- c厂黑水鬼什么价位(c厂黑水鬼价格一览表)
潮品会
近年来,随着我国钟表市场的繁荣,越来越多的名表品牌进入消费者视野。其中,劳力士作为世界知名奢侈品牌,其旗下众多款式都备受表迷喜爱。而C厂黑水鬼作为劳力士潜航者系列的一员,以亲民的价格和良好的品质,吸引了大量关注【重要提醒】文章最下面有联系方式为您揭秘C厂黑水鬼的价格及性价比。一、C厂黑水鬼简介C厂黑水鬼,全称为“C厂劳力士潜航者系列黑水鬼”,是一款由国内手表制造商C厂生产的劳力士复刻表。这款手表凭
- 大数据集群运维常见的一些问题以及处理方式
态);若为YARN节点,重启NodeManager后手动将其加入集群。若为节点整体宕机:排查电源和网络,重启节点后,依次启动HDFS、YARN等服务进程,确认数据块完整性(避免因节点宕机导致副本不足)。2.网络问题现象:节点间通信超时(如HDFS心跳超时、YARN任务调度延迟)、数据传输卡顿。可能原因:交换机故障、网线松动、网络带宽过载、防火墙规则拦截。处理方式:用ping、traceroute检
- 穿搭分享 满满的少女感
热情雨
图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 七绝·放飞
四季的眺望
七绝·放飞(上平十一真)霞光旭日河山美,金雾无边最动人。展翅腾飞传祝福,和平世界暖如春。您好,如果感到文章还有点行,请点个赞再走,最好还请在评区刷点简言,让四季能眺望见您惊鸿的一鸣。以心换心,福德往来。作者的话:我是四季的眺望原创是我的风格!
- 赌来的爱(张可何岩)全集阅读_赌来的爱最新章节阅读_张可何岩(赌来的爱)最新章节免费在线阅读_(张可何岩)完结版在线阅读_张可何岩(赌来的爱)全章节在线阅读_(赌来的爱)全本在线阅读
完整版全集小说
赌来的爱(张可何岩)全集阅读_赌来的爱最新章节阅读_张可何岩(赌来的爱)最新章节免费在线阅读_(张可何岩)完结版在线阅读_张可何岩(赌来的爱)全章节在线阅读_(赌来的爱)全本在线阅读主角配角:张可何岩简介:5张可脸上受力重重偏向一侧,带着无法掩饰的慌乱泪水从眼眶里涌出,像是受了天大的委屈:“你胡说什么?我撞谁了?我那是自己开的时候没注意,车祸发生的时候周围根本没人!”“我知道你生气他们保护我,可我
- 高仿芬迪衣服有什么进货渠道
高端顶级奢侈品
高仿芬迪衣服有什么进货渠道在奢侈品市场中,芬迪(Fendi)以其卓越的设计、顶级的工艺和独特的风格在全球时尚圈中稳占一席之地。然而,随着其名气的提升,市场中也出现了大量高仿芬迪女装。这些高仿产品通过较低的价格为消费者提供了获取时尚单品的机会。本文将探讨高仿芬迪女装的十个可靠购买渠道。1.阿里巴巴作为全球最大的批发平台,阿里巴巴拥有众多高仿服饰批发商,包括高仿芬迪女装。这里的商家大多直接从工厂进货,
- 不断更新—平衡自我提升原则
李男Nina
365天读书打卡第350天《高效能人士的7个习惯》作者:史蒂芬.柯维人生最值得的投资就是磨练自己,因为生活与服务人群都得靠自己,这是最珍贵的工具。工作本身并不能带来经济上的安全感,具备良好的思考,学习创造与适应能力,才能立于不败之地。拥有财富并不代表经济独立,拥有创造财富的能力才真正可靠。自我提升和完善的4个层面,包括:身体,精神,智力,社会情感。从根本上讲,不断更新意味着要兼顾这四种要素,要以睿
- 第一部分:MySQL 基础与核心架构(第二节: 存储引擎深度解析 之 MySQL存储引擎选择策略)
jarenyVO
Mysqlmysql架构数据库
第一部分:MySQL基础与核心架构(第二节:存储引擎深度解析之MySQL存储引擎选择策略)文章目录第一部分:MySQL基础与核心架构(第二节:存储引擎深度解析之MySQL存储引擎选择策略)MySQL存储引擎选择策略深度解析一、存储引擎选择决策框架1.核心决策维度2.关键评估指标矩阵二、典型业务场景引擎选择策略1.电商系统2.内容管理系统3.金融系统三、性能与一致性权衡策略1.CAP理论应用2.读写
- Kubernetes面试题分类整理
jarenyVO
面试题K8skubernetes容器云原生
Kubernetes面试题分类整理文章目录Kubernetes面试题分类整理一、基础概念类1.什么是Kubernetes?它解决了什么问题?2.Pod是什么?为什么需要Pod而不是直接使用容器?二、核心组件类1.Kubernetes主节点(Master)有哪些核心组件?各自的作用是什么?2.kubelet和kube-proxy有什么区别?三、网络类1.Kubernetes网络模型的基本原则是什么?
