的二进制代码
Baseline JIT 基线JIT(just in time 实施编译)
DFG 低延迟优化的JIT
FTL 高通量优化的JIT
-- javascript中的接口就类似于java中的interface,是用function定义的语句块。
JavaScript深入之创建对象的多种方式以及优缺点及设计模式- https://segmentfault.com/a/1190000009359984 , https://github.com/mqyqingfeng/Blog
12个非常有用的JavaScript技巧- http://geek.csdn.net/news/detail/197093
“js相关”目录存档- http://www.zhangxinxu.com/
JS继承的实现方式- http://www.cnblogs.com/humin/p/4556820.html
js如何实现继承(js实现继承的五种方式)- http://blog.csdn.net/fuxiaohui/article/details/44910765
js实现接口的几种方式- http://www.cnblogs.com/yujon/p/5583807.html
js解析websocket二进制数据包- http://blog.csdn.net/woxingwosu0100/article/details/51273523
全栈必备 JavaScript基础- http://blog.csdn.net/wireless_com/article/details/69055330
极简模式JavaScript音乐播放器- https://github.com/dunizb/SMmuiscPlay
js的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend。这三个事件最重要的属性是 pageX和 pageY,表示X,Y坐标。
用HTML和javascript(JS)计算触屏手机手指滑动方向- http://www.itnose.net/detail/6105402.html
js判断手指的上滑,下滑,左滑,右滑,事件监听- http://www.cnblogs.com/lijuntao/p/6479972.html
js滑动触屏事件监听- http://www.cnblogs.com/mingforyou/archive/2013/02/18/2915151.html
开源JavaScript插件和库速查表- http://geek.csdn.net/news/detail/227802
JavaScript- http://blog.csdn.net/yisuowushinian/article/category/1277032
-- JavaScript里的核心重点之一:原型 原型链
原型对象上默认有一个属性 constructor,该属性也是一个指针,指向其相关联的构造函数。
通过调用构造函数产生的实例,都有一个内部属性,指向了原型对象。所以实例能够访问原型对象上的所有属性和方法。
Javascript语言的继承机制,它没有"子类"和"父类"的概念,也没有"类"(class)和"实例"(instance)的区分,全靠
一种很奇特的"原型链"(prototype chain)模式,来实现继承。JavaScript中的原型实际上也是普通的对象,那就意味着
在程序运行的阶段,我们也可以动态的给prototype添加或删除些属性。
JavaScript继承可以说是发生在对象与对象之间,而原型链则是实现继承的主要方法.原型链的设计是js的精髓所在,比
较抽象。需要从内部设计原理去理解这种设计思想。prototype对象的引入:所有实例对象需要共享的属性和方法,都放在
这个对象中,那些不需要共享的属性和方法,就放在构造函数中。
在javascript中,每个对象都有一个指向它的原型(prototype)对象的内部链接。每个原型对象又有自己的原型,直到某
个对象的原型为null为止,组成这条链的最后一环。
-- 关于继承, ES5和ES6的区别:
1.ES5:先构造子类的实例对象this,然后再将父类的方法添加到this上面
2.ES6:先创造父类的实例对象this(所以必须先调用super方法),然后再用子类的构造函数修改this,ES6的区别是子类
构造函数的proto指向父类构造函数。
-- 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
JavaScript两个核心技术之一(异步和闭包)。闭包与离散数学。
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的
值始终保持在内存中。对函数类型的值进行传递时,保留对它被声明的位置所处的作用域的引用。
理解Javascript的闭包是迈向高级JS程序员的必经之路,理解了其解释和运行机制才能写出更为安全和优雅的代码。
