angularjs开发文档_15个对开发人员有用的AngularJS工具
想把脚趾浸入Angular吗? 如果您已阅读了10篇最佳教程,以学习AngularJS帖子,并且想自己玩弄Angular,那么您来对地方了。 我们这里有一些工具可以简化您的开发工作流程 。
我们正在寻找15种最好的IDE,文本编辑器,用于测试和调试的 工具 ,模块以及用于Angular构建的开发工具和应用程序 。 如果您有自己喜欢的工具或应用,请在下面的评论中与我们分享。
IDE和文本编辑器
在编程世界中,有两种类型的编辑器: 功能齐全的集成开发环境 ( IDE )和轻量级文本编辑器 。 两者都允许更快的开发工作流程。
我们在下面列出的IDE和文本编辑器是加速Angular开发的非常好的工具。 可以针对Angular环境轻松配置它们。
网络风暴
WebStorm不仅适用于Javascript,还适用于HTML和CSS。 它具有出色的实时编辑器,可让您在浏览器中查看编码结果,而无需频繁刷新。
默认情况下,它们的最新版本带有AngularJS插件包,尽管您需要首先在项目中包括Angular脚本。 有关更多详细信息,请阅读WebStorm 博客文章 。
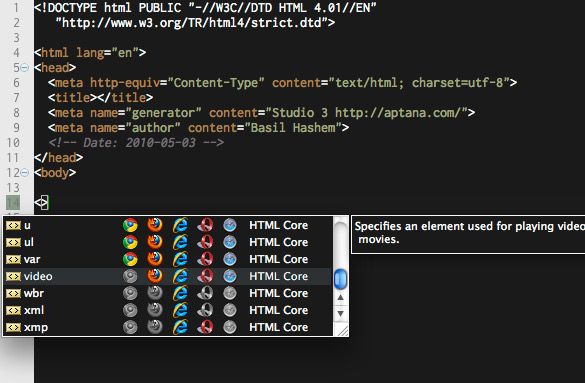
阿普塔纳
Aptana是一个免费的开源IDE,实际上是针对Javascript,HTML,CSS和其他Web好东西的Eclipse的定制版本。 要扩展Aptana以获得Angular支持,您需要做的就是从Eclipse Marketplace安装AngularJS Eclipse扩展。
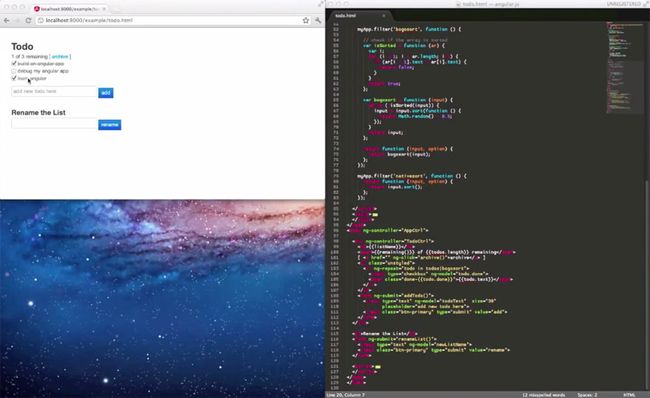
崇高文字
Sublime Text是最流行的文本编辑器之一,由于其可定制性以适应任何类型的编程环境而受到许多人的喜爱。 它也很快并且具有可自定义的代码片段支持,并具有许多软件包,包括AngularJS软件包 ,可让您使用Angular。
这是Dan Wahlin的精彩文章 ,您可以查看有关此内容。
- 18个基本的Sublime Text插件
- 12个最想要的Sublime Text提示和技巧
- 如何在Sublime文本中插入文件路径
- 使用Sublime Text快速预览Localhost项目
- 使用高级文本管理注释和列表
- 添加带有高级文字CSS供应商前缀
测试与调试工具
测试和调试是开发过程中的重要部分,尤其是在Angular之类的环境中。 以下是一些可以帮助您测试和调试应用程序的工具。
