使用Sequelize的进行数据的增删改查
使用Sequelize对数据的增删改查
-
-
- 1、初始化项目
- 2、引用Sequelize
-
-
- 1)连接数据库
- 2)创建模型
- 3)views下创建user.html文件
- 4)修改app.js的模板引擎
- 5)调用Sequelize进行查找数据库
- 6)运行项目就可以看到所查询的数据了
-
- 查:(根据用户名查询)
-
-
- 1)html文件中添加查询的模块
- 2)修改users.js中的代码
-
- 增:
-
-
- 1)html文件中增加模块
- 2)user.js中 添加路由
-
- 改:
-
-
- 1)html文件中增加模块
- 2)user.js中 添加路由
-
- 删:
-
-
- 1)html文件中增加模块
- 2)user.js中 添加路由
-
- 最终项目结构
- 完整的HTML 、user.js的代码、数据库结构
-
https://sequelize.org/官方文档
1、初始化项目
npm install express --save // 初始化express项目
npm install --save sequelize // 安装sequelize
// 安装art-template
npm install --save art-template
npm install --save express-art-template
2、引用Sequelize
1)连接数据库
新建一个model文件夹,文件下创建一个db.js文件
const Sequelize = require('sequelize')
// 创建连接
const sequelize = new Sequelize(
'user', // 数据库名
'root',// 用户名
'123456', // 密码
{
host: '127.0.0.1',
dialect: 'mysql',
// 格式化时间
dialectOptions: {
dateStrings: true,
typeCast: true
},
timezone: '+08:00' //改为标准时区
},
)
module.exports = sequelize
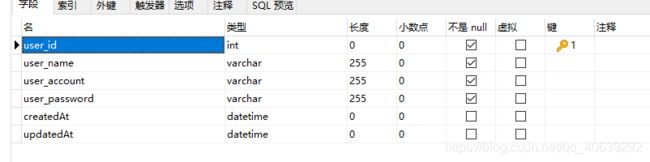
2)创建模型
model文件夹下创建一个user.js文件
const {
Sequelize, DataTypes} = require('sequelize')
const sequelize = require('./db')
const User = sequelize.define(
'Users', // 别名
{
// 定义模型属性
// 需要根据数据库的结构定义
user_id: {
type: DataTypes.INTEGER,
primaryKey: true,
autoIncrement: true,
allowNull: false
},
user_name: {
type: DataTypes.STRING,
allowNull: false
},
user_account: {
type: DataTypes.STRING,
allowNull: false
},
user_password: {
type: DataTypes.STRING,
allowNull: false
},
createdAt: {
type: DataTypes.DATE,
allowNull: false
},
updatedAt: {
type: DataTypes.DATE,
allowNull: false
},
}, {
tableName: 'users',// 表名
freezeTableName: true // 表名后面是否不需要以s结尾
});
module.exports = User
3)views下创建user.html文件
用于展示数据
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
th, td {
border: 1px solid black;
padding: 5px;
}
table {
border-collapse: collapse;
}
style>
head>
<body>
<table>
<tr>
<th>IDth>
<th>帐号th>
<th>用户名th>
<th>密码th>
tr>
{
{each users}}
<tr>
<td>{
{$value.user_id}}td>
<td>{
{$value.user_account}}td>
<td>{
{$value.user_name}}td>
<td>{
{$value.user_password}}td>
tr>
{
{/each}}
table>
body>
html>
4)修改app.js的模板引擎
app.set('views', path.join(__dirname, 'views'));
app.engine('html', require('express-art-template'));
// app.set('view engine', 'jade');
5)调用Sequelize进行查找数据库
var express = require('express');
var router = express.Router();
const User = require('../model/user')
/* GET users listing. */
router.get('/', function (req, res, next) {
// res.render('user.html')
User.findAll().then(data => {
console.log(data)
res.render('user.html', {
users: data
})
})
});
module.exports = router;
6)运行项目就可以看到所查询的数据了
刚刚主要执行的是查询所有数据的操作,接下来介绍一下增删改查的具体操作
查:(根据用户名查询)
1)html文件中添加查询的模块
<div style="margin: 15px">
<form action="/users">
用户名<input type="text" name="user_name">
<input type="submit" value="查询">
form>
div>
2)修改users.js中的代码
var express = require('express');
var router = express.Router();
const User = require('../model/user')
/* GET users listing. */
router.get('/', function (req, res, next) {
const {
user_name} = req.query
const where = {
}
if (user_name) {
where.user_name = user_name
}
User.findAll({
where
}).then(data => {
res.render('user.html', {
users: data
})
})
});
module.exports = router;
增:
1)html文件中增加模块