- 服务网关面试题分类整理
jarenyVO
面试题中间件面试
服务网关面试题分类整理文章目录服务网关面试题分类整理一、基础概念类1.什么是服务网关?它解决了什么问题?2.服务网关和负载均衡器有什么区别?二、核心功能类1.服务网关的五大核心功能是什么?2.动态路由是如何实现的?三、技术实现类1.主流网关技术选型对比2.网关如何实现高性能?四、高可用设计类1.如何保证网关自身的高可用?2.网关如何避免成为单点瓶颈?五、安全防护类1.网关如何实现API安全?2.如
- Day38读书:用成长型思维看待孩子,其实他可以很优秀
清风翻书
【昵称】潇潇雨【书名】终身成长【阅读时长】30min【阅读内容】第211-244页。第七章的《父母或老师:关于成功和失败的信息》、《成为好老师/父母》【三个问题】1.举例说明,我们与孩子之间或者与父母之间是如何相处的。A:我的父亲是一个强悍的人,他总是用它无与伦比的威慑力来保证他的意志可以得到贯彻和落实。我小的时候非常听话,有一次有个朋友邀请我出去玩,在这之前,我还没有离开家在外面过夜的经验。我向
- 一个大魔王的故事
是盒子呐
在这个世界上,有一种人,天生就不是为了闪耀世界,他们的职责,是作为主角的背景板,在主角光荣的路上贡献一丝微不足道的战绩。我是一只哥布林,矮小、丑陋、软弱,所有贬义的词语用在我们这个种族上都无可厚非。我不止一次想过,为什么我如此弱小,为什么上天这么不公平,要让我成为一只哥布林,想了很久,上天始终没给我回应。我们的种族生活在死亡峡谷的深处,和其他强大的种族一起。这个峡谷一开始其实没有名字,是老大给取的
- 午夜街头的祖孙
李秀伟
文/李秀伟我真的无计可施了!好容易把孙女哄上床,又讲故事又是拍拍又是挠后背的,孙女渐渐有了睡意,我偷偷地喘了一口气,哎,终于要睡了!折腾了这么久,说不出有多么地累!我刚刚停下酸痛的胳膊,想停止我的哄孙运动,孙女突然睁大了圆圆的眼睛喊了一声妈妈,刹那间我又崩溃了!儿媳明天考试,怕早上来不及,今天下班就坐火车去长春了。孙女从幼儿园回来没有见到妈妈,就一直叫喊着,从下午四点到现在,我想尽了一切办法逗孙女
- SIMATIC Step 7授权书的含义与应用
本文还有配套的精品资源,点击获取简介:Step7是西门子用于PLC编程的专业软件,适用于多种控制器系列,如S7-300/400和S7-1200/1500。授权书是用户合法使用该软件的证明,包含序列号或激活码,确保合法下载、安装和更新。它支持多种编程语言,符合IEC61131-3标准,并与多种自动化组件集成。此外,Step7V5.4版本可能表示软件的某个特定版本,包含新特性和性能优化。用户可以通过授
- 用一段浏览器控制台脚本实现选中kimi全部历史会话的功能
脚本如下:constcheckboxes=document.querySelectorAll('#appdiv.group-listinput[type="checkbox"]');checkboxes.forEach(checkbox=>{checkbox.checked=true;checkbox.dispatchEvent(newEvent('change',{bubbles:true}))
- 蓝胖胖微信机器人好用吗?怎么赚钱的呢?