函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在一个函数内部
的函数”。所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
- 示例:
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
- 使用闭包的注意点
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在
IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公
用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内
部变量的值。
-- JS:JS反射机制
理解如何使用DOM,了解JSON是什么以及如何使用它。
重要的语言特点,例如功能组成,原型 继承,闭包,事件委托,范围,高阶函数。
异步控制流,承诺(promises),和回调。
学习如何正确构造你的代码以及将其模块化,可以借助webpack,browseify,或者类似gulp的构造工具来理解。
知道如何使用至少一种常用框架(很多培训重点培训一种库或者如React或者AngularJS这样的框架,但是在现实中,深刻理解JavaScript语言更重要,而不必将精力过多的放在特定框架的特点上。一旦你充分熟悉了JavaScript,掌握一种框架也不会有问题。)。
尽管有人会说jQuery代码用的少而且会逐渐淘汰,但是在大多数应用中仍然在使用它,牢固地掌握它还是有帮助的。
一些测试框架的知识以及为什么这些知识重要(一些人甚至声称这个主题不是必须的)。
学习一些重要的新的ES6特点(可选的)。
-- 检查JS代码漏洞,滥用JS
许多 Web 应用程序都利用 JSON 作为 Ajax 的数据传输机制,这通常都容易受到 JavaScript 劫持攻击,传统的 Web 应用程序反而不易受攻击。JSON 实际上就是一段 JavaScript,通常是数组格式。
15 个有趣的 JS 和 CSS 库- https://zhuanlan.zhihu.com/p/29500893
JavaScript内存管理机制以及四种常见的内存泄漏解析- http://geek.csdn.net/news/detail/238898
JavaScript内存管理与内存泄漏:即使是使用高级语言,开发人员也应该了解一些内存管理方面的知识(或者至少懂得一些基础知识)。因为在自动内存管理(比如垃圾收集器的bug或实现限制等)出现问题的时候,开发人员必须能够理解并正确地解决这些问题(或者找到一个合适的解决方案,以最低的代价来修改代码)。
JS内存生命周期中的每一个阶段:
分配内存—内存由操作系统分配,并允许程序使用它。在低级语言(例如C)中,开发人员必须显式地执行这一操作。而在高级语言中,系统会自动为你分配内存。
使用内存—在这一步中,程序将使用先前分配的内存。在代码中使用已分配过内存的变量时,就会发生内存读写操作。
释放内存—释放所有不再使用的内存,使之成为自由内存,并可以被重利用。与分配内存操作一样,这一操作在低级语言中也是需要显式地执行。
8个比特称为1个字节(byte)。除了字节之外,还有字(word,有时是16位,有时是32位)。
> 3. jQuery
jQuery获取父元素节点、子元素节点及兄弟元素节点的方法- http://www.jb51.net/article/82414.htm
jQuery其实只是个类库,jquery只是一个js写的类库,都是一些简单的api调用。
> 4. Aajx
Ajax的局部刷新?
-- 目前通过Aajx提交的方式只有几种:
1、使用隐藏的iframe来通过form post ;
2、使用flash提交,可以参见uploadify ;
3、在部分浏览器(firefox),可以取到二进制提交 new FormData(),可以参见 http://stackoverflow.com/questions/2320069/jquery-ajax-file-upload。
AJAX有着跨源限制,实现跨源通信的方式有:JSONP,iframe hack,window.postMessage() 以及 XMLHttpRequest Level 2。
> 5. JS应用
-- ScriptEngine解析js或脚本
Java用ScriptEngine解析脚本- http://blog.csdn.net/u012660667/article/details/49684583
Java ScriptEngine 解析js- http://blog.csdn.net/u012660667/article/details/49821811
javax.script,始于JDK1.6,不过现在只有sun实现的JavaScript的解析器.Java虚拟机支持比较多的脚本语言,比较流行的有JavaScript、Scala、JRuby、Jython和Groovy等.