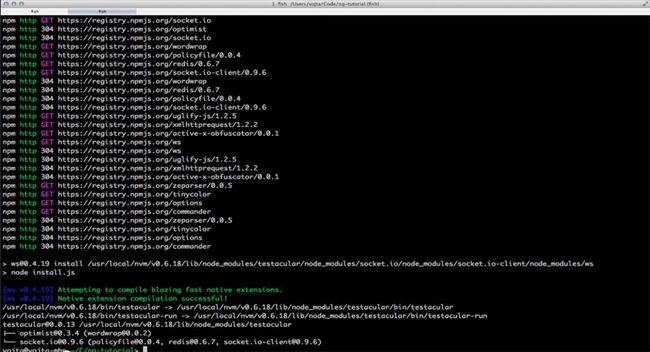
业力
Karma是针对Angular的出色测试运行程序,但也可以与任何其他Javascript框架一起使用。 它支持任何类型的测试: 单元测试,中途测试和E2E测试 。
Karma通过打开您在配置文件中列出的浏览器来工作。 然后,它使用socket.io与活动的浏览器通信,并询问您是否运行测试。
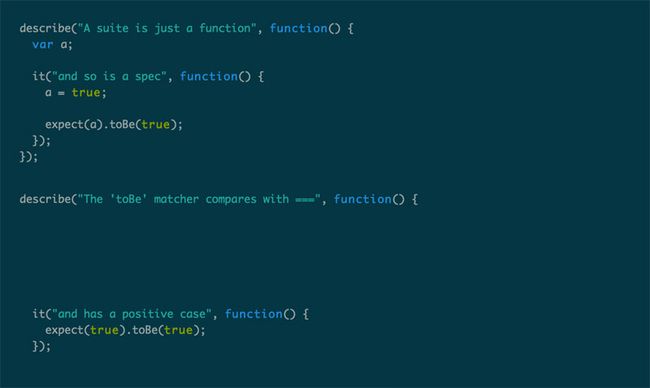
茉莉花
Jasmine用于行为驱动开发(BDD),但是您可以通过一点自定义将其用于测试驱动开发(TDD)。 它通常与Karma结合在一起:Karma作为测试运行者,Jasmine作为测试框架。
Jasmine将自动检查您的所有Javascript类和函数,并将未处理的代码通知您。 缺点是它不知道测试在哪个环境(浏览器)进行 ,但Karma弥补了这一缺点。
摩卡
与Jasmine相比, MochaJS 更加灵活,但是Jasmine是一个多合一的软件包 。 使用MochaJS,如果要使用间谍框架,则需要使用其适当的库(例如sinon.js)设置Mocha。 而且,如果您需要断言框架,则需要使用像Chai这样的框架来配置Mocha。
量角器
量角器可能是功能最强大的自动化端到端 (e2e)Angular测试工具。 由Angular团队开发的Protractor是通过结合当今可用的一些出色技术(如NodeJS,Selenium,webDriver,Mocha,Cucumber和Jasmine) 构建的 。
角巴塔朗
除了Protractor之外,Angular团队开发的另一个出色工具是Angular Batarang 。 Batarang是用于调试Angular应用程序的Chrome扩展程序。 检查完您的应用程序后,Batarang将在三个不同的选项卡中显示模型,性能和依赖项调试结果。
您还可以控制检查,确定是否显示应用程序,绑定或范围 。
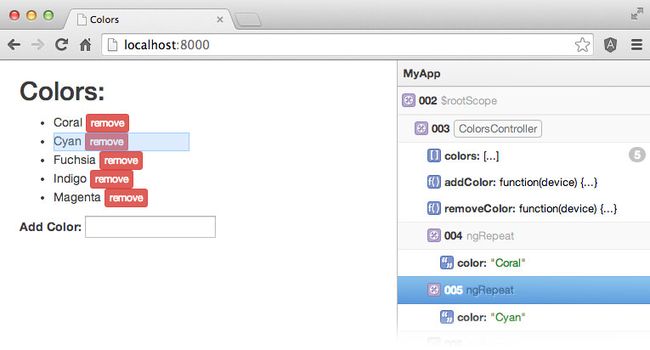
ng-inspector
ng-inspector是Chrome和Safari支持的浏览器扩展。 与在DevTools中显示的Batarang不同,ng-inspector更喜欢侧面板显示。 将鼠标悬停在合并范围上时,可以检查并突出显示DOM元素。 您还可以实时查看范围和模型。
模组
