奋斗30天Javascript之getElement* 和 querySelector*(Part14)
跟著大漠先生學習《DOM系列:getElement* 和 querySelector*》一文:
原文: https://www.w3cplus.com/javascript/searching-elements-dom.html © w3cplus.com
跟著大漠先生學習的筆記和自己總結的一些東西。
今天來講getElement*和querySelector*:
getElementById()getElementsByClassName()getElementsByTagName()getElementsByName()document.querySelector()document.querySelectorAll()
* getElementById()
在HTML文档中,元素的id是唯一的,也就是说,一个页面只有唯一的id名,这个id就是一个全局变量(如果应用到JavaScript中的话)。
語法:
element.getElementById(id)栗子一:
单击按钮来改变这一段中的文本。
結果為:
需要注意的是,id是唯一的,按规范的原则性来说,id也必须是唯一的。言外之意,文档中只有一个元素与给定的id相匹配。如果当文档中有多个具有相同id的元素时,那么相应的方法document.getElementById()获取的元素行为是不可预测的。浏览器可能会随机返回任何一个。所以,我们在使用的时候,必须保持id的独特性,唯一性。
document.getElementById()只能在document对象上调用,它在整个文档中查找给定的id。
* getElementsByClassName()
定义和使用
getElementsByClassName() 方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。
NodeList 对象代表一个有顺序的节点列表。NodeList 对象 我们可通过节点列表中的节点索引号来访问列表中的节点(索引号由0开始)。
提示: 你可以使用 NodeList 对象的 length 属性来确定指定类名的元素个数,并循环各个元素来获取你需要的那个元素。
语法
element.getElementsByClassName(classname)classname為string:
- string必须。你需要获取的元素类名。
- string可以為多个类名使用空格分隔,如 "test demo"。
栗子一:
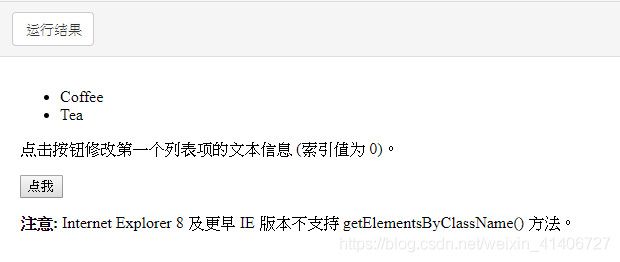
- Coffee
- Tea
点击按钮修改第一个列表项的文本信息 (索引值为 0)。
注意: Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。
開始為:
點擊點我以後:
原文《菜鳥教程》:鏈接:http://www.runoob.com/jsref/met-element-getelementsbyclassname.html
* getElementsByName()
定义和用法:
getElementsByName() 方法可返回带有指定名称的对象的集合。
语法:
document.getElementsByName(name)
栗子一:
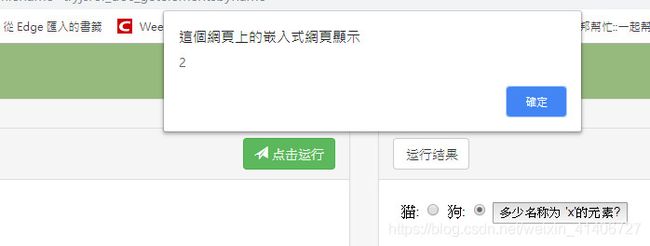
結果為:點擊button后會彈出2
* getElementsByTagName()
定义和用法
getElementsByTagName() 方法可返回带有指定标签名的对象的集合。
提示:如果把特殊字符串 "*" 传递给 getElementsByTagName() 方法,它将返回文档中所有元素的列表,元素排列的顺序就是它们在文档中的顺序。
语法
element.getElementsByTagName(tagname)document.getElementsByTagName('input')返回的不是一个独立的元素,而是一个集合。其实它返回的就是一个HTMLCollection集合。
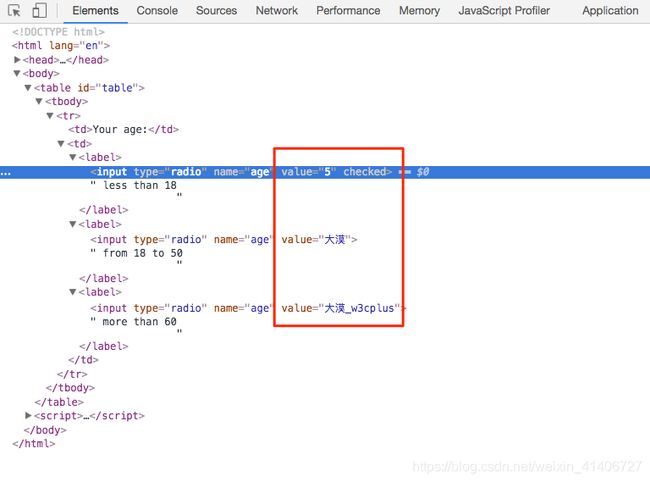
返回的值是一个类数组。返回值具有length属性和[]和item()相关的特性。如果想改变所有input的value值,可以使用for ... of这样的方法。当然,如果你想获取指定的某个input的值,我们可以使用指定的索引值,比如:
document.getElementsByTagName('input')[0].value = 5