JavaSE6中自带了JavaScript语言的脚本引擎,基于Mozilla的Rhino实现,可以通过三种方式查找脚本引擎:
① 通过脚本名称获取:
ScriptEngine engine = new ScriptEngineManager().getEngineByName("JavaScript");
② 通过文件扩展名获取:
ScriptEngine engine = new ScriptEngineManager().getEngineByExtension("js");
③ 通过MIME类型来获取:
ScriptEngine engine = new ScriptEngineManager().getEngineByMimeType("text/javascript");
-- javax.script包下最主要的是ScriptEngineManager、ScriptEngine、CompiledScript和Bindings 4个类或接口。
ScriptEngineManager是一个工厂的集合,可以通过name或tag的方式获取某个脚本的工厂并生成一个此脚本的 ScriptEngine,目前只有javascript的工厂。通过工厂函数得到了ScriptEngine之后,就可以用这个对象来解析脚本字符串了,直接调用Object obj = ScriptEngine.eval(String script)即可,返回的obj为表达式的值,比如true、false或int值。
CompiledScript可以将ScriptEngine解析一段脚本的结果存起来,方便多次调用。只要将ScriptEngine用Compilable接口强制转换后,调用compile(String script)就返回了一个CompiledScript对象,要用的时候每次调用一下CompiledScript.eval()即可,一般适合用于js函数的使用。
Bindings的概念算稍微复杂点,我的理解Bindings是用来存放数据的容器。它有3个层级,为Global级、Engine级和Local级,前2者通过ScriptEngine.getBindings()获得,是唯一的对象,而Local Binding由ScriptEngine.createBindings()获得,很好理解,每次都产生一个新的。Global对应到工厂,Engine对应到ScriptEngine,向这2者里面加入任何数据或者编译后的脚本执行对象,在每一份新生成的Local Binding里面都会存在。
-- Javascript的加载和执行的特点:
(1)载入后马上执行;
(2)执行时会阻塞页面后续的内容(包括页面的渲染、其它资源的下载)。原因:因为浏览器需要一个稳定的DOM树结构,而JS中很有可能有 代码直接改变了DOM树结构,比如使用 document.write 或 appendChild,甚至是直接使用的location.href进行跳转,浏览器为了防止出现JS修 改DOM树,需要重新构建DOM树的情况,所以 就会阻塞其他的下载和呈现。
-- 减少 JavaScript 对性能的影响的方法:
1.将所有的script标签放到页面底部,也就是body闭合标签之前,这能确保在脚本执行前页面已经完成了DOM树渲染。
2.尽可能地合并脚本。页面中的script标签越少,加载也就越快,响应也越迅速。无论是外链脚本还是内嵌脚本都是如此。
3.采用无阻塞下载 JavaScript 脚本的方法:
(1)使用script标签的 defer 属性(仅适用于 IE 和 Firefox 3.5 以上版本);
(2)使用动态创建的script元素来下载并执行代码;
如果在解析html的时候遇到js会阻塞页面渲染,所以一般我们会将所有的script标签放到页面底部,也就是body闭合标签之前,这能确保在脚本执行前页面已经完成了DOM树渲染。尽可能地合并脚本。页面中的script标签越少,加载也就越快,响应也越迅速。无论是外链脚本还是内嵌脚本都是如此。
-- 采用无阻塞下载 JavaScript 脚本的方法:
(1)使用script标签的 defer、async 属性、;
(2)使用动态创建的script元素来下载并执行代码等异步加载等方法;
(1)Reflow(回流):浏览器要花时间去渲染,当它发现了某个部分发生了变化影响了布局,那就需要倒回去重新渲染。
(2)Repaint(重绘):如果只是改变了某个元素的背景颜色,文字颜色等,不影响元素周围或内部布局的属性,将只会引起浏览器的repaint,重画某一部分
Reflow要比Repaint更花费时间,也就更影响性能。所以在写代码的时候,要尽量避免过多的Reflow。
- reflow的原因:
(1)页面初始化的时候;
(2)操作DOM时;
(3)某些元素的尺寸变了;
(4)如果 CSS 的属性发生变化了
- 减少 reflow/repaint:
(1)不要一条一条地修改 DOM 的样式。与其这样,还不如预先定义好 css 的 class,然后修改 DOM 的 className。
(2)不要把 DOM 结点的属性值放在一个循环里当成循环里的变量。
(3)为动画的 HTML 元件使用 fixed 或 absoult 的 position,那么修改他们的 CSS 是不会 reflow 的。
(4)千万不要使用 table 布局。因为可能很小的一个小改动会造成整个 table 的重新布局。
-- defer、async 区别:
defer、async都是异步下载,但是执行时刻不一致;
相同点:
加载文件时不阻塞页面渲染;
使用这两个属性的脚本中不能调用document.write方法;
允许不定义属性值,仅仅使用属性名;
不同点:
html的版本html4.0中定义了defer,html5.0中定义了async;这将造成由于浏览器版本的不同而对其支持的程度不同;
每一个async属性的脚本都在它下载结束之后立刻执行,同时会在window的load事件之前执行,所以就有可能出现脚本执行顺序被打乱 的情况;
每一个defer属性的脚本都是在页面解析完毕之后,按照原本的顺序执行,同时会在document的DOMContentLoaded之前执行;
-- JavaScript 安全漏洞?
javascript中等于(==)与全等(===)的区别,等于(==)的情况下 只要值相同就返回True。而全等(===)的时候需要值和类型都要匹配才能返回True.
