WPF 样式(定义样式、引用样式、样式作用域、Trigger触发器)
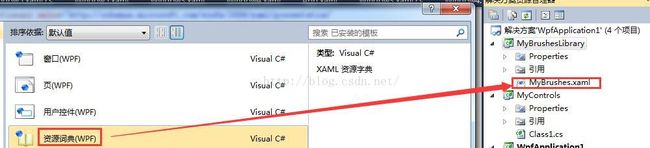
1、定义 资源字典
2、引用 资源字典
3、应用
推荐阅读:http://blog.csdn.net/pan_junbiao/article/details/50987932
一、样式
1、定义样式
2、引用样式
二、样式作用域
1、全局样式
把样式写在App.xaml中即可
2、局部样式
3、内部样式
以上的样式引用时的方法是一样的,都是使用Resources,内部样式的使用仅限于改控件本身,因为它没有被放到资源字典之中,xxx.Resources是支持向下继承的,并可以应用它在资源中的定义样式,例如:
运行结果所示,XAML代码中的按钮除了Style="{StaticResource grid_button}"之外并没有声明任何属性,按钮的尺寸和内容都是通过应用父级Grid资源样式来呈现的,所以只要父级的对象定义了资源,父级以下的元素均可以访问它的资源字典。
三、Style中的Trigger
Trigger,触发器,即当某些条件满足时会触发一个行为(比如某些值的变化或动画的发生等)。触发器比较像事件。事件一般是由用户操作触发的,而触发器除了有事件触发型的EventTrigger外还有数据变化触发型的Trigger/DataTrigger及多条件触发型MultiTrigger/MultiDataTrigger等。
1、基础Trigger
Trigger类是最基本的触发器。类似于Setter, Trigger也有Property和Value这两个属性,Property是Trigger关注的属性名称,Value是触发条件。Trigger类还有一个 Setters属性,此属性值是一组Setter,一旦触发条件被满足,这组Setter的“属性—值”就会被应用,触发条件不再满足后,各属性值会被还原。下面这个例子中包含一个针对CheckBox的Style,当CheckBox的IsChecked属性为true的时候前景色和字体会改变。XAML代码如下:
2、MultiTrigger
MultiTrigger比Trigger多了一个Conditions属性,需要同时成立的条件就储存在这个集合中。
让我们稍微改动一下上面的例子,要求同时满足CheckBox被选中且Content为“333”时才会被触发。
XAML代码如下:
3、数据触发的DataTrigger
程序中经常会遇到基于数据执行某些判断情况,遇到这种情况时我们可以考虑使用DataTrigger。
DataTrigger对象的Binding属性会把数据源不断送过来,一旦送了的值与Value属性一致,DataTrigger即被触发。
下面例子中,当TextBox的Text长度小于7个字符时其Border会保持红色。
XAML代码如下:
public class L2BConverter:IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
int textLength = (int)value;
return textLength > 6 ? true : false;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}4、多条件触发的MultiDataTrigger
有时候我们会遇到要求多个数据条件同时满足时才能触发变化的需求,此时可以考虑使用MultiDataTrigger。
比如有这样一个需求:用户界面使用ListBox显示了一列Student数据,当Student对象同时满足ID为2、Name为Tom的时候,条目就高亮显示,
XAML代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication2
{
///
/// MainWindow.xaml 的交互逻辑
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List stuList = new List(){
new Student(){ID="1",Name="Peter",Age=25},
new Student(){ID="2",Name="Tom",Age=27},
new Student(){ID="3",Name="Ben",Age=20}
};
this.listBoxStudent.ItemsSource = stuList;
}
}
///
/// 学生类
///
public class Student
{
public string ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}
效果:
5、由事件触发的EventTrigger
EventTrigger是触发器中最特殊的一个。首先,它不是由属性值或数据的变化来触发而是由事件来触发;其次,被触发后它并非应用一组Setter,而是执行一段动画。
因此,UI层的动画效果往往与EventTrigger相关联。
在下面这个例子中创建了一个针对Button的Style,这个Style包含两个EventTrigger,一个由MouseEnter事件触发,另一个由MouseLeave事件触发。
鼠标进入按钮时变大,离开时恢复原样。
XAML代码如下: