(React+TypeScript实战篇)二.ReactHook
概念:hook是react16.8新增特性。它可以让你在不编写class的情况下使用state以及其他的React特性。
一.useState
说明:useState---组件状态管理钩子
useState使函数组件能够使用state
1.基本使用规则
const [state, setState] = useState(initState);
·state是要设置的状态
·setState是更新state的方法
·initState是初始的state,可以是随意的数据类型,也可以是回调函数,但是函数必须是有返回值。
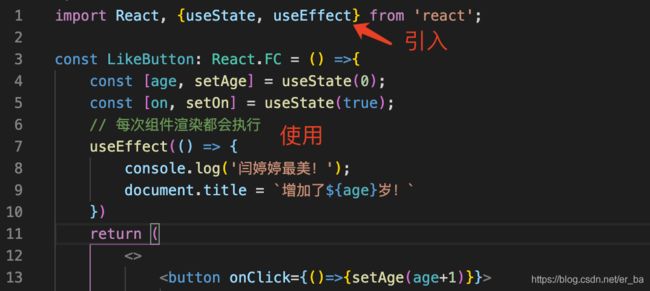
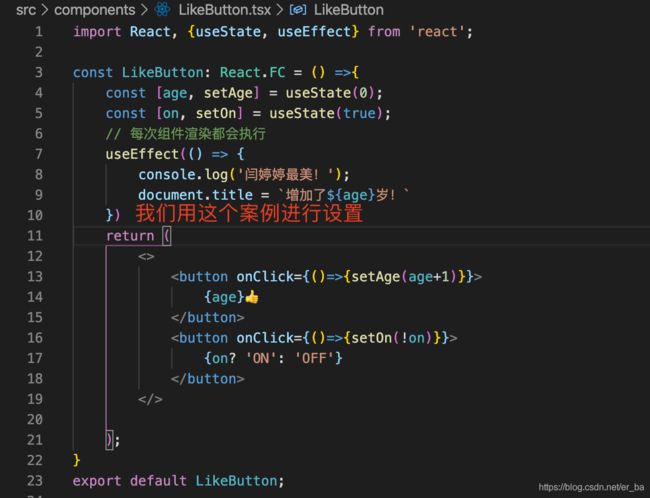
2.案例
二.useEffect
说明:
useEffect是副作用处理的钩子,数据获取、订阅、定时执行、手动修改ReactDOM这些行为
useEffect也是componentDidMount、componentDidUpdate和componentWillUnmount这几个生命周期方法的统一
1.基本使用
useEffect(callback, array)
参数callback:
回调函数,作用是处理副作用逻辑,callback可以返回一个函数,用作清理
参数array【可选】:
数组,用于控制useEffect的执行。