也谈分离JavaScript和HTML- http://blog.csdn.net/eengel/article/details/6193209
jQuery就是管管js代码中ajax和dom的操作;由于各种浏览器版本问题,为一些JS做兼容,框架:Dojo 、Scriptaculous 、Prototype 、yui-ext 、Jquery 、Mochikit、mootools 、moo.fx
-- 网页不支持或禁止了JS
function CloseSearch() {
$("#searchEffect").html(searchEffect);
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.abort();
mystop();
//alert("dddd");
}
function mystop() {
if (!!(window.attachEvent && !window.opera))
{ document.execCommand("stop"); }
else
{ window.stop(); }
}
-- 跨文档消息传送(cross-document messaging),有时候也简称为XDM,指的是来自不同域的页面间传递消息。
JavaScript:HTML5跨文档消息传递- http://blog.csdn.net/qq_27626333/article/details/51596581 http://blog.csdn.net/J_Y_X_8/article/details/51612259
js 设置header,实现跨域访问- http://blog.csdn.net/enter89/article/details/51205752
【HTTP劫持和DNS劫持】实际JS对抗- http://www.cnblogs.com/kenkofox/p/4924088.html http://www.cnblogs.com/kenkofox/p/4919668.html
JavaScript防http劫持与XSS- http://blog.csdn.net/z69183787/article/details/52496188
JavaScript中8个常见的陷阱- http://www.webhek.com/post/who-said-javascript-was-easy.html
S动态地添加和删除样式表中的某些样式,用来取代不断地查询DOM元素,并应用各种样式。
-- JS实现动态加载CSS和JS文件,使用JavaScript动态添加CSS样式规则,动态加载脚本和样式
var dynamicLoading = {
css: function(path){
if(!path || path.length === 0){
throw new Error('argument "path" is required !');
}
var head = document.getElementsByTagName('head')[0];
var link = document.createElement('link');
link.href = path;
link.rel = 'stylesheet';
link.type = 'text/css';
head.appendChild(link);
},
js: function(path){
if(!path || path.length === 0){
throw new Error('argument "path" is required !');
}
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.src = path;
script.type = 'text/javascript';
head.appendChild(script);
}
}
//动态加载 CSS 文件
dynamicLoading.css("test.css");
//动态加载 JS 文件
dynamicLoading.js("test.js");
> 6.书籍:
《webkit技术内幕》《编写可维护的JavaScript》《锋利的jQuery》《Javascript设计模式与开发实践 》
> JS
JQuery坑,说说哪些大家都踩过的坑- http://www.phpxs.com/post/5678/?ref=myread
AJAX 学习- http://www.54tianzhisheng.cn/2017/06/23/AJAX/
使用 JavaScript 实现基于模糊控制、遗传算法和粒子群优化的模拟车- https://github.com/Jasonnor/Car-Simulator
浅谈 JS 对象之扩展、密封及冻结三大特性- http://www.tuicool.com/articles/VVBryyj
在H5流行的年代,由PhoneGap、AppCan等等一些跨平台或者说比较综合的解决方案冒出,但是使用的范围不大,最终被现在的Weex/RN所取代。
前端的框架变化实在是太快了,当你还活在JQuery的年代,了解着bootstrap时候,有人已经在玩 AngularJS了,而更有人已经开始玩React了,再甚至已经出现Vue来结合AngularJS和React了。Weex和React Native的出现,已经足以动摇客户端开发的地位了。
-- 对于js库作者而言,冻结对象很有用。冻结对象能防止人意外地修改库中的核心对象。js对象的不可扩展 密封 冻结的特性:
1.扩展特性:Object.isExtensible 方法;Object.preventExtensions 方法
2.密封特性:Object.isSealed 方法;Object.seal 方法
3.冻结特性:Object.isFrozen 方法;Object.freeze 方法; 浅冻结 与 深冻结
-- JS原型模式
JS原型模式(prototype):是指用原型实例指向创建对象的种类,并且通过拷贝这些原型创建新的对象。
深/浅拷贝,create- http://www.cnblogs.com/sungangmo/p/6565999.html