高省APP大九
蓝胖胖微信机器人真的省钱吗?蓝胖胖微信机器人怎么注册的?蓝胖胖微信机器人怎么赚钱的?有人带你做蓝胖胖微信机器人吗?先领券,再下单。省钱不止一点点!你购物还能拿佣金,京东淘宝拼多多,苏宁蓝胖胖微信机器人唯品会海量商品任你选!点外卖,看电影,住酒店都有优惠~我为何从蓝胖胖微信机器人转到高省呢?当然是高省佣金更高啊!自用省钱,普通用户无需升级,佣金最高大家好,我是高省最大团队大九,【高省】是一个可省钱佣
- 是孤独还是安静
心者悟道
静夜起诗心独怜月色明不在草木间晚秋夜雨行我怀着淡淡的忧伤在期盼夜晚有那洁白的月光静静的望着心和月亮独自月光是否也不重要重要的是我此刻能感受到内心的充盈和思念当我学会了和心在一起的时候才明白心里有忧伤孤独傲慢温暖他们无一例外的每天和我共处有时候是朋友或者敌人我没有办法去掩盖我真实的感受我选择了和解洒脱的似男孩儿似男人似一个行脚僧温暖的在一起正如此刻静的有写诗的心情
- 深入探究众小二 - 微易购:从界面功能到销售策略的全方位解析
浮沉导师
在当今数字化与平台化交相辉映的时代画卷中,内容电商如同一股澎湃的洪流,深度融入千行百业,为社会民生注入了强大的动力与活力。三只羊,作为优质内容的生产者,始终怀揣着“有家的地方有工作”的崇高使命,砥砺前行。众小二-微易购小程序的应运而生,便是这一使命的生动实践。众小二-微易购的出现,绝非偶然,而是对社会就业需求的精准回应。它致力于在五年内帮助四万人实现年收入显著增长的目标,为人们提供了一种全新的、灵
- 干瘪老头子
陈建珍
文/陈建珍老头和老太太吵架了。原因是两个人为了争看电视,老头喜欢看抗战片,老太喜欢听越剧,最后老太拗不过老太一气之下把遥控器给摔坏了!这下老太也气坏了,拎着包打算去城里儿子那里住几天,顺便还可以看看孙子,心里想留你一个人在乡下过清静日子吧!老头呢也不拦住老太,顾着电视剧的遥控器准备去附近的街上去修理了。在路上两个人一前一后,老太在前,老头在后,老太想跟着我干嘛呀?你叫我回去,我肯定不会回去的。这时
- 【402】写给学生的信(一)
向日葵_1f86
陈溢同学:你是一个很快能让老师记住的人,课堂上的你会思考会互动,应该来说,你的理科思维是很不错的。所以未来的道路上,你的理科思维也会为你添砖加瓦的。不过,我在批改作业或者考卷的过程中,我经常会有一点错觉,总感觉作业或考卷上的陈溢跟我认为的陈溢有一点距离。应该来说,我接触的很多优秀的孩子,都有一个共同的习惯,作业上写满了思考,这里的写满不是真的写得满满的,而是让我看到思考的痕迹,即使是不确定的,也会
- 2022-11-24
邹映红
[玫瑰]天下文章一大抄[玫瑰][玫瑰]有一次我在一个陌生的城市,住了一个不出名的酒店,虽然是商务酒店的价格,但是有超五星级酒店的服务。[发呆]换床垫的时候服务员听到我咳嗽,他马上烧了一壶开水,提醒我要多喝水,润润喉咙。完事之后,还特意端来一碗银耳糖水![得意]我十分好奇,就问服务员,“你们的酒店是连锁酒店吗?”[偷笑]他说:“不是!我们只是一个地方酒店,独此一家,别无分店。”[惊讶]我再问:“那你
- 独克宗人家户命名乳名的方式之十一
姑依滑雪
独克宗人家户命名乳名的方式之十一松树在中国文化之中,算得上是一种真正的吉祥物。松树在中国文化中,算得上真正的吉祥物。主要来源于古代文学作品——特别是诗词歌赋,赋予松树极为高尚的品德象征。在此我们可以选取古诗词中有关松树的诗句,魏晋时期刘祯的《赠从弟》中的“亭亭山上松,瑟瑟谷中风”“风声一何劲,松枝一何劲”;陈毅的《青松》中“大雪压青松,青松挺且直”“要知松高洁,待到雪化时”;唐代李群玉的《书院二小
- 一介书生
哑鲸i
顾雨周:借我四方砚台画一纸天下借我千年荡气回肠写无数神话借我春夏秋冬劈材喂马借我十年如初笑魇如花借我雪满长安一方禁地为家借我鲜衣怒马遥指红墙赤瓦借我诗歌无言附庸风雅借我半杯浊酒浪迹天涯借我笔墨方遒只为眉间朱砂借我温婉如玉笑世人纷杂借我深山何处钟声洋洋洒洒借我青鸟南飞自此绝代风华借我往事云烟情话沙哑借我明日风韵良辰正佳借我四马八轿十八出嫁借我余生一介书生为恰
- 我的世界之反熊孩子军团(3)
Justin我的世界日暮
第三章开始生存我,XPT6,在森林中砍了几棵橡木了之后,做出了木镐。于是,我决定去矿洞看看有没有什么好东西。我来到前面刚发现的矿洞里,插上几根火把,立马发现几处裸露的矿藏。我开心极了,立刻飞奔过去,一把掏出镐子,一顿猛砸之下,收获颇丰。我拿出工作台,做出了石镐,过了几小时,我又有了铁搞。
- 【RAG专题】如何选择合适的RAG架构?
