在vue中使用vue-layer+vue-pdf弹出框查看PDF,支持滚轮滚动 ctrl按住可缩放查看,输入页码跳转
在vue中使用vue-layer+vue-pdf弹出框查看PDF,支持滚轮滚动 ctrl按住可缩放查看,输入页码跳转
下面教你使用
首先需要导入对应的插件
vue-layer 点击进入作者去查看相关属性及方法 本文只做弹出框+PDF展示 可以自定义
Attribut 官网可设置的属性
{
type: 0, //0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '信息',
content: '',
area: 'auto',
offset: 'auto',
icon: -1,
btn: '确定',
time: 0,
shade: true,//是否显示遮罩
yes: '',
cancel: '',
tips: [0,{
}],//支持上右下左四个方向,通过1-4进行方向设定,可以设定tips: [1, '#c00']
tipsMore: false,//是否允许多个tips
shadeClose: true,//点击遮罩是否关闭
maxmin: true,//开启最大化最小化
scrollbar: true, //是否允许浏览器出现滚动条:默认是允许
resize: false //是否允许拉伸,默认是不允许
}
vue-layer //npm install vue-layer
vue-pdf //npm install vue-pdf
导入后需要在项目的main.js中引入插件
import layer from 'vue-layer'
import 'vue-layer/lib/vue-layer.css';
Vue.prototype.$layer = layer(Vue);
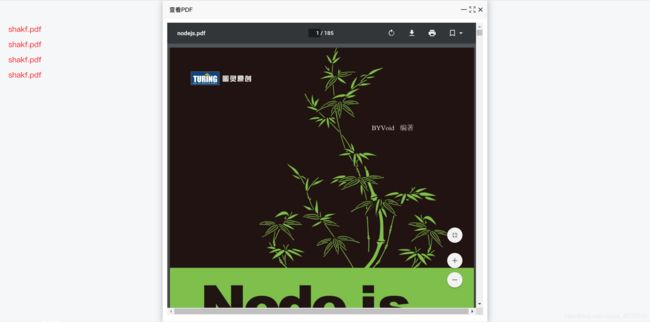
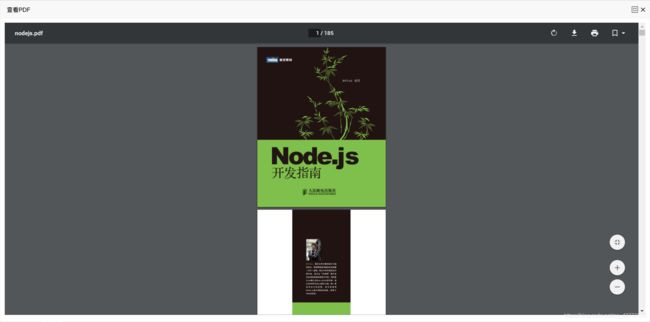
查看PDF的页面
import pdfView from './pdfView'
this.$layer.iframe({
content: {
content: pdfView, //传递的组件对象
parent: this,//当前的vue对象
data:{
pdfUrl:this.src
}//props
},
shade: 0,//不显示遮罩层
maxmin: true,//显示最大化最小化按钮
area:[width,height],
title: '查看PDF',
})
复制进入你的项目可以直接使用的
pdfView页面全部代码:
<template>
<div class="rotate_contanier">
<iframe :src="pdfUrl" frameborder="0" width="100%" height="100%"></iframe>
</div>
</template>
<script>
import Viewer from 'v-viewer'
export default {
props: {
dataitemd: Array,
deltype: Boolean,
currentIndex: {
type: Number,
default: 0
},
pdfUrl:String
},
name: 'pdfView',
data () {
return {
pictureList: [],
fileInfo: [],
currentPage: 0,
imgShow: false,
pdfShow: false,
rotateData: false,
noNull: false,
newData: [],
delDataed: '',
showDisplay: false,
disabledBtn: false,
tabOne:false
// clientHeight:'
}
},
// watch: {
// // 如果 `clientHeight` 发生改变,这个函数就会运行
// clientHeight: function() {
// this.changeFixed(this.clientHeight);
// }
// },
created () {
// 设置图片初始旋转角度
this.delDataed = this.deltype
this.currentPage = this.currentIndex
console.log(this.deltype)
this.indexData()
},
mounted () {
// this.clientHeight = `${document.documentElement.clientHeight}`;
},
methods: {
seeImg (type) {
console.log('开始', this.currentPage)
if (type === 1) {
// 上一张
if (this.currentPage <= 0) {
this.currentPage = this.pictureList.length - 1
} else {
this.currentPage--
}
// if (this.currentPage >= this.pictureList.length) {
// this.currentPage = 0
// }
console.log('上一张', this.currentPage)
} else if (type === 2) {
// 下一张
if (this.currentPage >= this.pictureList.length - 1) {
this.currentPage = 0
} else {
this.currentPage++
}
// if (this.currentPage < 0) {
// this.currentPage = this.pictureList.length - 1
// }
console.log('下一张', this.currentPage)
}
console.log('....', this.currentPage)
// 获取图片当前信息