JavaScript中的原型模式- http://liuzhijun.iteye.com/blog/1157453
Javascript原型模式总结梳理- http://www.cnblogs.com/dojo-lzz/p/4542943.html
在大多数面向对象语言中,对象总是由类中实例化而来,类和对象的关系就像模具跟模件一样。Javascript中没有类的概念,就算ES6中引入的class也不过是一种语法糖,本质上还是利用原型实现。在原型编程语言中,类并不是必需的,对象不一定需要由类实例化而来,而是通过克隆另外一个对象来得到。
Javascript的面向对象机制是基于原型模式的,他的对象系统就是使用原型模式,通过克隆来创建的,克隆是创建一个对象的过程和手段。jQuery中尽量避免使用new运算符来创建对象。
在Javascript中原型编程的基本规则:
1.Javascript中绝大多数数据都是对象
2.要得到一个对象,不是通过实例化类,而是找到一个对象作为原型并克隆它,对象会记住它的原型
3.如果对象无法响应某个请求,他会把这个请求委托给它自己的原型
-- JS轮播
javascript实现图片轮播功能demo- http://download.csdn.net/download/zhangxin961304090/7840201
Js图片轮播功能DEMO- http://blog.csdn.net/bruce128/article/details/51579513
一个轮播图小demo ---之js定时器的妙用- http://blog.csdn.net/u012028371/article/details/52527565
-- js 的try catch, instanceof应用- http://blog.csdn.net/ocean20/article/details/7301008/
typeof 和 instanceOf/constructor / prototype
typeof 和 instanceOf的区别- https://segmentfault.com/a/1190000000730982
判断js中的类型:typeof / instanceof / constructor / prototype- http://blog.csdn.net/zl_jay/article/details/38556829
typeof只有一个实际应用场景,就是用来检测一个对象是否已经定义或者是否已经赋值。
instanceof 运算符是用来测试一个对象是否在其原型链原型构造函数的属性。其语法是object instanceof constructor
instanceof 操作符用来比较两个操作数的构造函数。只有在比较自定义的对象时才有意义。 如果用来比较内置类型,将会和 typeof 操作符 一样用处不大。
-- Ajax XMLDocument和XMLHttpRequest对象.XMLHttpRequest 对象是AJAX功能的核心
为什么javascript加载xml文件,在Chrome下不成功!- http://www.iteye.com/problems/65523
js读取xml文件并获取文件内容- http://blog.csdn.net/wangnetkang/article/details/7726443
从Ajax到JQuery Ajax学习- http://www.phpstudy.net/b.php/2192.html
用js内置对象XMLHttpRequest 来用ajax- http://www.cnblogs.com/snowinmay/archive/2013/07/17/3195072.html
AJAX——XMLHttpRequest对象主要属性和事件- http://blog.csdn.net/ruoyiqing/article/details/39191287
AJAX——核心XMLHttpRequest对象- http://blog.csdn.net/liujiahan629629/article/details/17126727
-- js
alimask是一个使用canvas 生成网站水印图片的JavaScript库- https://github.com/hustcc/alimask?ref=myread
15个有趣的JS和CSS库- https://zhuanlan.zhihu.com/p/26771146
Buefy,HR.js,React VR,Tippy.js,Barba.js,UIkit,Haul,AcrossTabs,Stylelint,Iconate,React-Datasheet,Pure CSS, Simple Icons,Chroma.js,Weex
一个只有 99 行代码的 JS 流程框架- http://geek.csdn.net/news/detail/193241
form表单的两种提交方式,submit和button的用法- http://blog.csdn.net/honey_claire/article/details/7658490
JQuery AJAX Demo- http://blog.csdn.net/messageloop3/article/details/38439577
jQuery中ajax的4种常用请求方式- http://www.cnblogs.com/summers/p/3225375.html
http://www.w3school.com.cn/jquery/ajax_ajax.asp
跨域请求之jQuery的ajax jsonp的使用解惑- http://www.cnblogs.com/know/archive/2011/10/09/2204005.html
-- Ajax发起请求,及Jsonp跨域访问
-- iFrame跨域访问
iframe与主框架跨域相互访问方法- http://blog.csdn.net/fdipzone/article/details/17619673
iframe跨域访问- http://www.cnblogs.com/pigtail/archive/2013/01/24/2875310.html