星际棋手
人工智能
选择适合的RAG架构需结合自身业务需求、数据特点、性能要求等因素综合判断,以下是关键考量维度及对应架构选择建议:1.按数据规模与类型选择•小规模、单一类型数据(如纯文本文档库):适合基础单阶段检索架构(检索模块+生成模块)。◦检索:用轻量级嵌入模型(如BGE-base、all-MiniLM)+简单向量数据库(如FAISS)。◦生成:搭配中小型LLM(如Llama2-7B、Mistral),无需复杂
- Zapier 是一个流行的自动化工具,允许用户连接不同的应用程序和服务,以实现自动化工作流程。开源替换n8n、Huginn、ActivePieces和 Apache NiFi
skywalk8163
项目实践自动化开源
Zapier是一个流行的自动化工具,允许用户连接不同的应用程序和服务,以实现自动化工作流程。Zapier的主要目标是帮助用户简化工作流程,减少手动操作,提高生产力。官网:Zapier:AutomateAIWorkflows,Agents,andAppsZapier的主要特点连接应用程序:Zapier支持连接超过3,000个不同的应用程序和服务,包括流行的工具如Gmail、Slack、Trello、
- 知行合一
蓝色老虎3
2019年元月25日星期五天气多云好多道理都知道,可是要运用到日常生活当中,却非常困难。知道玩手机不好,可依旧抱着手机;知道熬夜,对人的身体不好,可有多少人能做到呢?知与行之间的距离到底有多远呢?知行合一,世上做到的有几个呢?
- 《梳理》焦点中原团队杨静分享第46天(477+46)(约练挑战第12周第1次总第221次2021.03.23)
空心郁金香幽香
221次约练分享:今早做的来访者。梳理了自己一直很纠结的学习的事情,如何把书读透。明确了先从有书共读的一些书开始,专业性少一些,更容易开得始。利用思维导图把内容进行梳理和细化,锻炼自己的概括能力。专业性强的书先过一遍再慢慢来。通过梳理把要读的书重点明确了,心理就不再纠结了,负担放下了。看来学习的事情也需要过一阵子梳理一次,让目标明确,重点突出。
- 已慢慢进入为情所困
敏雅思
这一天,天气酷热着。傍晚梁老板送货从广东返来,打开那二房一厅小屋。看见阿梅穿着一条内裤和背心,正吹着齐肩的短发。梁老板已落几天了,几日不见欲火顿生,丢落那挂包,猛扑过去…。哎呀,先洗个澡吧,急什么?反正都是的…梁老板想想,她说的也对,已经那么长时间同床了。看见她那婷婷玉立,洁白的肌肤,已进入自已的怀抱,由心地得意。阿梅对他早已十分陶醉,堂堂的靓仔,又是东地的老板,还盼望着结婚的那一天呢。阿梅带他转
- 芬香如何如何卖货和推广? 芬香的优势是什么?
氧惠帮朋友一起省
1.平台优势芬香社交电商是一个0门槛的创业机会,不同于市场上的其他类似平台,不需要缴纳门槛费。同时是京东官方战略合作伙伴,包含了京东商城99%的产品,而且都有优惠,可以帮用户省下不少钱。京东强大的产品供应链体系和物流渠道也给予该项目的完善保障。2.庞大的用户基数芬香社交电商是以小程序的形式存在的,不需要重新下载APP,可以自有流通在微信生态内。微信作为主要的社交软件,坐拥10亿的用户量,传播速度和
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
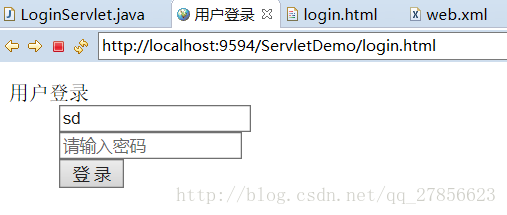
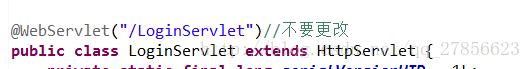
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end





![]()