目前HTML5的布局方式有很多:float,定位,弹性布局,分栏等。而在移动开发中,需要考虑到布局能够适应到不同的设备、方向和屏幕尺寸,可能还需要一些结构的更改:
网格布局是一种新的布局方法,该方法使你能够基于固定数量、浏览器窗口中的可用空间或二者组合划分网页主要区域的空间。
通过将网格布局与媒体查询(@media)结合使用,可以使布局无缝地适应设备外形尺寸、方向、可用空间等因素的变化。
先给大家看一个例子,后面有属性介绍:
http://www.ibokanfamily.com/win8/grid/grid.html(推荐使用支持转屏的win8设备查看,如surface)
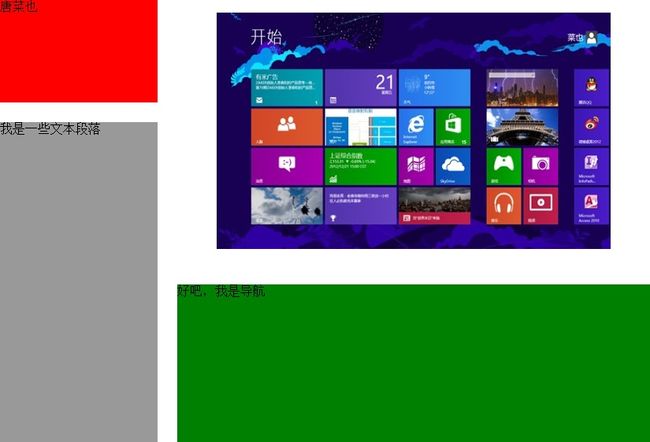
这是写完的效果图,首先是它的结构:
<body> <div id="grid"> <div id="nav" draggable="true">好吧,我是导航div> <div id="tit">唐菜也div> <div id="con">我是一些文本段落div> <div id="pic"> <img id="mainphoto" alt="mainphoto" src="http://www.ibokanfamily.com/win8/grid/metro.jpg"/> div> div> body>
然后是css的内容:
html,body{ height:100%; width:100%;-ms-touch-action: none;/*阻止默认动作,比如拖拽*/} #grid{ display:-ms-grid;/*定义网格布局*/ -ms-grid-columns:200px 25px 1fr;/*定义列的数量及每列的宽度*/ -ms-grid-rows:130px 25px 1fr 25px 200px;/*定义行的数量及每行的高度,1fr代表未分配区域撑满,详细看属性介绍*/ border:1px solid red; height:100%; } #tit{ -ms-grid-column:1;/*确定该元素所在列*/ -ms-grid-row:1;/*确定该元素所在行*/ background:red; } #con{ -ms-grid-column:1; -ms-grid-row:3; -ms-grid-row-span:3;/*确定该元素占3行的高度*/ background:#999; } #pic{ -ms-grid-column:3; -ms-grid-row-span:3; -ms-grid-row:1; -ms-grid-column-align:center;/*确定该列排列方式为居中*/ -ms-grid-row-align:center;/*确定该行排列方式为居中*/ } #nav{ -ms-grid-column:3; -ms-grid-row:5; background:green; } img { height:300px; width:500px;}
将网格与媒体查询一起使用
通过使用媒体查询,我们可以重新定义布局的各个方面,以便将其定制为纵向布局。要将特定于纵向布局的样式添加到样式表,应首先添加媒体查询语法:
@media all and (orientation: portrait) { /*媒体查询,当竖屏的时候触发*/ }
媒体查询的花括号之间添加纵向布局的样式。
网格布局的主要属性有:
Display:-ms-grid;首先给需要网格布局元素的父级添加display样式,并将其设置为-ms-grid,创建网格元素.
-ms-grid-column:integer(整数);
该属性标示对象元素在网格中处于第几列。
例:如果元素在网格中的第三列可以先找到该元素(假定id名为three)并设定样式
#three{ -ms-grid-column:3;}
Ps:该行编号系统是一个基于1的索引,1是默认的,也就是说,行编号不从零开始
-ms-grid-column-align: start | end | center | stretch(拉伸);
Start:如果对象是左对齐那么会按照从左到右的布局方式开始,如果是右对齐,则从右到左布局方式开始。(默认元素都是左对齐,加了这个样式的显示效果类似表格中的左对齐)
End:如果是从左到右的布局对象那么就右对齐,如果是从右到左的布局对象那么就左对齐。(默认元素都是左对齐,加了这个样式的显示效果类似表格中的右对齐)
Center:这个元素在列的居中位置。
Stretch:拉伸,默认值,该对象被拉伸以完全填充列的宽度。
例:如果想设定元素在列的居中位置:
-ms-grid-column-align:center;
-ms-grid-columns:auto | width | min-content | max-content | minmax(min, max)+none
定义网格由几列形成,此样式的属性值可以是一个或者多个列的宽度组成,用空格隔开。
Auto:默认值,由该列中最宽的子元素决定,相当于最小——最大的内容
Width:每列的宽度,除了”em”,”ex”,”px”还可以使用小数指示符(“fr”表示)组成的一个整数,例:”200px 1fr 2fr”这个的意思就是第一列被分配200个像素,第二列被分配到1/3的剩余宽度,第三列被分配到2/3的剩余宽度。
Min-content:用任何子元素的最小宽度来作为该列的宽度。
Max-content:用任何子元素的最大宽度来作为该列的宽度。
Minmax(min,max):最小和最大的行之间的宽度,允许为可用空间。
Ps:此属性还支持重复的语法。如果有大量的列式相同的,重复语法可以应用到在一个更紧凑的形式的列,重复的值由括号括起来,并随后由方括号[]内的整数来表示重复多少次。
例子:
-ms-grid-columns:10px 250px 10px 250px 10px 25px;
可以用:
-ms-grid-columns:(10px 250px)[3];
-ms-grid-column-span:整数;
这个对象所跨越的列数;(类似表格中合并列:colspan);
例子:如果想让对象占3列的宽度:
-ms-grid-column-span:3;
-ms-grid-row:整数;
属性值:示对象元素在网格中处于第几行。
例:如果元素在网格中的第三行可以先找到该元素(假定id名为three)并设定样式
#three{ -ms-grid-row:3;}
-ms-grid-row-align:start | end | center | stretch(拉伸);
Start:设置被放在顶部的行;
End:设置被放在底部的行;
Center:设置垂直居中的行;
Stretch:初始值,该对象被拉伸以完全填充行的高度。
例子:设定元素在行的居中位置:
-ms-grid-row-align:center;
-ms-grid-row-span:整数;
属性值:这个对象所跨越的行数;(类似表格中合并列:rowspan);
例子:如果想让对象占3行的高度:
-ms-grid-row-span:3;