使用jsonp跨域返回的后台数据格式也应该为jsonp格式的- http://search.netwin.cn:7180/nayun-api/news/search/0/%E7%A0%94%E7%A9%B6/0/10/?_=1493880612301&callback=Zepto1493880612287
jQuery ajax - ajax() 方法- http://www.w3school.com.cn/jquery/ajax_ajax.asp
nodejs 爬取各个博客网站的最新或者最热的博客文章- https://github.com/hwaphon/toutiaoBlog
-- 使用js提交form表单
利用JS提交表单的几种方法和验证- http://blog.csdn.net/Cloud826/article/details/52209206
form表单的两种提交方式,submit和button的用法- http://blog.csdn.net/honey_claire/article/details/7658490
js表单提交和submit提交的区别- http://www.cnblogs.com/siqi/archive/2012/11/30/2796671.html
jquery.banner.js图片更换- http://blog.csdn.net/qq_21989939/article/details/46575781
推荐 10 个 jQuery 的 HTML5 音频播放器- https://coyee.com/article/12121-10-jquery-html5-audio-players-sitepoint
-- 生成二维码图片 html
jquery.qrcode.js生成二维码插件&转成图片格式- http://blog.csdn.net/u011127019/article/details/51226104
HTML5 实现扫描识别二维码 生成二维码- http://blog.csdn.net/jerome_s/article/details/47981825
JS 针对开发者的20款移动开发框架- http://www.csdn.net/article/2013-07-09/2816161
-- 事件冒泡 Jquery/js
js之事件冒泡和事件捕获及其阻止详细介绍- http://www.cnblogs.com/macliu/archive/2017/02/16/6404933.html
jQuery中的事件捕获与事件冒泡- http://www.cnblogs.com/megan610/p/3209007.html
jQuery中的事件冒泡和解决方案- http://blog.csdn.net/woshinannan741/article/details/48832201
js之事件冒泡和事件捕获- http://blog.csdn.net/axzywan/article/details/7498443
JS中的事件捕获和事件冒泡- http://blog.csdn.net/dong123dddd/article/details/50660171
彻底弄懂JS的事件冒泡和事件捕获- http://www.cnblogs.com/qq9694526/p/5653728.html
JQuery的父、子、兄弟节点查找,节点的子节点循环- http://www.cnblogs.com/mingforyou/p/4410054.html
js点击获取当前li标签的index值- http://blog.csdn.net/u011456552/article/details/52291610
> JS分页效果
总结一些JavaScript开发的著名开源项目- http://blog.csdn.net/dj0379/article/details/54707658
js 上拉加载,下拉刷新DEMO- http://download.csdn.net/download/qq_35194926/9571050
js下拉加载分页- http://blog.csdn.net/vindraz/article/details/38059029
H5基于iScroll实现下拉刷新,上拉加载更多- http://www.cnblogs.com/sword-successful/p/4609498.html
JQuery滚动条分页加载信息- http://blog.csdn.net/kingcruel/article/details/8286783
V8 JavaScript Engine是 Google 的开源 JavaScript 引擎。
-- 使用AJAX实现页面跳转- http://blog.csdn.net/xyw591238/article/details/51441772
window.location.href = '你的跳转的目标地址';
a 标签中调用js的几种方法- http://blog.csdn.net/ysy441088327/article/details/6311703
JavaScript动画实现初探- http://www.codeceo.com/article/javascript-animation-start.html
-- 监听到了input 值,然后改变按钮的颜色
js 实时监听input中值变化- http://www.cnblogs.com/super-chao/p/6168996.html
js的正则表达式检测电话号码- https://zhidao.baidu.com/question/515469044.html?qq-pf-to=pcqq.c2c
js触发按钮点击事件- http://hbiao68.iteye.com/blog/1844768
document.getElementById('btnName').disabled = true;//按钮失效
document.getElementById('btnName').disabled = false;//按钮可用
Android上没有问题,苹果手机上input的button按钮颜色显示问题- https://zhidao.baidu.com/question/425892271200387292.html?qq-pf-to=pcqq.c2c