快速搜索Github Angular Topic应该可以找到社区开发的大量Angular模块。 但是,如果您需要快速浏览,下面是我们为您收集的一些良好资源的列表。
角材料
Angular Material是基于自己的Google Material设计语言的UI组件的集合。 该集合由Google和Angular的团队构建,包括Material Design的每个组件,例如表单控件,导航,布局及其实用工具。
如果您正在寻找带有Angular的完整UI框架包,请不要再犹豫了。
AngularUI
AngularUI是使用AngularJS构建的UI组件的集合。 它的实用程序指令可帮助您更快地构建Angular应用程序。 AngularUI代替了小部件,而是使用ui-router , ui-map , ui-calendar等原始指令。您可能最喜欢的指令是UI-Bootstrap ,它可以在Angular中本地创建Twitter Bootstrap 。 查看其干净漂亮的文档页面以开始使用。
矩形
使用Angular,您可能很难使用$resource和$http来创建Rest API。 Restangular可以帮助简化 获取,删除,更新和发布数据请求的使用 。
使Restangular与$resource区别开的一些功能是HTTP方法支持,自链接元素, promise用法等等。 在此处了解更多信息,并查看Plunkr上的实时演示。
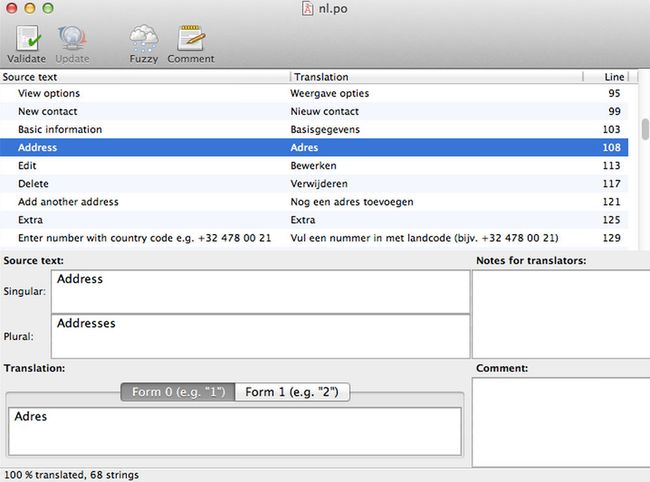
角度Gettext
Angular-Gettext是用于实现超级轻松本地化的绝佳Angular模块。 主要功能是您可以像添加attribute一样轻松地转换Web应用程序。 它使您可以专注于应用程序开发,并将所有翻译留给Angular-Gettext。
工具与应用
最后,我们将要离开这里。 这是更多工具和应用程序的列表,这些工具和应用程序可能会使您的Angular开发过程更轻松,更流畅。 他们与刚开始使用Angular的用户合作良好。
发电机角度
Yeoman有一个称为Generator Angular的代码生成器 。 使用此工具,仅需使用几个终端命令即可加速Angular开发。 它可以自动生成开发服务器,单元和框架测试,视图,指令等。
很棒的角度
AwesomeAngular是Angular的全面列表。 您可以在Twitter中找到书籍,备忘单,学习源,教程,组件和Angular导出的列表。
翻译自: https://www.hongkiat.com/blog/angularjs-tools/