空数组,只会执行一次(即初次渲染render),相当于componentDidMount
非空数组,useEffect会在数组发生改变后执行
不填array这个数组,useEffect组件每次渲染都会执行
1)不填array数组案例
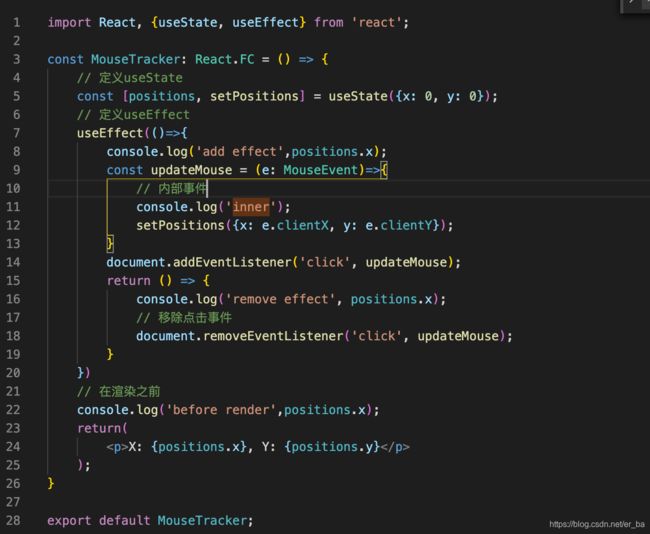
2)案例(监控点击事件,获取坐标,同时每次设置之后需要移除)
3)案例:控制useEffect的执行,修改前面两个例子的代码
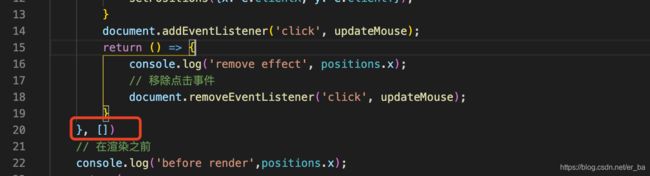
a.设置成挂载和卸载的时候执行useEffect第二个参数设置成空数组
useEffect(()=>{...}, []);
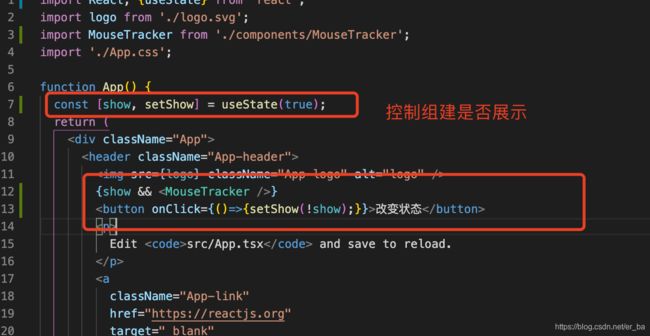
在app.tsx中设置组件的卸载挂载
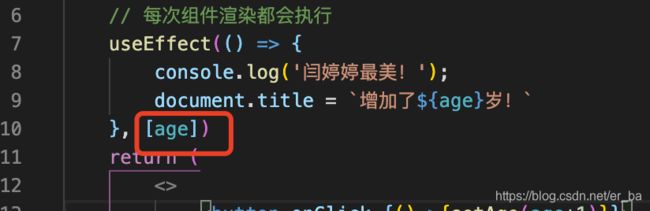
b.传递非空数组情况
用之前的这个案例进行设置
设置之后的,只监测age值发生变化才会触发:
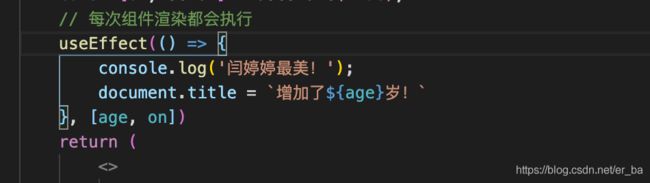
多个值监测:
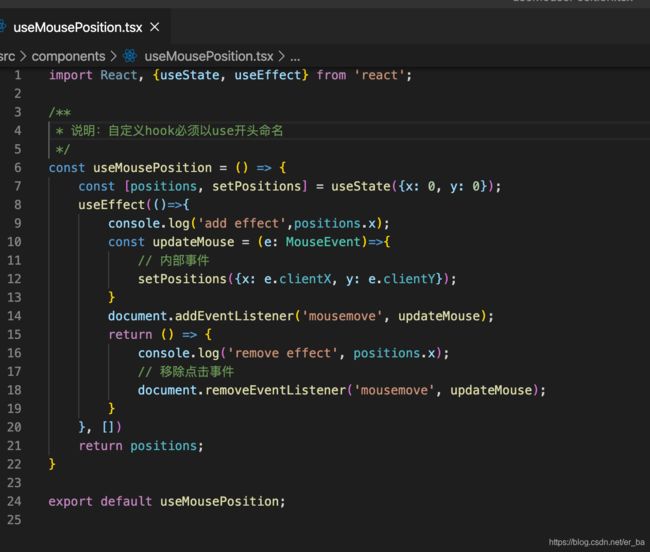
三.自定义Hook(useMousePosition)
说明:该自定义的hook是参考获取定位组件案例的【PS:监控事件改成鼠标滑动了。】