<div style="margin: 15px;">
<form action="/users/create" method="POST">
账号:<input type="text" name="username">
用户名: <input type="text" name="name">
<input type="submit" value="添加">
form>
div>
2)user.js中 添加路由
router.post('/create', function(req, res) {
const user = req.body
// user.created_at = new Date().toLocaleString()
console.log(user);
User.create(user).then(data => {
res.redirect('/users')
})
})
改:
1)html文件中增加模块
编辑
2)user.js中 添加路由
// 用于获取所需要修改信息的用户
router.get('/edit', function (req, res) {
const user_id = req.query.user_id
User.findByPk(user_id).then(data => {
res.render('user-update.html', {
user: data
})
})
})
// 用于接收提交的修改数据并修改
router.post('/edit', function (req, res) {
const user = req.body
User.update(user, {
where: {
user_id: user.user_id
}
}).then(data => {
console.log(data);
res.redirect('/users')
})
})
删:
1)html文件中增加模块
<td>
<a href="/users/edit?user_id={
{$value.user_id}}">编辑a>
<a href="/users/delete?user_id={
{$value.user_id}}">删除a>
td>
2)user.js中 添加路由
// 这次使用了async await进行异步等待操作,无需每次都在数据库查询操作中使用.then
router.get('/delete', async function (req, res) {
const user_id = req.query.user_id
console.log(user_id);
await User.destroy({
where: {
user_id: user_id
}
})
res.redirect('/users')
})
最终项目结构
完整的HTML 、user.js的代码、数据库结构
var express = require('express');
var router = express.Router();
const User = require('../model/user')
/* GET users listing. */
router.get('/', function (req, res, next) {
const {
user_name} = req.query
const where = {
}
if (user_name) {
where.user_name = user_name
}
User.findAll({
where
}).then(data => {
res.render('user.html', {
users: data
})
})
});
router.post('/create', function (req, res) {
const user = req.body
console.log(user);
User.create(user).then(data => {
res.redirect('/users')
})
})
router.get('/edit', function (req, res) {
const user_id = req.query.user_id
console.log(user_id)
User.findByPk(user_id).then(data => {
res.render('user-update.html', {
user: data
})
})
})
router.post('/edit', function (req, res) {
const user = req.body
User.update(user, {
where: {
user_id: user.user_id
}
}).then(data => {
console.log(data);
res.redirect('/users')
})
})
router.get('/delete', async function (req, res) {
const user_id = req.query.user_id
await User.destroy({
where: {
user_id: user_id
}
})
res.redirect('/users')
})
module.exports = router;
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
th, td {
border: 1px solid black;
padding: 5px;
}
table {
border-collapse: collapse;
}
style>
head>
<body>
<div style="margin: 15px">
<form action="/users">
用户名<input type="text" name="user_name">
<input type="submit" value="查询">
form>
div>
<table>
<tr>
<th>IDth>
<th>帐号th>
<th>用户名th>
<th>密码th>
<th>操作th>
tr>
{
{each users}}
<tr>
<td>{
{$value.user_id}}td>
<td>{
{$value.user_account}}td>
<td>{
{$value.user_name}}td>
<td>{
{$value.user_password}}td>
<td>
<a href="/users/edit?user_id={
{$value.user_id}}">编辑a>
<a href="/users/delete?user_id={
{$value.user_id}}">删除a>
td>
tr>
{
{/each}}
table>
<div style="margin: 15px;">
<form action="/users/create" method="POST">
账号:<input type="text" name="user_account">
用户名: <input type="text" name="user_name">
密码: <input type="text" name="user_password">
<input type="submit" value="添加">
form>
div>
body>
html>