document.getElementsByTagName('input')[1].value = '大漠' document.getElementsByTagName('input')[2].value = '大漠_w3cplus'結果為:
其中:
document.getElementsByClassName(className)返回具有给定CSS类的元素,元素可能还有其他的类document.getElementsByName(name)返回具有给定name属性的元素。不过由天历史原因,这个方法很少使用
* 动态集合
· querySelectorAll()
定义与用法
querySelectorAll() 方法返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList 对象。
NodeList 对象表示节点的集合。可以通过索引访问,索引值从 0 开始。
提示: 你可以使用 NodeList 对象的 length 属性来获取匹配选择器的元素属性,然后你可以遍历所有元素,从而获取你想要的信息。
语法
elementList = document.querySelectorAll(selectors);- elementList 是一个静态的 NodeList 类型的对象。
- selectors 多个选择器使用逗号(,)分隔的包含一个或多个 CSS 选择器的字符串。
栗子1:
获取文档中所有的
元素, 并为匹配的第一个
元素 (索引为 0) 设置背景颜色:
这是一个 p 元素。
这也是一个 p 元素。
点击按钮为文档中第一个 p (索引为 0) 元素设置背景颜色。
注意:Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。
結果為:
栗子二:
获取文档中所有 class="example" 的
元素, 并为匹配的第一个
元素 (索引为 0) 设置背景颜色:
菜鸟教程(runoob.com)
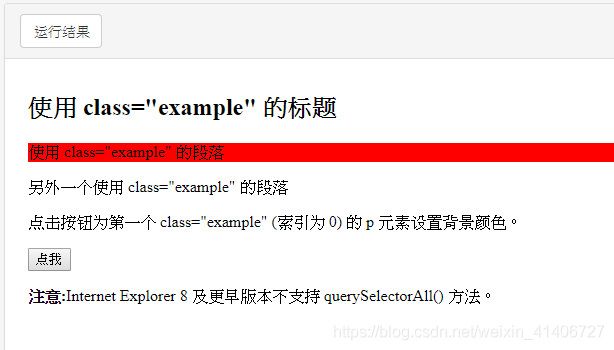
使用 class="example" 的标题
使用 class="example" 的段落
另外一个使用 class="example" 的段落
点击按钮为第一个 class="example" (索引为 0) 的 p 元素设置背景颜色。
注意:Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。
結果為:
栗子3:
计算文档中 class="example" 的
元素的数量(使用 NodeList 对象的 length 属性):
菜鸟教程(runoob.com)
使用 class="example" 的 div 元素
另一个使用 class="example" 的 div 元素
使用 class="example" 的 p 元素
点击按钮计算 class="example" 的元素的数量。
注意:Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。
結果為:
栗子四:
给文档中所有的
, 和 元素设置背景颜色:
菜鸟教程(runoob.com)
一个 H1 元素
一个 H2 元素
一个 DIV 元素
一个 p 元素
一个 p 元素,包含了 span 元素了。
点击按钮设置使用 h2, div 和 span 元素的背景颜色。
注意:Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。
結果為:點擊之後效果
栗子五:
菜鸟教程(runoob.com)
H3 元素
我是一个 p 元素,我的父元素是 div 元素。
H3 元素
我是一个 p 元素,我的父元素也是 div 元素。
点击按钮修改父元素为 div 的所有 p 元素的背景颜色。
注意:Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。
點擊之後效果:
如:
var x = document.querySelectorAll("a[target]");
var x = document.querySelectorAll("p");
var x = document.querySelectorAll("h2, div, span");
var x = document.querySelectorAll("div > p");
var x = document.querySelectorAll(".example");
var x = document.querySelectorAll("p.example");
都是可以的