JavaScript 文件上传详解- http://geek.csdn.net/news/detail/160304%20
Jquery的示例项目Demo- http://blog.csdn.net/NUPTboyZHB/article/category/1604995
Jquery+ajax+json+servlet原理和Demo- http://blog.csdn.net/nupt123456789/article/details/10842215
Jquery zTree演示程序Demo总结- http://blog.csdn.net/nupt123456789/article/details/12224731
JavaScript导航点击选中效果重构- http://www.cnblogs.com/starof/p/4612411.html
点击按钮出现60秒倒计时js代码- http://www.cnblogs.com/Nbge/p/3857767.html
Javascript 模块化编程- http://blog.csdn.net/qq_37810594/article/details/61414052?ref=myread
-- 网页适配PC和移动端的JS
如何解决PC端和移动端自适应问题?- http://www.cnblogs.com/jtjds/p/5480857.html
PC端、移动端的页面适配及兼容处理- http://www.cnblogs.com/shenxiaolin/p/5388464.html
jQuery模拟原生态App上拉刷新下拉加载效果代码- http://justcoding.iteye.com/blog/2215557 ,https://github.com/ximan/dropload
使用AJAX实现页面跳转- http://blog.csdn.net/xyw591238/article/details/51441772
-- 常见 JavaScript 任务的函数,包括动画、DOM 操作以及 Ajax 处理。
主要的 jQuery 函数是 $() 函数(jQuery 函数)。如果您向该函数传递 DOM 对象,它会返回 jQuery 对象,带有向其添加的 jQuery 功能。
jQuery 允许您通过 CSS 选择器来选取元素。
JavaScript 方式:
function myFunction(){
var obj=document.getElementById("h01");
obj.innerHTML="Hello jQuery";
}
οnlοad=myFunction;
等价的 jQuery 是不同的:
jQuery 方式:
function myFunction(){
$("#h01").html("Hello jQuery");
}
$(document).ready(myFunction);
上面代码的最后一行,HTML DOM 文档对象被传递到 jQuery :$(document)。
当您向 jQuery 传递 DOM 对象时,jQuery 会返回以 HTML DOM 对象包装的 jQuery 对象。
-- Window 对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
与此相同:
document.getElementById("header");
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight
document.documentElement.clientWidth
或者
document.body.clientHeight
document.body.clientWidth
-- jquery.min.js:3 XMLHttpRequest cannot load file:///C:/xampp/htdocs/slide-up-down/html/demo.txt. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.???-
http://stackoverflow.com/questions/27742070/angularjs-error-cross-origin-requests-are-only-supported-for-protocol-schemes
https://stackoverflow.com/questions/10752055/cross-origin-requests-are-only-supported-for-http-error-when-loading-a-local/23758738#23758738
JS和jQuery中ul li遍历获取对应的下角标- http://www.cnblogs.com/wangzhenhai/p/6484933.html
-- JS添加html代码块,如何模拟ajax请求json数据,div动态添加标签 JS/Jquery
(http://ons.me/tools/dropload/json.php?page=1&size=5)
JS把内容动态插入到DIV- http://www.cnblogs.com/findumars/p/3164232.html
-- ajax开发模拟后端数据接口(mockjax和mockjson)- http://www.cnblogs.com/myqianlan/p/4196007.html http://www.cnblogs.com/sunhaoyu/articles/4703603.html
jquery.mockjax.js- https://github.com/jakerella/jquery-mockjax
jquery-mockJSON- https://github.com/mennovanslooten/mockJSON
JavaScript常用代码总结- http://gcdn.gcpowertools.com.cn/showtopic-36950-1-3.html?ref=myread