AEJoy —— 值得收藏的 29 个 AE 表达式
1] 简单的四舍五入
Math.round(your_decimal_number_here)
2] 简单的保留小数位数
myNumber = 23.3453255243697978; ///< 待保留的数
places = 2 ///< 保留两位小数
function round(aNum, dP) {
return (Math.round(aNum * Math.pow(10, dP)) / Math.pow(10, dP));
}
num = round(myNumber, 2); ///< 23.35
3] 让小数保留特定位数
目的:使用滑块控件指定原始小数,配合四舍五入的 Math.round 方法,得到我们想要保留特定位数的小数。
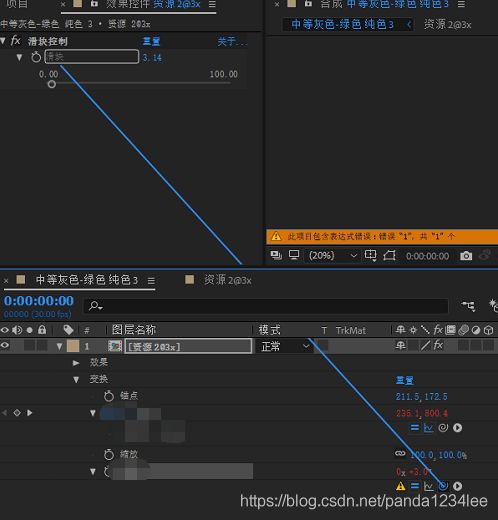
首先在菜单栏找到 “滑块控制”
然后拉出属性的 “小皮鞭” 指向滑块的值
然后添加 (Alt + 鼠标左键 “小码表”) 以下表达式
places = 3; ///< 我们需要保留的小数位数
val = effect("滑块控制")("滑块") ///< 待四舍五入的值
factor = Math.pow(0.1, places); ///< 本例为 (0.1)^3,即 0.001
/// 如果是负数则需要保留符号位
sign = "";
if (val < 0)
sign = "-";
val = Math.abs(val); ///< 绝对值
whole = Math.floor(val); ///< 向下取整
/// 对小数部分进行处理,例如本例的结果为 0.xxx
fraction = "" + Math.round((val - whole) / factor) * factor;
/// 0.xxx ,如果结尾不够三位,则补 0
for (fraction; fraction.length < places + 2; fraction += "0"); ///< 注意是分号
/// 返回完整的四舍五入之后的数字
sign + whole + "." + fraction.substring(2, places + 2);
4] 获取上一层的位置
/// index 表示当前层的索引, index - 1 就是上一层
thisComp.layer(index - 1).transform.position
5] 随机运动
// 默认返回两个值 [x-pos. y-pos]
segDur = .5;// 随机运动的每个 “片段” 的持续时间
/// 根据合成的宽高来设置最大最小值
minVal = [0.1 * thisComp.width, 0.1 * thisComp.height];
maxVal = [0.9 * thisComp.width, 0.9 * thisComp.height];
/// 制作随机数的种子
seed = Math.floor(time / segDur);
/// 片段开始时间
segStart = seed * segDur;
/// 随机返回值的范围
seedRandom(seed, true);
startVal = random(minVal, maxVal);
seedRandom(seed + 1, true);
endVal = random(minVal, maxVal);
ease(time, segStart, segStart + segDur, startVal, endVal);其中
ease(t, tMin, tMax, value1, value2)表示当 ![]() 时,会被平滑插值到 [value1 , value2] 的区间内,如果
时,会被平滑插值到 [value1 , value2] 的区间内,如果 ![]() 则返回 value1,如果
则返回 value1,如果 ![]() 则返回 value2 。
则返回 value2 。
6] 输出时间(字符串)
min = Math.floor(time);
strMin = String(min);
if (min < 10) {
strMin = '0' + strMin;
}
sec = Math.round(((time) - min) * 100);
strSec = String(sec);
if (sec < 10) {
strSec = '0' + strSec;
}
"18:22:" + strMin + ":" + strSec
7] 循环抖动
//Looping Script
freq = 0.6;
amp = 5;
/// 10 秒内
loopTime = 10;
t = time % loopTime;
wiggle1 = wiggle(freq, amp, 1, 0.5, t);
wiggle2 = wiggle(freq, amp, 1, 0.5, t - loopTime);
/// 线性插值
linear(t, 0, loopTime, wiggle1, wiggle2)
在这篇文章中我做过详细的阐述
8] 保持一段时间的随机值
holdTime = .5; /// 在每个状态保持不变的时间(seconds)
minVal = [0.1*thisComp.width, 0.1*thisComp.height];
maxVal = [0.9*thisComp.width, 0.9*thisComp.height];