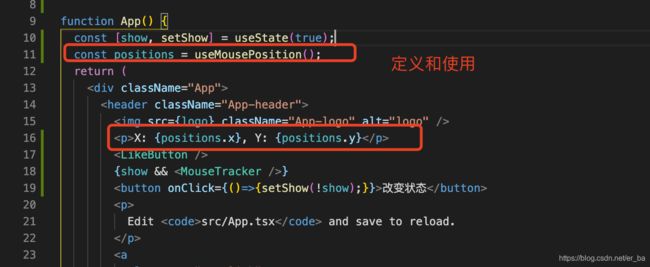
定义useMousePosition.tsx
调用:在app.tsx中引入
import useMousePosition from './components/useMousePosition';
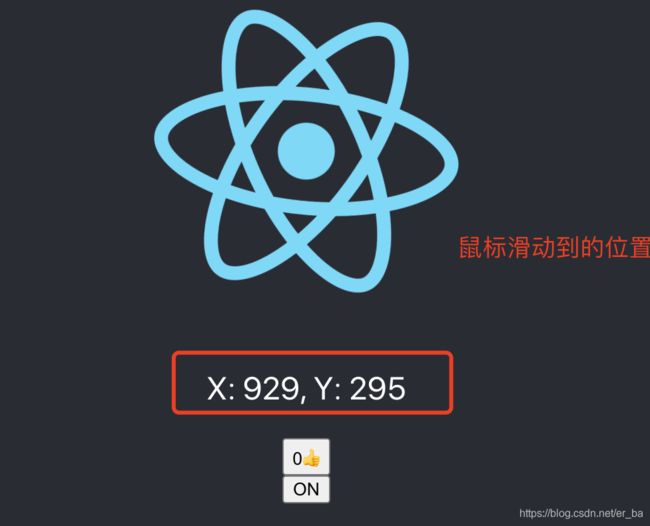
效果展示:
四.自定义hook(useURLLoader)
说明:该自定义hook是结合axios完成load加载效果,即发起请求获取数据时显示加载中状态。
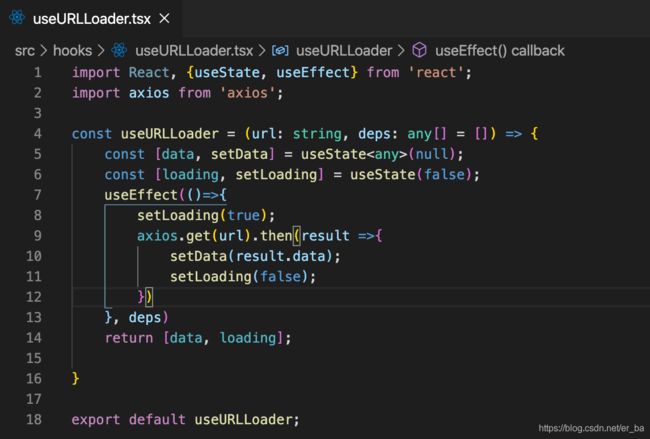
定义useURLLoader.tsx
在app.tsx
导入
import useURLLoader from './hooks/useURLLoader';
效果展示:
五、useRef
说明:useRef方便我们访问操作dom
1.导入useRef
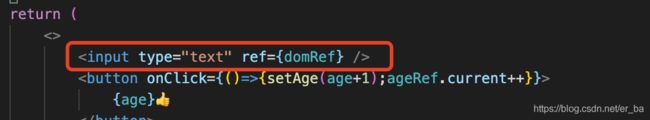
2.设置domRef
3.绑定input表单
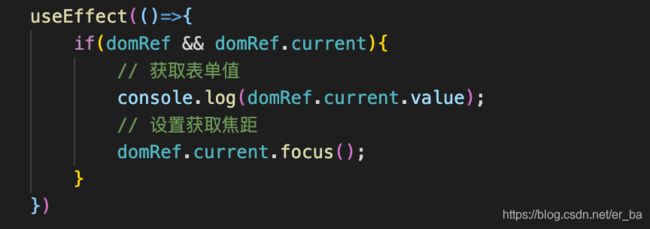
4.利用useEffect监控组件变化触发,获取焦距同时获取表单中的值
5.效果展示
六、useContext
说明:
1)context就是用来更方便的实现全局数据共享的,但是由于他并不是那么好用,所以我们一般会使用第三方状态管理器来实现全局数据共享