console.log(' this.fileInfo ', this.fileInfo)
this.fileInfo = this.pictureList[this.currentPage]
if (this.fileInfo.suffix === 'pdf' || this.fileInfo.fileSuffix === 'pdf') {
this.imgShow = false
this.pdfShow = true
this.rotateData = false
this.delDataed = this.deltype
} else {
this.imgShow = true
this.pdfShow = false
this.rotateData = true
this.delDataed = this.deltype
// this.$refs.bigImage.style.transform = `rotate(${this.fileInfo.deg}deg)`
}
},
// 旋转图片
// rotate() {
// this.fileInfo = this.pictureList[this.currentPage]
// this.fileInfo.deg += 90
// if (this.fileInfo.deg >= 360) {
// this.fileInfo.deg = 0
// }
// this.$refs.rotate.style.transform = `rotate(${this.fileInfo.deg}deg)`
// },
// 左旋转
leftBtn () {
console.log(this.dataitemd)
this.fileInfo = ''
this.fileInfo = this.pictureList[this.currentPage]
this.fileInfo.deg -= 90
if (this.fileInfo.deg <= -360) {
this.fileInfo.deg = 0
}
this.$refs.bigImage.style.transform = `rotate(${
this.fileInfo.deg}deg)`
},
// 垂直封装
verticalBtn () {
this.fileInfo = ''
this.fileInfo = this.pictureList[this.currentPage]
if (this.fileInfo.deg == -90 || this.fileInfo.deg == -270) {
this.fileInfo.deg += 90
} else if (this.fileInfo.deg == 90 || this.fileInfo.deg == 270) {
this.fileInfo.deg -= 90
} else {
this.fileInfo.deg += 180
}
if (this.fileInfo.deg >= 360) {
this.fileInfo.deg = 0
}
this.$refs.bigImage.style.transform = `rotate(${
this.fileInfo.deg}deg)`
},
// 右封装
rightBtn () {
this.fileInfo = ''
this.fileInfo = this.pictureList[this.currentPage]
this.fileInfo.deg += 90
if (this.fileInfo.deg >= 360) {
this.fileInfo.deg = 0
}
this.$refs.bigImage.style.transform = `rotate(${
this.fileInfo.deg}deg)`
},
// 获取高度
// changeFixed(clientHeight) {
// //动态修改样式
// console.log(clientHeight);
// this.$refs.homePage.style.height = clientHeight + "px";
// this.$refs.homePage.style.width = clientHeight + "px";
// }
rollImg () {
/* 获取当前页面的缩放比
若未设置zoom缩放比,则为默认100%,即1,原图大小
*/
var zoom = parseInt(this.$refs.bigImage.style.zoom) || 100
/* event.wheelDelta 获取滚轮滚动值并将滚动值叠加给缩放比zoom
wheelDelta统一为±120,其中正数表示为向上滚动,负数表示向下滚动
*/
zoom += event.wheelDelta / 12
/* 最小范围 和 最大范围 的图片缩放尺度 */
if (zoom >= 50 && zoom <= 200) {
// this.$refs.bigImage.style.zoom = zoom + '%'
}
var change = event.wheelDelta / 12
var image = new Image()
image.src = this.$refs.bigImage.src
image.onload = () => {
var currentWidth = parseInt(this.$refs.bigImage.style.width) || image.width
if (currentWidth > 2 * image.width && change > 0) {
} else if (currentWidth < 0.5 * image.width && change < 0) {
} else {
// this.$refs.bigImage.style.zoom = zoom + '%'
// var currentHeight=parseInt(this.$refs.bigImage.style.height)||image.height
this.$refs.bigImage.style.width = currentWidth + change + 'px'
}
}
return false
},