seed = Math.floor(time/holdTime);
seedRandom(seed,true);
random(minVal,maxVal)
9] 2D 跟踪 3Dlight 或 Null
// 转换一个点从层空间到合成空间
thisComp.layer("Light 1").toComp([0,0,0]);
修改 “Light 1” 为任何你想跟踪的层
10] 随时间平滑属性值
width 是滤波器平均的时间范围(以秒为单位)。sample 为一段时间内均匀间隔的离散样本数;使用较大的值可以获得更大的平滑度(但会降低性能)。通常,样本为奇数,以便将当前时间的值包含在平均值中。
smooth(width = .2, samples = 5, t = time)
11] 惯性跳跃(碰撞)
// Inertial Bounce (moves settle into place after bouncing around a little)
n = 0;
if (numKeys > 0) {
n = nearestKey(time).index;
if (key(n).time > time) {
n--;
}
}
if (n == 0) {
t = 0;
} else {
t = time - key(n).time;
}
if (n > 0) {
v = velocityAtTime(key(n).time - thisComp.frameDuration / 10);
amp = .05;
freq = 4.0;
decay = 2.0;
value + v * amp * Math.sin(freq * t * 2 * Math.PI) / Math.exp(decay * t);
} else {
value;
}
在这篇文章中我做过详细的阐述
12] 淡入淡出
// 用于不透明度:
rampTime = 1;
if (time < in_point + rampTime) {
/// 随着时间线性增大
linear(time, in_point, in_point + rampTime, 0, 100)
} else if (time < out_point - rampTime) {
100
} else {
/// 随着时间线性减小
linear(time, out_point - rampTime, out_point, 100, 0)
}
// 附赠一个随着时间线性放大的表达式
// 用于缩放属性:
startScale = [20, 20];
endScale = [100, 100];
linear(time, in_point, out_point, startScale, endScale)也可以参考这篇文章
13] 创建拖尾的效果
Tip from Dan Ebberts
delay = 5; // 延迟的帧数
d = delay*thisComp.frameDuration*(index - 1); ///< 每一层(拖尾)延迟的时间
thisComp.layer(1).position.valueAtTime(time - d)
// 或者
/// 下一层前 .1 秒的位置
thisComp.layer(index+1).transform.position.valueAtTime(time-.1)也可以参考这篇文章
14] 平滑抖动
Tip from Adobe Message Board
/// 随时间产生的随机数种子
seedRandom(time*5);
/// 虽然 freq=0 ,但是 wiggle 会受种子的影响
wiggle(0,100);
15] 从上一图层复制大小属性并缩放
thisComp.layer(index - 1).scale-[7,7]
16] 从下一层拷贝旋转属性并旋转 22.5
thisComp.layer(index+1).transform.rotation+22.5
17] 从上一层拷贝位置属性
thisComp.layer(index-1).position
18]下一层前 0.1 秒的位置
thisComp.layer(index+1).transform.position.valueAtTime(time-.1)
19] 自动消失
//Autofade: 应用在不透明属性上
transition = 20; // 转场的帧数
if (marker.numKeys < 2) {
tSecs = transition / (1 / thisComp.frameDuration); // 转换为秒
linear(time, inPoint, inPoint + tSecs, 0, 100) - linear(time, outPoint - tSecs, outPoint, 0, 100)
} else {
linear(time, inPoint, marker.key(1).time, 0, 100) - linear(time, marker.key(2).time, outPoint, 0, 100)
}
20] 在某个方向上进行抖动
// Wiggle Y Only:
[value[0], wiggle(1,100)[1]]
// Wiggle X Only:
[wiggle(5,30)[0], value[1]]
// Wiggle X and Y seperately:
[wiggle(5,30)[0], wiggle(1,100)[1]]
21] 层上的景深
- 确保你的构图中有一个相机。
- 创建一个实值或空值,并将其命名为 “focusControl” (注意:当你创建纯色层时,你可以给它命名,但是要更改 NULL 层时,你必须在合成窗口中选择它并按 enter 键。然后,您可以为它键入一个新名称。)
- 将纯色层/NULL 创建为 3d 对象。
- 将此表达式应用于您的相机的 “焦距” 参数:
length(thisComp.layer("focusControl").transform.position, toWorld([0,0,0]))
22] 延迟光强
//put on layer intensity under layer you want to follow
delay = 5; //number of frames to delay
d = delay*thisComp.frameDuration*(index - 1);
thisComp.layer(index -1).lightOption.intensity.valueAtTime(time - d) 和拖尾效果很类似,只不过是运用在层的光强属性上,不再赘述
23] 延迟光色
delay = thisComp.layer("Null 1").effect("FRAME")("Slider"); //number of frames to delay
d = delay*thisComp.frameDuration*(index - 1);
thisComp.layer(index -1).lightOption.color.valueAtTime(time - d) 和拖尾效果很类似,只不过是运用在层的光色属性上(还需要添加一个 NULL 层,以及滑块控制),不再赘述
24] 将位置值指向空值并转换到合成空间
//This case specifically looks at a 2D null within a PreCOMP.
sourceNull = comp("MrCool_PreCOMP").layer("MrCool_Null");
adjPos = sourceNull.toComp([0,0]);
[adjPos[0], adjPos[1]]; ///< 二维
//To get a 3D position value use:
adjPos = sourceNull.toComp([0,0,0]);
[adjPos[0], adjPos[1], adjPos[2]]; ///< 三维
25] 创建一个层(这个层)跟随另一个层(主导)
Tip from Dan Ebberts
// Making a layer (this layer) follow another layer (leader).
// Note: restLength keeps it from ever matching the position exactly.
restLength = 10; ///< 保留的距离长度
damp = .95; ///< 衰减系数
leader = thisComp.layer("leader");
/// 一帧的时间
fDur = thisComp.frameDuration;
/// 当前的帧数(四舍五入)
currFrame = Math.round(time / fDur);
/// 0 秒时的位置
p2 = position.valueAtTime(0);
v2 = 0;
/// 从 0 开始到当前帧
for (f = 0; f <= currFrame; f++) {
t = f * fDur;
/// 获取 leader 层 t 时刻的位置
p1 = leader.transform.position.valueAtTime(t);
/// p2 的位置和它相减
delta = p2 - p1;
/// 归一化,得到梯度方向
nDelta = normalize(delta);
/// 人为的保留一点距离差
a = 2 * nDelta * (length(delta) - restLength) * fDur;
v2 = (v2 - a) * damp; ///< 更新 v2
p2 += v2; ///< 更新 p2
}
p2
26] 跳帧表达式
nthFrame = 2; /// (每隔2帧)
fps = (1.0/thisComp.frameDuration) / nthFrame;
/// 重新设置帧率
posterizeTime (fps); value
27] 将层定向到活动相机
https://www.pingo.nu
将表达式复制粘贴到图层的方向属性
C = thisComp.activeCamera;
V = C.toWorldVec([0,0,1]);
P = toWorld(anchorPoint);
lookAt(P, P + V);
28] 取模计算
https://www.pingo.nu
/// 重点是 %,帧数的取值范围被限定在 [1, 30]
timeToFrames(t = time + thisComp.displayStartTime,
fps = 1.0 / thisComp.frameDuration, isDuration = false) % 30 + 1
29] 继续运动速度
LoopOut("continue:);