React(hook)+Typescript+Antd 实现一个可配置的后台管理系统
1.效果预览地址
- 点击这里
2.应用到的技术栈
- React(16.8)+ Typescript(3.5)+Antd(3.2)+redux + sessionStorage + less
3.搭建环境
1.安装官网react脚手架的typescript版本
$ npx create-react-app my-app --typescript
$ # 或者
$ yarn create react-app my-app --typescript
2.安装antd、redux与less
npm install -S antd
npm install redux -S
注意这里:安装less有一些特殊,create-react-app是集成了sass,但是并没有集成less,这里安装less需要进行一下操作
npm run eject
对creat react app进行暴露配置文件(此过程不可逆)。然后
npm install less less-loader
我们需求修改 webpack.config.js 配置文件
test: /.css / 改 为 / . ( c s s ∣ l e s s ) / 改为 /.(css|less) /改为/.(css∣less)/
test: /.css$/ 的 use 数组配置增加 less-loader
{
test: /\.(css|less)$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
],
},
这样才能够配置好less
然后环境搭建完我们就可以愉快的进行敲代码啦!
4.框架的使用
红色框框处使我们第一个需要配置的地方:
1.打开src目录下面的config.js
2.进行配置:
sub对应的为为左侧导航。content为导航所对应的表格字段
白色箭头所指数组的前三个元素分别对应导航key值,导航的图标,以及导航的名称。
数组第四个元素为数组,对应为导航子元素的key值以及子元素的名称。
注意:每次添加完子元素时。都要在下面content数组中对应的key值中添加相应的表格字段,比如班级的ke y为0,那就在content数组中0位置添加表格字段。
表格字段可选width,title,以及是否可以被编辑editable
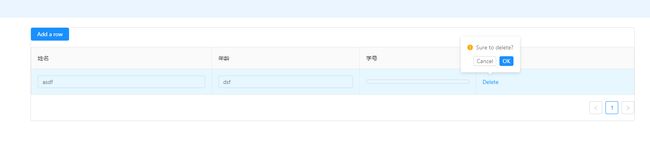
1.都设置完成后打开界面
2. 如下图可以添加表格内容,删除内容,直接点击空表格进行编辑(刷新页面不会使数据丢失)
3.在admin.tsx中暴露新增数据与删除数据的接口,删除元素为子导航的key+被删除数据的key,添加为被删除数据的key+子导航的key。
5.编码
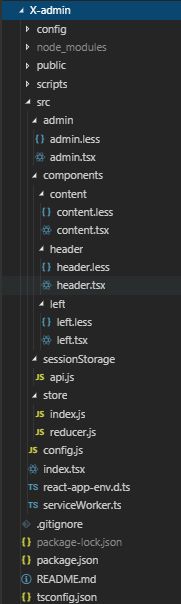
首先构建目录结构,整体的目录结构为:
1.src为我们编码的位置
2.admin为父组件
3.components为子组件
4.sessionStorage里面的api.js 暴露删除以及添加数据的接口,其次保证每次页面刷新存储在redux中的数据不会消失,页面中的数据不会丢失。
5.store就是我们的仓库,redux存储的数据以及action(行为)
6.config.js:从antd中抽取出来的配置文件,项目完成后只需配置config.js中的文件即可实现动态导航以及表格,在通过暴露的接口进行与后端进行交互。
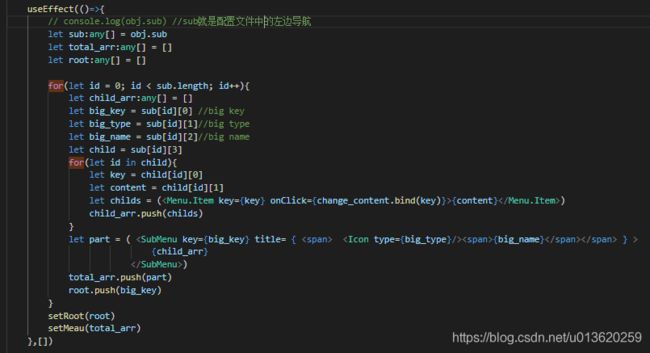
主要交互思路:将antd中表格的配置配置数据公共提取为一个js文件,让antd表格每次初始化依据config.js中我们自己配置的内容进行初始化,代码将配置文件中的数据进行循环构造成一个导航:

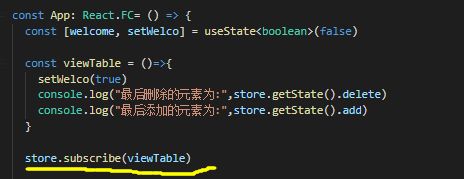
然后切换导航再通过redux进行切换,修改content组件显示的表格。每次更新组件都会讲redux中的数据存入sessionStorage中,页面刷新结束后做判断是否将sessionStorage中的数据存入到redux中,暴露的接口也是通过订阅redux实现的。

具体的编码的内容,可以看下面这个重点!!!