move (e2) {
console.log(this.fileInfo)
const odiv = e2.target // 获取目标元素
// 阻止默认事件的方法,如果不阻止默认事件onmouseup会无法触发
e2.preventDefault()
e2.stopPropagation()
const that = this
// 算出鼠标相对元素的位置
var currentX = e2.clientX
var currentY = e2.clientY
var currentOffsetLeft = odiv.offsetLeft
var currentOffsetTop = odiv.offsetTop
odiv.onmousemove = e => {
console.log('移动')
const disX = currentX - currentOffsetLeft
const disY = currentY - currentOffsetTop
odiv.style.marginLeft = e.clientX - disX + 'px'
odiv.style.marginTop = e.clientY - disY + 'px'
// }
}
document.onmouseup = e => {
// console.log('停止')
odiv.onmousemove = null
// odiv.onmouseup = null
}
},
delData () {
if (this.pictureList.length > 0) {
const that = this
this.$confirm({
title: '温馨提示',
content: '是否删除?',
okText: '确定',
okType: 'primary',
cancelText: '取消',
onOk () {
that.newData.push(that.pictureList[that.currentPage])
that.pictureList.splice(that.currentPage, 1)
if (that.currentPage < that.pictureList.length - 1) {
that.currentPage++
} else {
that.currentPage = that.pictureList.length - 1
}
that.indexData(that.pictureList)
that.$emit('remainData', that.pictureList, that.newData)
},
onCancel () {
}
})
console.log(this.newData)
} else {
this.$message.warning('暂无查看内容,无法删除!')
}
},
// 封装页面
indexData (item) {
this.pictureList = item === undefined ? this.dataitemd : item
this.pictureList.forEach(item => {
item.deg = 0
})
if (this.pictureList.length > 0) {
this.fileInfo = this.pictureList[this.currentPage]
this.showDisplay = true
if (this.fileInfo.suffix === 'pdf' || this.fileInfo.fileSuffix === 'pdf') {
this.imgShow = false
this.pdfShow = true
this.rotateData = false
this.noNull = false
this.delDataed = this.deltype
} else {
this.imgShow = true
this.pdfShow = false
this.rotateData = true
this.noNull = false
this.delDataed = this.deltype
}
} else {
this.imgShow = false
this.pdfShow = false
this.noNull = true
this.delDataed = false
this.showDisplay = false
this.disabledBtn = true
}
},
// 当前图片查看
seeImgs() {
const viewer = this.$el.querySelector('.img_box').$viewer
viewer.show()
}
}
}
</script>
<style >
.rotate_contanier {
display: flex;
flex-direction: column;
padding: 10px;
background-color: #fff;
width: 100%;
height: 100%;
}
.headers {
height: 50px;
margin-bottom: 10px;
text-align: center;
background-color: #fff;
padding-top: 15px;
z-index: 1;
}
.headers button {
margin:0 5px;
}
.headers .headerItem {
float: left;
background: #fff;
color: #3c3c3c;
margin-right: -10%;
}
.picture_contaner {
height: 100%;
width: 100%;
background-color: #fff;
padding: 10px;
border: 1px solid #ccc;
box-sizing: border-box;
overflow: hidden;
}
.picture_contaner .img_box {
width: 100%;
height: 100%;
position: relative;
}
.picture_contaner .img_box img {