· querySelector()
定义和用法
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
栗子:
菜鸟教程(runoob.com)
id="demo" 的 p 元素
点击按钮修改 id="demo" 的 p 元素内容
點擊之後:
如下:
document.querySelector(".example").style.backgroundColor = "red";
document.querySelector("a[target]").style.border = "10px solid red";
querySelector()和querySelectorAll()函数时,里面的参数可以使用CSS选择器的所有方法。
在DOM中获取元素(或节点)有六种常用的方法:
注意,getElementById()和getElementsByName()只能在document上下调用。document.getElementById(...)可用,但不能elem.getElementById(...),这将会导致错误。
其他方法可以用在元素上,比如,elem.querySelectorAll(),可以在指定的elem元素中搜索指定的选择器。除此之外:
elem.matches(css)用来检查elem是否匹配指定的css选择器elem.closest(css)用来查找匹配给定的CSS选择器的最近的祖先elemA.contains(elemB)表示的是如果elemB是否包含elemA,如果包含就返回true
菜鸟教程(runoob.com)
一个 H1 元素
一个 H2 元素
一个 DIV 元素
一个 p 元素
一个 p 元素,包含了 span 元素了。
点击按钮设置使用 h2, div 和 span 元素的背景颜色。
注意:Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。
結果為:點擊之後效果
栗子五:
菜鸟教程(runoob.com)
H3 元素
我是一个 p 元素,我的父元素是 div 元素。
H3 元素
我是一个 p 元素,我的父元素也是 div 元素。
点击按钮修改父元素为 div 的所有 p 元素的背景颜色。
注意:Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。
點擊之後效果:
如:
var x = document.querySelectorAll("a[target]");
var x = document.querySelectorAll("p");
var x = document.querySelectorAll("h2, div, span");
var x = document.querySelectorAll("div > p");
var x = document.querySelectorAll(".example");
var x = document.querySelectorAll("p.example");
都是可以的
· querySelector()
定义和用法
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
栗子:
菜鸟教程(runoob.com)
id="demo" 的 p 元素
点击按钮修改 id="demo" 的 p 元素内容
點擊之後:
如下:
document.querySelector(".example").style.backgroundColor = "red";
document.querySelector("a[target]").style.border = "10px solid red";
querySelector()和querySelectorAll()函数时,里面的参数可以使用CSS选择器的所有方法。
在DOM中获取元素(或节点)有六种常用的方法:
注意,getElementById()和getElementsByName()只能在document上下调用。document.getElementById(...)可用,但不能elem.getElementById(...),这将会导致错误。
其他方法可以用在元素上,比如,elem.querySelectorAll(),可以在指定的elem元素中搜索指定的选择器。除此之外:
elem.matches(css)用来检查elem是否匹配指定的css选择器elem.closest(css)用来查找匹配给定的CSS选择器的最近的祖先elemA.contains(elemB)表示的是如果elemB是否包含elemA,如果包含就返回true