·redux、dva、mobx
2)useContext(context)是针对context上下文提出的一个hooksAPI,它接受React.createContext()的返回值作为参数,即context对象,并返回最近的context
3)使用useContext是不需要再使用Provider和Consumer的
4)当最近的context更新时,那么使用该context的hook将会重新渲染
案例体验:
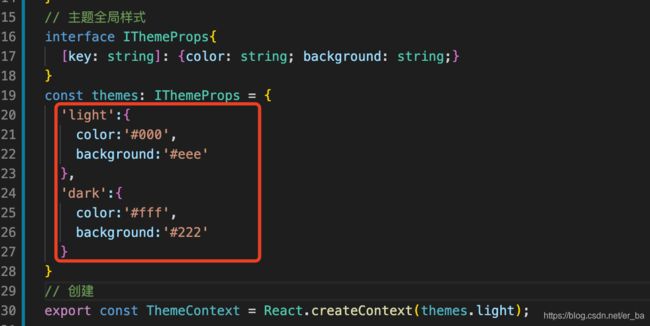
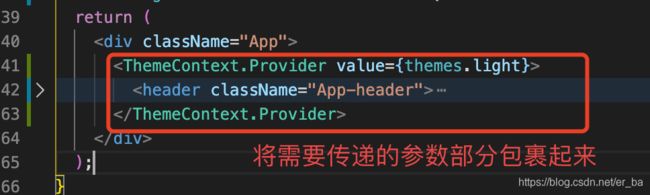
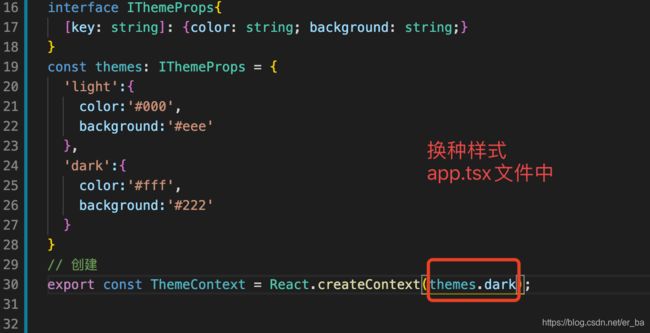
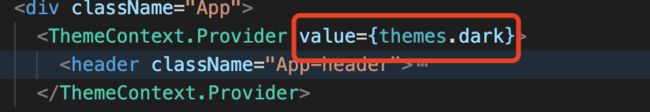
1)在app.tsx中定义全局的参数
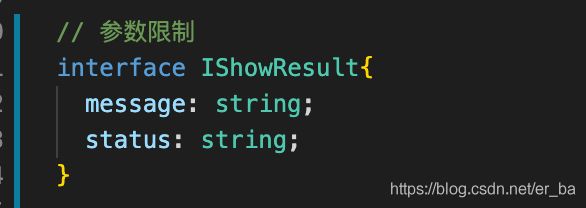
2)在app.tsx.中定义全局的声明,可供后面使用
3)在组件中使用
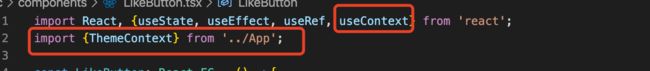
a.引入
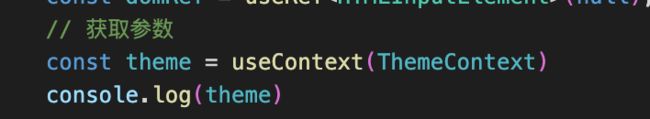
b.获取参数
c.效果展示
d.变量使用
e.绑定样式
f.按钮样式
g.换种样式
h.按钮效果展示
七、hook规则
1.只在最顶层使用Hook
2.只在React函数中调用Hook