/* width: 100%;
height: 100%; */
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.noData {
width: 100%;
text-align: center;
font-size: 24px;
margin-top: 5%;
}
.borderButtom {
margin-left:0 !important;
margin-top: 0 !important;
}
</style>
主页面
示例代码
<template>
<div>
<!--pdf预览-->
<div style="width: 50%;color: red;display: inline-block;padding-top: 50px">
<div v-for="pdf in pdfList" style="width: 50%;border-right-width: 2px;border-right-color: red">
<p style="margin-left: 20px;font-size: 18px" @click="show">
{
{
pdf.url}}
</p>
</div>
</div>
<!--分割线-->
<div class="verticalBar" ></div>
<div style="width: auto;color: gold;display: inline-block;padding-top: 50px">
<div v-for="type in typeList" style="width: 50%;">
<p style="margin-left:20px;font-size: 18px" @click="showOperation">
{
{
type.url}}
</p>
</div>
</div>
</div>
</template>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
import $ from 'jquery'
import {
Vue} from "vue";
// import showpdf from 'vue-pdf' //npm install --save vue-pdf
import pdfView from './pdfView'
// data参数可认为是componentName的props,同时 该方法会自动添加一个key为layerid的值, 该值为创建层的id, 可以直接用来关闭该层
// options参数直接写到json里即可,比如title
export default {
name: "blogInfoPage",
data(){
return {
widheight:0,
widwidth:0,
//左边pdf列表
pdfList:[
{
'name':'123',
'url':'shakf.pdf'
},
{
'name':'123',
'url':'shakf.pdf'
},
{
'name':'123',
'url':'shakf.pdf'
},
{
'name':'123',
'url':'shakf.pdf'
}
],
//右边设备类型列表
typeList:[
{
'name':'123',
'url':'shakf.pdf'
},
{
'name':'123',
'url':'shakf.pdf'
},
{
'name':'123',
'url':'shakf.pdf'
},
{
'name':'123',
'url':'shakf.pdf'
}
],
src: 'http://image.cache.timepack.cn/nodejs.pdf', // pdf文件地址
}
},
mounted(){
this.widheight= `${
document.documentElement.clientHeight}`;//获取浏览器可视区域高度
this.widwidth= `${
document.documentElement.clientWidth}`;//获取浏览器可视区域高度
},
methods:{
//左侧显示pdf
show(){
var height=(this.widheight)+'px'//设置高度全部填充
var width=this.widwidth/2+'px';//宽度为屏幕的一半
this.$layer.iframe({
content: {
content: pdfView, //传递的组件对象
parent: this,//当前的vue对象
data:{
pdfUrl:this.src
}//props
},
shade: 0,//不显示遮罩层
maxmin: true,//显示最大化最小化按钮
area:[width,height],
title: '查看PDF',
})
},
//右侧操作
showOperation(){
var height=(this.widheight)+'px'//设置高度全部填充
var width=this.widwidth/2+'px';//宽度为屏幕的一半
this.$layer.iframe({
content: {
content: pdfView, //传递的组件对象
parent: this,//当前的vue对象
data:{
pdfUrl:this.src
}//props
},
tips: [0,{
}],//支持上右下左四个方向,通过1-4进行方向设定,可以设定tips: [1, '#c00']
tipsMore:true,
shade: 0,//不显示遮罩层
maxmin: true,//显示最大化最小化按钮
area:[width,height],
title: '查看PDF',
})
},
},
components:{
pdfView,}
}
</script>
<style scoped>
.verticalBar {
width: 2px;
height: 800px;
background: cadetblue;
display: inline-block;
vertical-align: top;
}
</style>
谢谢观看 0v0